<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" type="text/css" href="css/style.css"/> <style type="text/css"> h2{text-align: center;} </style> </head> <body> <h2>第一种方法</h2> <table cellspacing="1px" cellpadding="15px" class="box1" align="center" > <tr> <th colspan="2">合并表头</th> </tr> <tr> <td>第1行第1列</td> <td>第1行第2列</td> </tr> <tr> <td>第2行第1列</td> <td>第2行第2列</td> </tr> </table> <h2>第二种方法</h2> <table cellspacing="0" cellpadding="15px" class="box2" align="center"> <tr> <th colspan="2">合并表头</th> </tr> <tr> <td>第1行第1列</td> <td>第1行第2列</td> </tr> <tr> <td>第2行第1列</td> <td>第2行第2列</td> </tr> </table> <h2>第三种方法</h2> <table cellspacing="0" cellpadding="15px" class="box3" align="center" > <tr> <th colspan="2">合并表头</th> </tr> <tr> <td>第1行第1列</td> <td>第1行第2列</td> </tr> <tr> <td>第2行第1列</td> <td>第2行第2列</td> </tr> </table> </body> </html>
css
.box1{
background-color: black;
text-align: center;
width: 300px;
height: 300px;
}
.box1 tr{
background-color: white;
}
.box2{
width: 300px;
height: 300px;
border-bottom:1px solid black;
border-right:1px solid black;
}
.box2 tr,td,th{
border-top:1px solid black;
border-left:1px solid black;
}
.box3{
width: 300px;
height: 300px;
border-collapse: collapse;
}
.box3 td,th{
border:1px solid black;
}
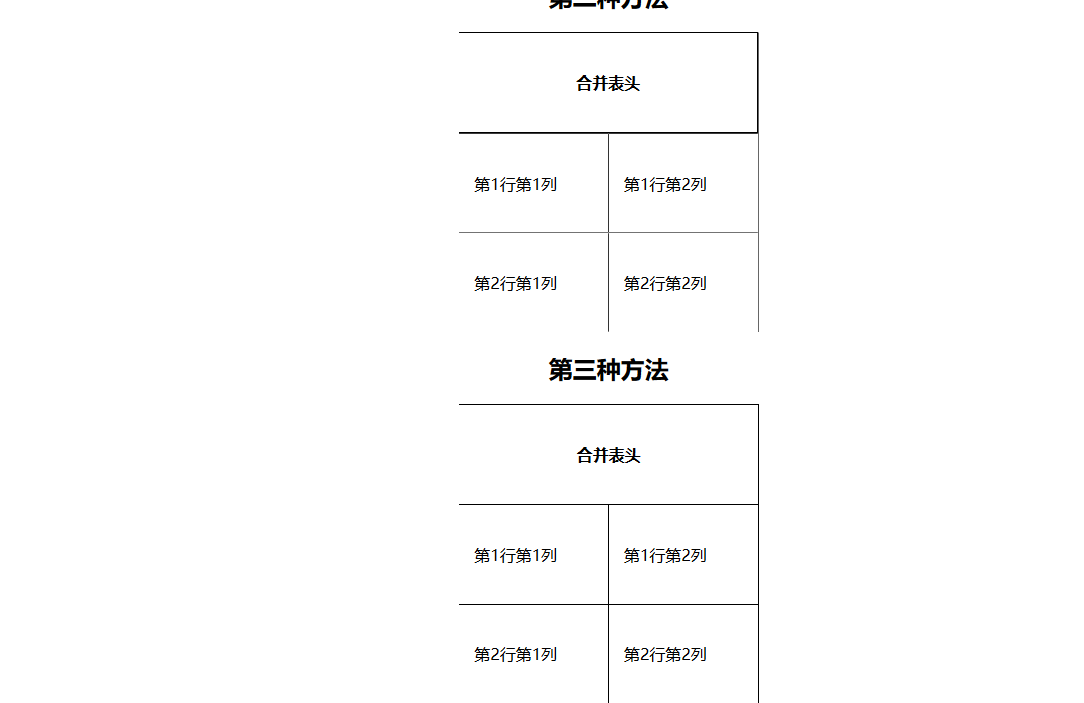
效果