本文由动哒公众号(dongda_5g),QQ群(174353204)提供,欢迎关注获取技术支持,有任何问题群里都会回复。
接上一篇文章,本篇文章我们要实现选取视频,并将视频封面获取出来。
1.引入image_picker和video_thumbnail 插件
image_picker: ^0.6.6+1
其中video_thumbnail咱们是用来获取视频封面的插件,image_picker是选择视频的插件。
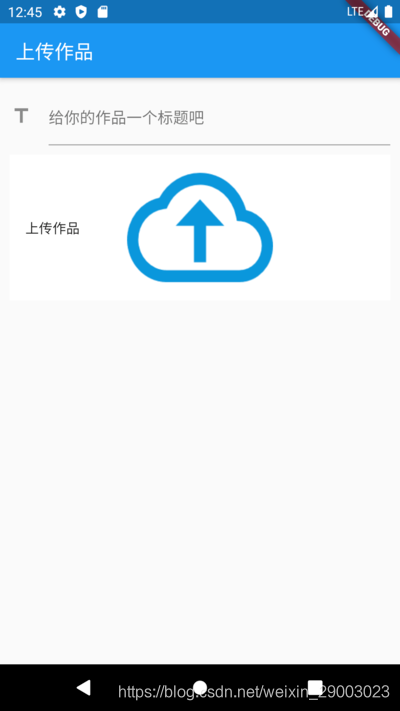
2.布局
我们布局一个标题和上传文件的页面。
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
class UploadPage extends StatefulWidget {
UploadPage({Key key}) : super(key: key);
@override
_UploadPageState createState() => _UploadPageState();
}
class _UploadPageState extends State<UploadPage> {
pickVideo() async {
File file = await ImagePicker.pickVideo(
source: ImageSource.camera, maxDuration: const Duration(seconds: 10));
print(file);
}
TextEditingController _controller = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('上传作品'),
),
body: Container(
margin: EdgeInsets.all(10),
child: Column(
children: <Widget>[
TextField(
controller: _controller,
decoration: InputDecoration(
icon: Icon(Icons.title),
labelText: "给你的作品一个标题吧",
),
),
GestureDetector(
child: Container(
height: 150,
margin: EdgeInsets.only(top: 10),
decoration: BoxDecoration(
color: Colors.white,
image: DecorationImage(
image: AssetImage('assets/images/cloud_upload.png'),
fit: BoxFit.contain,
),
),
alignment: Alignment.centerLeft,
child: Text('上传作品'),
),
onTap: () {
pickVideo();
},
),
],
),
),
);
}
}

3.选择视频
File file = await ImagePicker.pickVideo(
source: ImageSource.camera, maxDuration: const Duration(seconds: 10));
print(file);