先看下代码
<style>
div span:nth-child(2){
color: greenyellow;
}
div span:nth-of-type(2){
color: red;
}
</style>
<div>
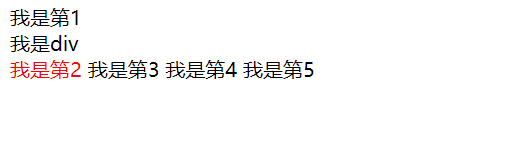
<span>我是第1</span>
<div>我是div</div>
<span>我是第2</span>
<span>我是第3</span>
<span>我是第4</span>
<span>我是第5</span>
</div>
nth-child(n)用代码举例:div下面的第2个子元素必须为span(样式已指定),如果不是span,则无效
nth-type-of(n):所有span中的第二个span