Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
这里详细介绍一下 Flutter 在mac 上的环境部署以及开发准备。Flutter 是为了跨平台而生的,所以为了验证在iOS和Android 的运行情况,必须先在mac 上配置好 iOS 的开发环境 Xcode 和 Android 的开发环境 Android Studio。这里我就不在展开写 Xcode 和 Android Studio 的安装配置过程了。
mac上搭建Flutter开发环境(vscode)
1)安装Flutter SDK
2)iOS 环境配置
3)Android Studio配置
4)VS code 配置
1)安装Flutter SDK
安装方法:这里使用的是git安装
//1.终端中输入以下指令克隆项目
git clone -b beta https://github.com/flutter/flutter.git
//2. 导出到Flutter保存路径
export PATH=`pwd`/flutter/bin:$PATH
由于国内网络限制我们可以通过修改镜像地址来解决, 好在Google良心,专门给我们大陆提供了方案, 终端中一次输入以下命令即可解决。
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
git clone -b dev https://github.com/flutter/flutter.git
export PATH="$PWD/flutter/bin:$PATH"
此时执行
flutter doctor
flutter doctor 是 flutter 对mac本机的环境配置诊断脚本,脚本结果会直接放出 flutter 环境有哪些需要继续配置的。按照提示执行脚本即可。
下图是我的执行结果:

以上检测iOS,Android环境说明没有问题。
2)VS code 配置
VS code的Flutter配置也很简单:
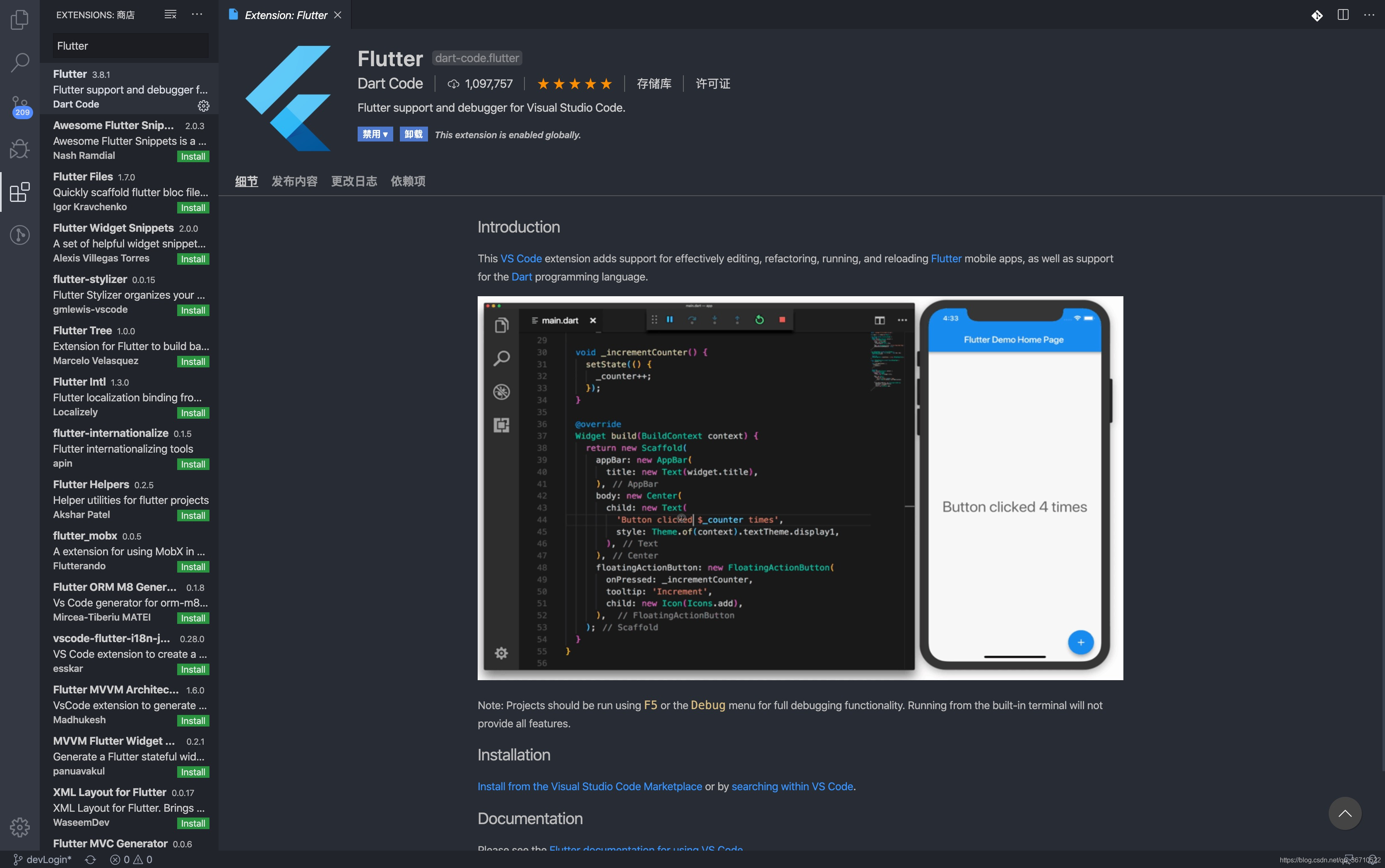
打开VS code -> Extentions管理
在搜索框中搜索 Flutter
搜索到Flutter, 点击安装即可
Dart环境也是自动会安装好