最近在做一个webpack小项目的文件打包情况
碰见的问题如下:
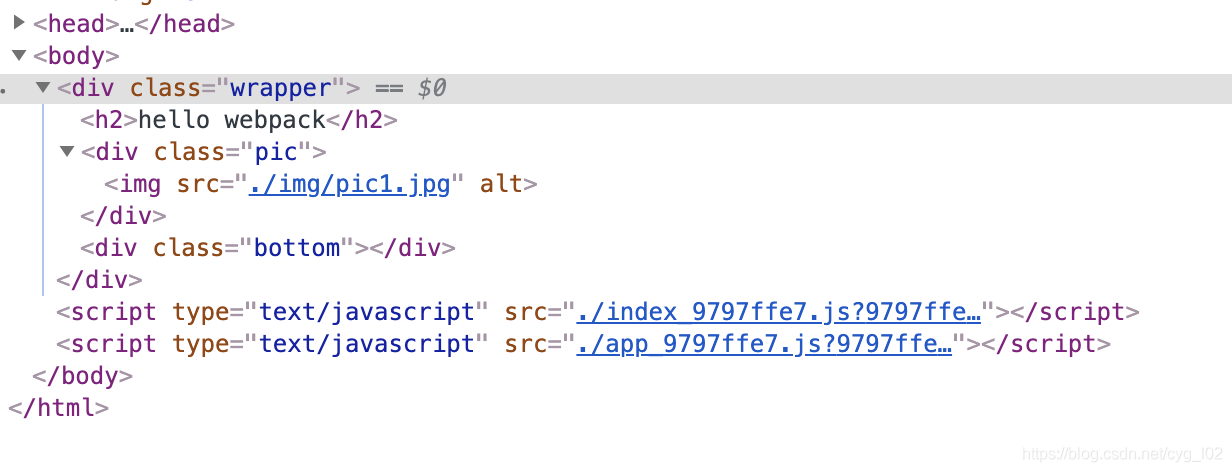
1、html中的img的src引入为[‘object, module’]的情况
2、对于css打包文件资源引入出错问题引入路径正确,但是图片的放置地址出错
首先对于问题1情况如下:

图片地址打包是正确的情况

这个问题的出现原因是因为file-loader的版本太高,我目前开发时最高版本5.1,于是我将file-loader的版本降为4.1.0后问题解决。

针对问题2这种情况我也找了很多解决方法。
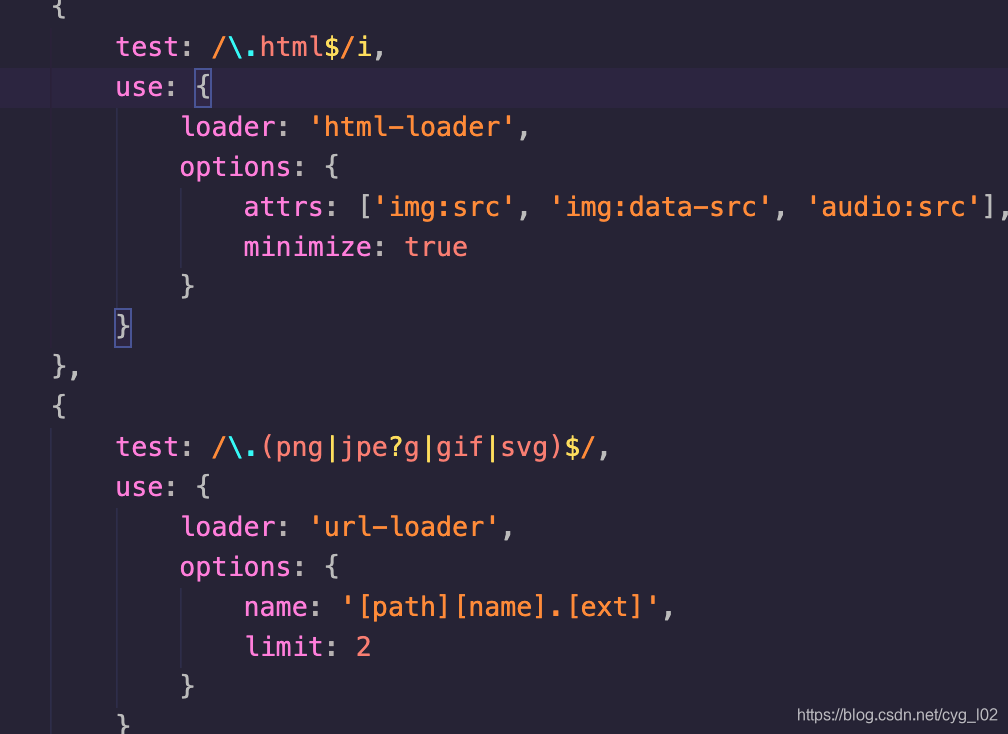
首先找到问题在于html打包时和CSS打包时都是走的url-loader进行打包的而其中设置的额limit限制会将小于该值的打包进CSS目录下,而大于该值的会打包到设置的路径下, 我这里是按照原路径输出的。
所以这是一种情况导致出错的原因,但是因为引入图片时咱们也不能考虑图片大小而进行不同的引入(使用CSS引入还是html引入),所以设置limit是不太行的。
于是便继续查找问题的真正根源在于图片打包后的路径放错了
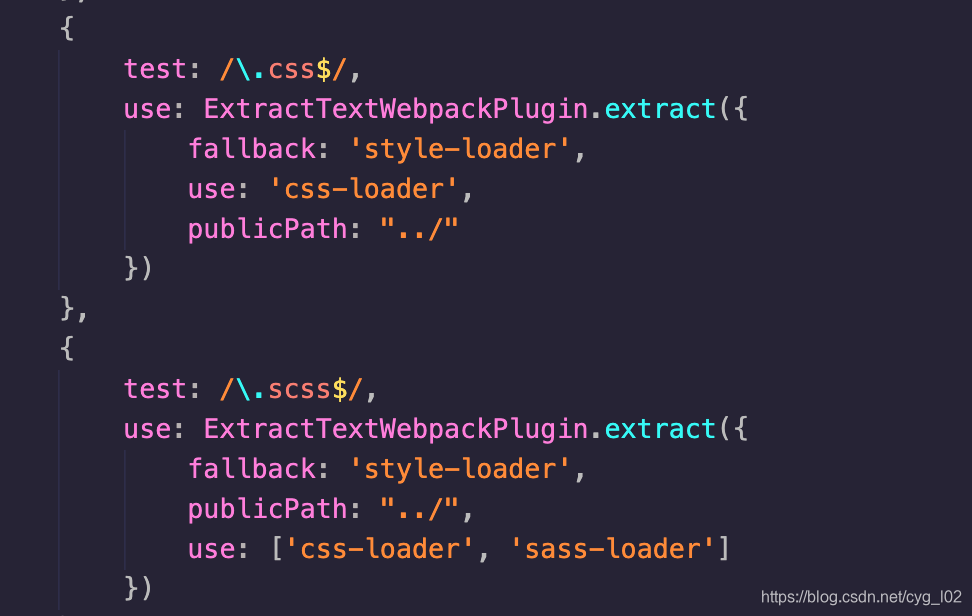
因此最终的解决方案在解析css或者scss是设置路径, 如下图

于是问题得到解决。
希望大家遇到打包问题的时候能够去自己思考问题和查找问题的思路,同时也可以多看看官方文档的详细结束。
