1.两个概念
参照vue官网:https://router.vuejs.org/zh/guide/essentials/named-routes.html
(1)命名路由
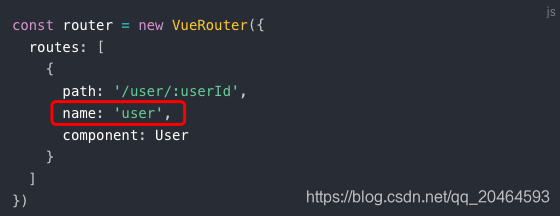
有时候,通过一个名称来标识一个路由显得更方便一些,特别是在链接一个路由,或者是执行一些跳转的时候。你可以在创建 Router 实例的时候,在 routes 配置中给某个路由设置名称。

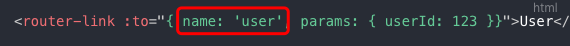
要链接到一个命名路由,可以给 router-link 的 to 属性传一个对象:

这种方式都会把路由导航到 /user/123 路径
(2)命名视图
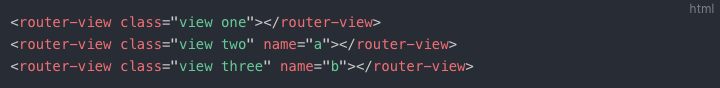
有时候想同时 (同级) 展示多个视图,而不是嵌套展示,例如创建一个布局,有 sidebar (侧导航) 和 main (主内容) 两个视图,这个时候命名视图就派上用场了。你可以在界面中拥有多个单独命名的视图,而不是只有一个单独的出口。如果 router-view 没有设置名字,那么默认为 default。

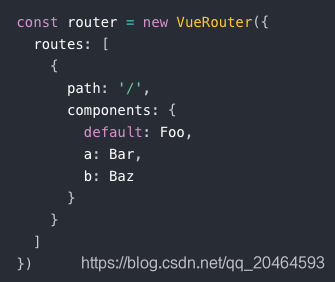
一个视图使用一个组件渲染,因此对于同个路由,多个视图就需要多个组件。确保正确使用 components 配置 (带上 s),忘记带上s导致出错

2.配置路由路径
通过进行组件间通信.
因为主页面list列表呈现,需要获取到用户点击了页面的哪些部分
先配置路由信息:
import Vue from 'vue'
import Router from 'vue-router'
import PostList from '@/components/PostList'
import Article from '@/components/Article'
import SideBar from '@/components/SideBar'
import UserInfo from '@/components/UserInfo'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'PostList',
component: PostList
},{
path: '/user/:name',//需要获取点击的用户姓名,以:name形式传入
name: 'UserInfo',
component: UserInfo
},{
path: '/postlist_content/:id&auther=:name',//需要获取点击的文章id和用户姓名,以:id和:name形式传入,多个值用&连接
name: 'UserInfo',
component: Article
}
]
})
但包含一个路由包含多个组件,需要进行下修改:
import Vue from 'vue'
import Router from 'vue-router'
import PostList from '@/components/PostList'
import Article from '@/components/Article'
import SideBar from '@/components/SideBar'
import UserInfo from '@/components/UserInfo'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'PostList',
components: {
main:PostList
}
},{
path: '/user/:name',//需要获取点击的用户姓名,以:name形式传入
name: 'UserInfo',
components:{
main:UserInfo,
}
},{
path: '/postlist_content/:id&auther=:name',//需要获取点击的文章id和用户姓名,以:id和:name形式传入,多个值用&连接
name: 'postlist_content',
components:{
main:Article,
sidebar:SideBar
},
}
]
})
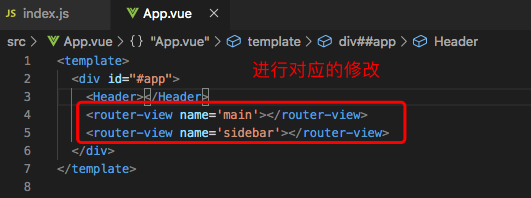
App.vue做对应的修改:

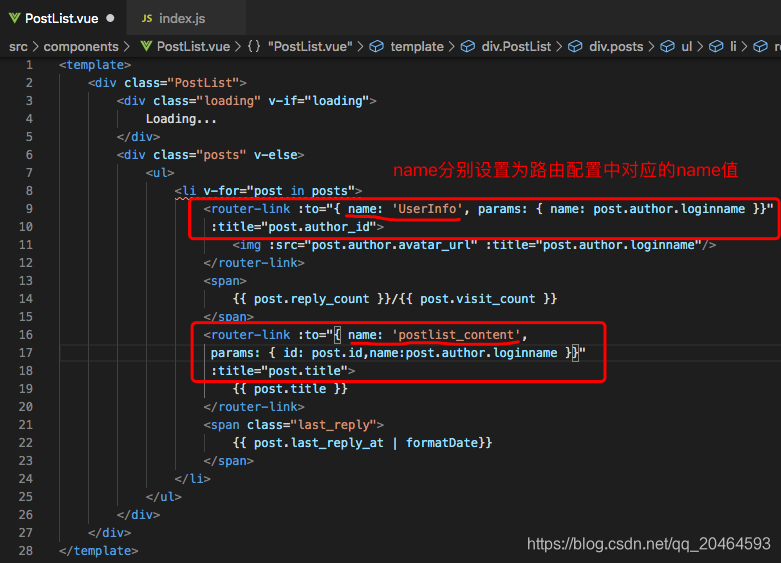
PostList.vue添加路由:

在页面列表中分别点击头像和内容部分

成功跳转则表明路由成功设置.
