文章目录
1.flex布局体验
1.1传统布局与flex布局
传统布局
基于盒状模型,依赖display属性+position属性+float属性,它对于那些特殊的布局非常不方便,比如垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
- 兼容性好
- 布局繁琐
- 局限性 不能在移动端进行很好的布局
flex弹性布局
- 操作方便,布局极为简单,移动端应用很广泛
- PC端浏览器支持情况较差
- IE11或更低版本不支持或者部分支持
建议:
1.如果是PC端页面布局,我们还是传统布局
2.如果是移动端或者不考虑兼容性问题的PC段页面布局,我们还是使用flex弹性布局
2.flex布局原理
2.1布局原理
flex是flexible Box 的缩写,意味弹性布局 用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。(块级元素、行内元素)
- 当我们为父盒子设置为flex布局的时候,子元素的float、clear、和vertical-align属性将失效,(flex自己为我们放在一行不用浮动)
- 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
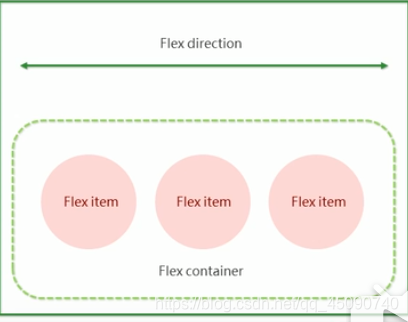
- 采用flex布局的元素,称为Flex容器,简称容器,他的所有子元素自动成为容器成员,称为Flex项目,简称项目。
- 子容器可以横向排列也可以纵向排列(flex direction 默认是横向)

总结Flex布局原理
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
3.flex布局父项常见属性
3.1 常见父项属性
以下由6个属性是对父元素设置的
- flex-direction 设置主轴方向
- justify-content 设置主轴上的子元素的排列方式
- flex-wrap 设置子元素是否换行
- align-content 设置侧轴上的子元素的排列方式(多行)
- align-items 设置侧轴上的子元素排列方式(单行)
- flex-flow 复合属性,相当于同时设置了flex-direction和flex-wrap
3.2 flex-direction设置主轴方向
1.主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向的,同样的叫法有:行和列,x轴和y轴
- 默认主轴方向就是x轴方向,水平向右
- 默认侧轴方向就是y轴方向,水平向下
2.属性值
1>flex-direction属性决定主轴方向(即项目的排列方向)
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴,而 我们的子元素就是跟着主轴来排列的

3.3.justify-content 设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要定义好主轴是哪个

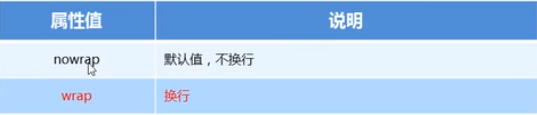
3.4flex-wrap设置子元素是否换行
默认情况下,项目都排在一条线上(又称“轴线”上),flex-wrap属性定义,flex-wrap属性默认是不换行的。如果装不开会缩小子元素的宽度放在父元素中。

wrap换行第一行在上方;wrap-reverse换行,第一行在下方。
3.5align-items设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项的时候使用。

stretch拉伸的时候,子元素不要给高度。
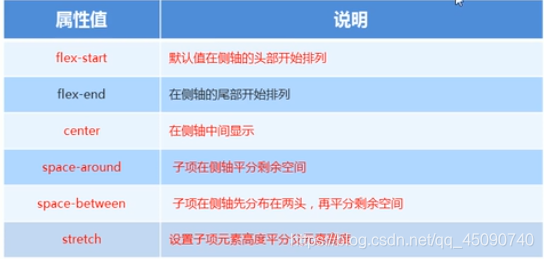
3.6align-content设置侧轴上的子元素排列方式(多行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式 只能用于子项出现换行的情况(多行),在单行下是没有效果的。
3.7flex-flow
flex-flow 属性是flex-direction 和 flex-wrap属性的符合属性。
4.flex布局子项常见属性
4.1 flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少部分。
4.2align-self控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。

4.3order属性定义项目的排列顺序
数值越小,排列越靠前,默认是0.
注意和z-index不一样。
参考文档:阮一峰flex布局教程
本文均属原创,如有侵权请联系我及时删除。
