准备 Vue.js 之前要先有 node.js。
-
node.js 安装网址:https://nodejs.org/en/download/。
-
具体安装步骤参考:https://www.runoob.com/nodejs/nodejs-install-setup.html
vue.js 有著名的全家桶系列
包含了vue-router,vuex, vue-resource,
再加上构建工具vue-cli,就是一个完整的vue项目的核心构成。
安装好后,就要
安装 Vue.js了。
-
安装node.js,安装完node.js之后,npm也会自动安装
查询是否安装成功的命令:
node -v npm -v
-
全局安装脚手架工具vue-cli,命令如下:
npm install --global vue-cli
-
vue项目初始化命令如下,若没有安装webpack,则先安装webpack
npm install -g webpack // 安装 webpack npm cache clean --force // 清除 npm 缓存项目
vue init webpack myVue // myVue 项目名称 project name(项目名称) 按回车 project description(项目描述) 按回车 author(作者) 按回车 vue build(解释器) 按回车 Install vue-router(路由) 按y按回车 use aslantto lint your code(代码检查) 按n按回车 set up unit tests(测试模块) 按n按回车 setup e2e tests with night watch(是否安装e2e) 按n按回车 should we run ’npm install’(是否选择npm方式)选第一个,按回车
- 初始化完成后的vue项目目录如下:

-
进入到myVue目录下,使用npm install 安装package.json包中的依赖
命令如下:
cd myVue npm install
-
运行项目:
npm run dev

在浏览器上输入:localhost:8080,将会出现下面的vue初始页面:
-
结束项目运行:
ctrl+c,选择Y即可停止项目的运行

二、vue项目目录说明

| 文件名 | 介绍 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等 |
| node_modules | npm加载的项目依赖块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件: |
| assets | 放置一些图片,如logo等 |
| components | 该目录里存放的我们的开发文件组件,主要的开发文件都存放在这里了 |
| App.vue | 项目入口文件 |
| main.js | 项目的核心文件 |
| router | 路由配置目录 |
| static | 放置一些静态资源文件 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等 |
| index.html | 首页入口文件 |
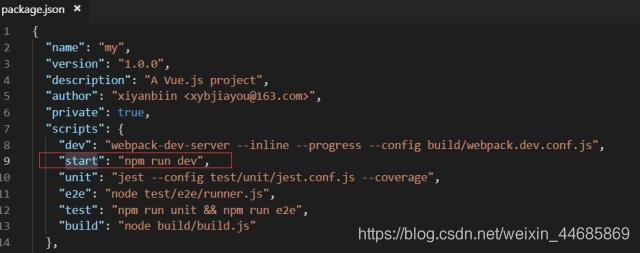
| package.json | 项目配置文件 |
| README.md | 项目的说明文档,markdown 格式 |
三、vue项目启动流程
-
在执行npm run dev的时候,会去在当前文件夹下的项目中找package.json文件,启动开发服务器,默认端口是8080;

-
找到src的main.js文件,在该文件中new Vue的实例,要加载的模板内容App;

-
App是src目录下的App.vue结尾的文件;

-
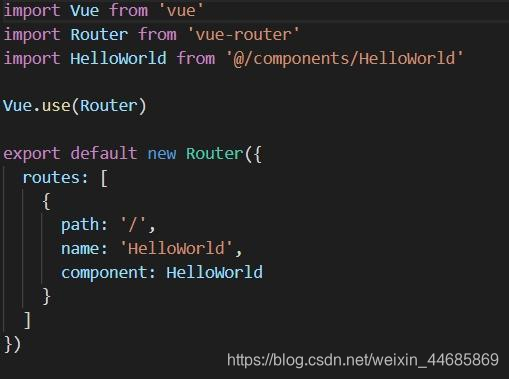
在App.vue所对应的模板当中,有一个router-view在src目录下有一个router文件夹,该文件夹有个index.js文件,该文件是配置路由词典,指定了路由地址是空,加载HelloWorld组件

注:刚才也说过了,vue运行是基于node环境的,所以 构建vue框架之前,一定要确保node环境安装成功
四、Vue的组件的使用
-
在
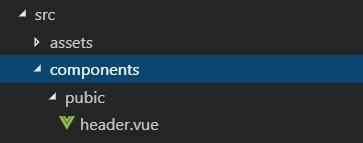
components文件夹下创建.vue结尾的文件例如在:
src/components/public/目录下新建header.vue文件
header.vue文件内容如下:

-
在路由配置文件src/router/index.js中引入组件并配置组件路由
-
引入组件
import Header from '@/components/public/header' -
配置组件路由
{ path: '/header', name: 'header', component: Header }
-
运行项目:
npm run dev -
在浏览器中输入:localhost:8080/header ,显示如下页面:

附:vue生命周期示意图

参考原址:https://baijiahao.baidu.com/s?id=1621989444415819861&wfr=spider&for=pc
