1,vue里面实现返回上一级或返回
VUE里面实现返回上一级:此$ router.back(-1);
2,vuex的实现方式:
如果
(
这个
。
$商店
。
状态
。
previousRouter
。
名
){
这个
。
$路由器
。
推
({
名称:
此
。
$商店
。
状态
。
previousRouter
。
名称
});
}
3,vuex的安装及使用:
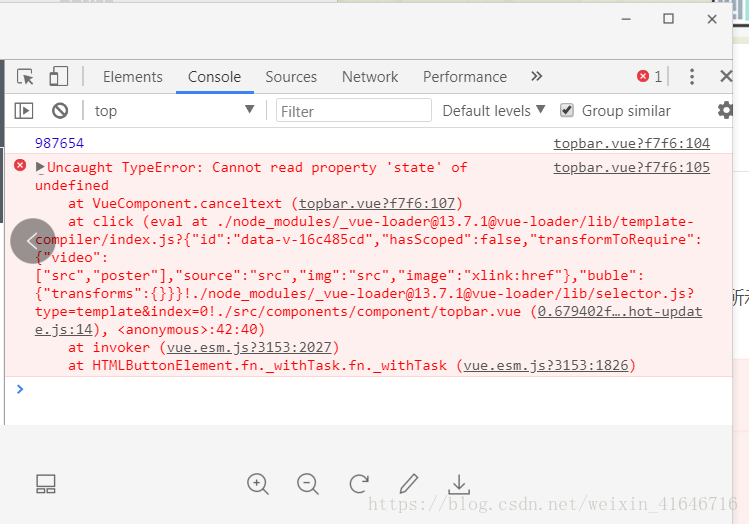
项目报错如下:TypeError: Cannot read property ‘state’ of undefined”
代码如下所示:
import store from '../vuex/store'
import {mapState} from 'vuex'
export default {
name : 'login',
//....
computed : mapState({
age : state => state.age,
}),
}- 1
- 2
- 3
- 4
- 五
- 6
- 7
- 8
- 9
之后才发现了在这个组件中并不存在店这个属性,所以需要将商店属性存入
import store from '../vuex/store'
import {mapState, mapGetters, mapActions} from 'vuex'
export default {
name : 'login',
store,
data() {
},
methods : {
clearTips() {
$('.err').text('');
}
},
computed : mapState({
age : state => state.age,
})
}