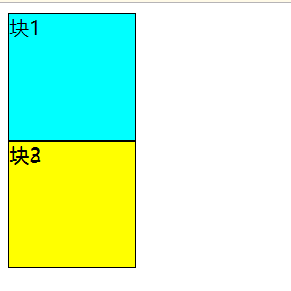
1.块元素独占一列
<html>
<head>
<meta charset="UTF-8"/>
<style>
#block1{background-color:#00FFFF}
#block2{background-color:#7FFFD4}
#block3{background-color:#FFFF00}
div{
font-size:px;
width:100px;
height:100px;
border:1px solid black;
}
</style> <!--定义各个浮块背景颜色,大小-->
</head>
<body>
<div id="block1">块1</div>
<div id="block2">块2</div>
<div id="block3">块3</div>
</body>
</html>
效果:

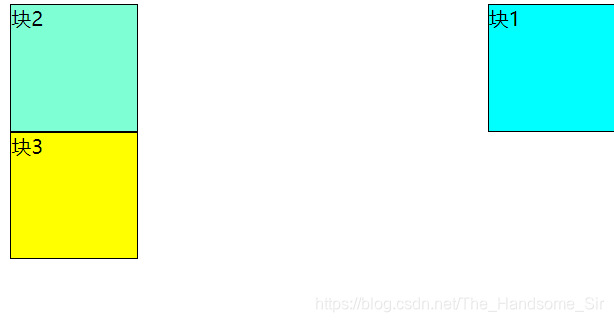
2.右浮
<html>
<head>
<meta charset="UTF-8"/>
<style>
#block1{
background-color:#00FFFF;
float:right;}
#block2{background-color:#7FFFD4;}
#block3{background-color:#FFFF00;}
div{
font-size:px;
width:100px;
height:100px;
border:1px solid black;
}
</style> <!--定义各个浮块背景颜色,大小-->
</head>
<body>
<div id="block1">块1</div>
<div id="block2">块2</div>
<div id="block3">块3</div>
</body>
</html>
效果:

3.左浮
<html>
<head>
<meta charset="UTF-8"/>
<style>
#block1{
background-color:#00FFFF;
float:left;}
#block2{background-color:#7FFFD4;}
#block3{background-color:#FFFF00;}
div{
font-size:px;
width:100px;
height:100px;
border:1px solid black;
}
</style> <!--定义各个浮块背景颜色,大小-->
</head>
<body>
<div id="block1">块1</div>
<div id="block2">块22</div>
<div id="block3">块3</div>
</body>
</html>
效果:

注意:此时块2被覆盖,块2和块3内容重叠
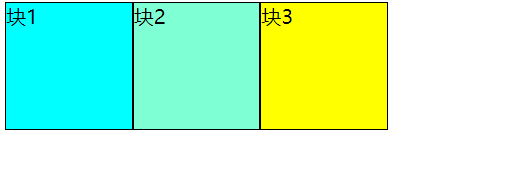
4.一行显示多个块元素
<html>
<head>
<meta charset="UTF-8"/>
<style>
#block1{background-color:#00FFFF;}
#block2{background-color:#7FFFD4;}
#block3{background-color:#FFFF00;}
div{
font-size:px;
width:100px;
height:100px;
border:1px solid black;
float:left;
}
</style> <!--定义各个浮块背景颜色,大小-->
</head>
<body>
<div id="block1">块1</div>
<div id="block2">块2</div>
<div id="block3">块3</div>
</body>
</html>
效果:

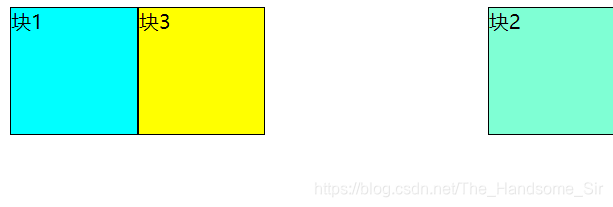
5.指定块的浮动
<html>
<head>
<meta charset="UTF-8"/>
<style>
#block1{background-color:#00FFFF;float:left;}
#block2{background-color:#7FFFD4;float:right;}
#block3{background-color:#FFFF00;float:left;}
div{
font-size:px;
width:100px;
height:100px;
border:1px solid black;
float:left;
}
</style> <!--定义各个浮块背景颜色,大小-->
</head>
<body>
<div id="block1">块1</div>
<div id="block2">块2</div>
<div id="block3">块3</div>
</body>
</html>
效果:

5.相对定位
<html>
<head>
<meta charset="UTF-8"/>
<style>
#block1{background-color:#00FFFF;}
#block2{
background-color:#7FFFD4;
position:relative;
top:20px;
left:40px;
}
div{
font-size:px;
width:100px;
height:100px;
border:1px solid black;
}
</style> <!--定义各个浮块背景颜色,大小-->
</head>
<body>
<div id="block1">块1</div>
<div id="block2">块2</div>
</body>
</html>
效果

6.绝对定位
<html>
<head>
<meta charset="UTF-8"/>
<style>
#block1{background-color:#00FFFF;}
#block2{
background-color:#7FFFD4;
position:absolute;
top:80px;
left:40px;
}
div{
font-size:px;
width:100px;
height:100px;
border:1px solid black;
}
</style> <!--定义各个浮块背景颜色,大小-->
</head>
<body>
<div id="block1">块1</div>
<div id="block2">块2</div>
</body>
</html>
效果:

看完记得点个赞!!!谢谢!!!
