1. 下载
npm install @vue/cli -g
或
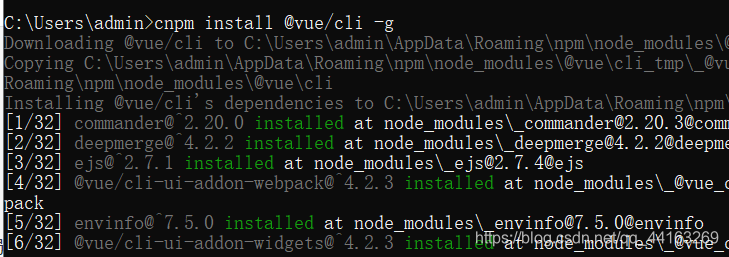
cnpm install @vue/cli -g
- cmd 运行,在哪个文件夹下安装无所谓,因为要安装到全局下
- 你 npm 安装在哪它就安装到哪

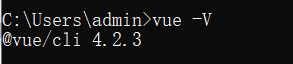
查看是否下载完成:
vue -V

2. 开始配置(创建项目架构)
1.创建:
vue create 项目的名字(项目不允许大写)
- 你把你项目放在哪里,就在那个文件夹运行 cmd
- 例:C:\Users\admin\Desktop\vue>vue create one
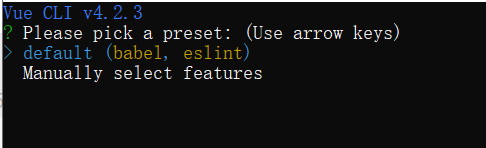
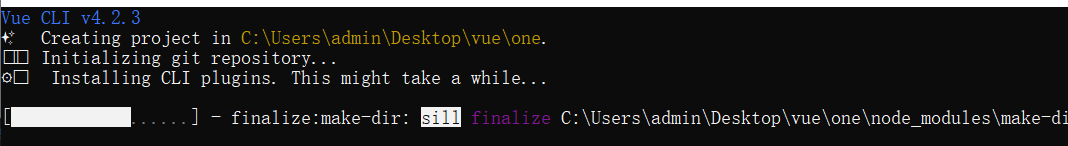
运行以后会出现以下界面:

default (babel, eslint) --> 默认安装(babel 和 eslint)
- babel 是es6转es5的一个工具
- eslint 是代码的一个规范,一般用于合作项目中的统一代码规范
Manually select features --> 手动安装
- 根据自己的需求来安装(我要装什么自己决定)
- 一般选择手动安装
2. 手动安装:
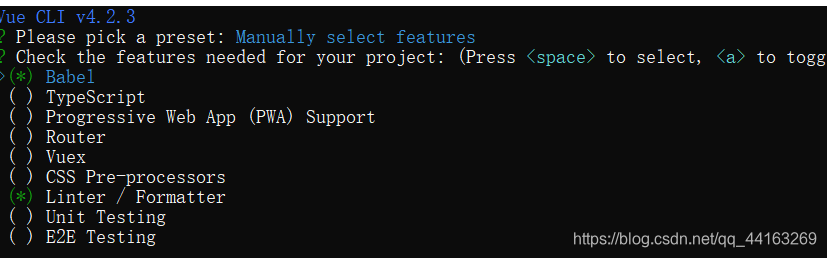
选择第二个回车,进入这个界面

- 上下箭头可以切换
- 空格可以选中或者取消选择
( ) Babel es6-->es5
( ) TypeScript ts语言
( ) Progressive Web App (PWA) Support 渐进式的webApp. https>原生
( ) Router 路由器
( ) Vuex 数据集中管理工具
( ) CSS Pre-processors --》 sass less -->项目
( ) Linter / Formatter --》代码规范
( ) Unit Testing --》单元测试
( ) E2E Testing --》端对端的测试。
根据自己的需求选择安装哪些
3. 你要将 babel 配置文件放置在什么位置
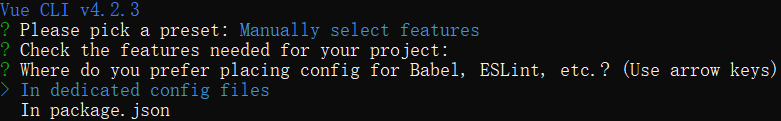
上一步选择完以后回车,进入到以下界面:

Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
你要将babel配置文件放置在什么位置 ⬆⬆
In dedicated config files
In package.json ------ 这里我选择这个
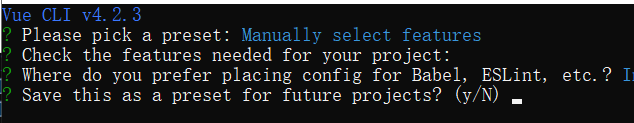
4. 是否保存刚才的配置信息。(设置的内容)

Save this as a preset for future projects? (y/N)
是否保存刚才的配置信息。(设置的内容)
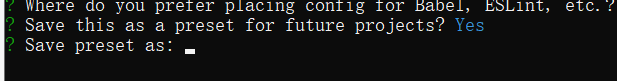
保存 y ,然后它告诉您起个名字

- 我给它起了个名字叫 one ,回车,然后就开始安装(这个过程你电脑可能会卡)

5. 安装完成
- 安装完成后最下面会有蓝色的者两个提示

- cd one 是进入到你的项目
- npm run server 是运行你的项目
- 同时你也会在你选择的那个文件夹下看到 one 项目
- 这个项目里面有个 node_modules文件夹,这个是脚手架依赖包
3. 后续处理
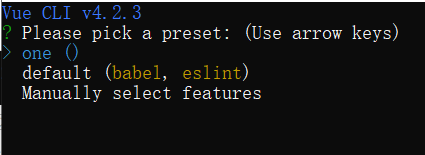
这时如果你想再次安装的话

你就会发现你刚才创建的项目在里面
- 如果你想创建与 one()同等的项目,那就选择 one(),它会自动创建