从文档可知该方法只是返回的位置坐标等信息,并未返回地理位置名称。好在腾讯地图准们为小程序提供了接口SDK来获取位置信息。
文档地址如下:http://lbs.qq.com/qqmap_wx_jssdk/index.html
SDK使用方法请参照该文档。
在小程序中获取地理位置信息的流程就是:
- 根据wx.getLocation方法获取当前位置坐标。
- 根据reverseGeocoder方法获取当前坐标地理位置信息。
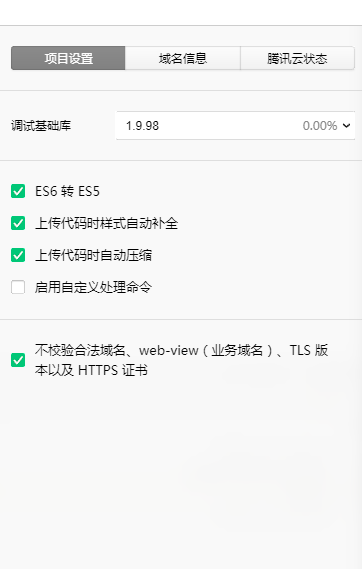
注意:会提示https://apis.map.qq.com不是request 合法域名,解决方法:1:关掉校验域名

,2:到小程序控制台添加request合法域名

var mapsdk = require("../../utils/qqmap-wx-jssdk.min.js")
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
var wxmapsdk = new mapsdk({
key: '腾讯地图开发密钥(key)'
});
wx.getLocation({
success: function (res) {
//2、根据坐标获取当前位置名称,显示在顶部:腾讯地图逆地址解析
console.log(res)
wxmapsdk.reverseGeocoder({
location: {
latitude: res.latitude,
longitude: res.longitude
},
success: function (ress) {
console.log(ress)
var nation = ress.result.address_component.nation;
var province = ress.result.address_component.province;
var city = ress.result.address_component.city;
var district = ress.result.address_component.district;
that.setData({
nation: nation,
province: province,
city: city,
district: district
})
}
})
}
})
}
})