1、render函数中return如果没有使用()会有什么问题
为了代码可读性我们一般会在return后面添加括号这样代码可以折行书写,否则就在return 后面紧跟着语句,不然的话,代码会报错
2、componentWillUpdate可以直接修改state的值吗
在render函数执行前修改state都是可以渲染的(但不能调用this.setState(),否则会死循环)。在componentWillUpdate中可以使用nextState.test = 1这种写法
3、说说你对React的渲染原理的理解
数据流是自上而下单向的从父节点传递到子节点,所以组件是简单且容易把握的,他们只需要从父节点提供的props中获取数据并渲染即可。如果顶层组件的某个prop改变了,React会递归地向下遍历整棵组件数,重新渲染所有使用这个属性的组件。
4、什么渲染劫持
渲染劫持的概念是控制组件从另一个组件输出的能力,当然这个概念一般和react中的高阶组件(HOC)放在一起解释比较有明了。
高阶组件可以在render函数中做非常多的操作,从而控制原组件的渲染输出,只要改变了原组件的渲染,我们都将它称之为一种渲染劫持。
实际上,在高阶组件中,组合渲染和条件渲染都是渲染劫持的一种,通过反向继承,不仅可以实现以上两点,还可以增强由原组件render函数产生的React元素。
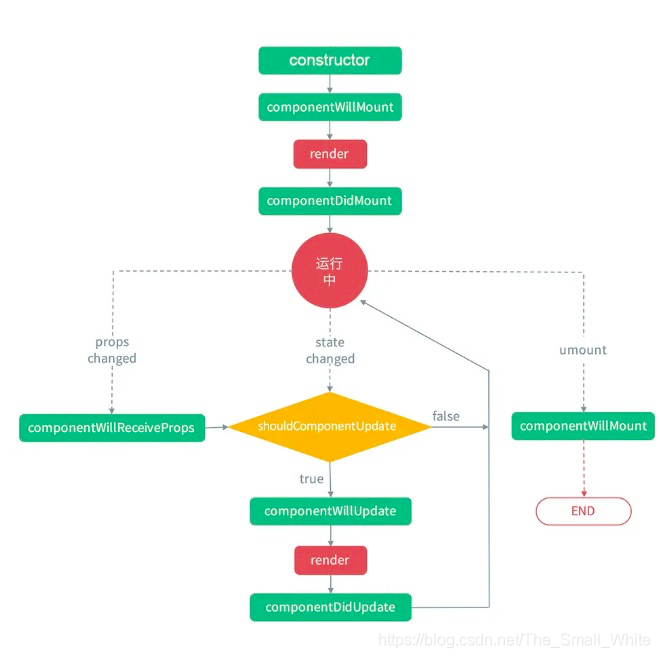
5、react生命周期

constructor( ) 构造方法
constructor是ES6对类的默认方法,通过 new 命令生成对象实例时自动调用该方法。并且,该方法是类中必须有的,如果没有显示定义,则会默认添加空的constructor( )方法。当存在constructor的时候⚠️必须手动调用super方法。如果在constructor中想使用this关键字,就必须先调用super方法 MDN-super。
在constructor中如果要访问this.props需要在super中传入props。但是无论有没有定义constructor,super是否传入props参数,在react的其他生命周期中this.props都是可以使用的,
在构造函数里定义了state,当你想在一些操作后修改state,只需要直接操作this.state即可, 如果你在构造函数里执行了异步操作,就需要调用setState来触发重新渲染。在其余的地方当你需要改变state的时候只能使用this.setState,这样 React 才会触发刷新UI渲染。
componentWillMount() 组件挂载之前
在组件挂载之前调用且全局只调用一次。如果在这个钩子里可以setState,render后可以看到更新后的state,不会触发重复渲染。该生命周期可以发起异步请求,并setState。(React v16.3后废弃该生命周期,可以在constructor中完成设置state)
render() 渲染组件
render是一个React组件必须定义的生命周期,用来渲染dom。⚠️不要在render里面修改state,会触发死循环导致栈溢出。render必须返回reactDom
componentDidMount() 组件挂载完成后
在组件挂载完成后调用,且全局只调用一次。可以在这里使用refs,获取真实dom元素。该钩子内也可以发起异步请求,并在异步请求中可以进行setState。
componentWillReceiveProps (nextProps ) props即将变化之前
props发生变化以及父组件重新渲染时都会触发该生命周期,在该钩子内可以通过参数nextProps获取变化后的props参数,通过this.props访问之前的props。该生命周期内可以进行setState。(React v16.3后废弃该生命周期,可以用新的周期 static getDerivedStateFromProps 代替)
shouldComponentUpdate(nextProps, nextState) 是否重新渲染
组件挂载之后,每次调用setState后都会调用shouldComponentUpdate判断是否需要重新渲染组件。默认返回true,需要重新render。返回false则不触发渲染。在比较复杂的应用里,有一些数据的改变并不影响界面展示,可以在这里做判断,优化渲染效率。
componentWillUpdate(nextProps, nextState)
shouldComponentUpdate返回true或者调用forceUpdate之后,componentWillUpdate会被调用。不能在该钩子中setState,会触发重复循环。(React v16.3后废弃该生命周期,可以用新的周期 getSnapshotBeforeUpdate)
componentDidUpdate() 完成组件渲染
除了首次render之后调用componentDidMount,其它render结束之后都是调用componentDidUpdate。该钩子内setState有可能会触发重复渲染,需要自行判断,否则会进入死循环。
componentWillUnmount() 组件即将被卸载
组件被卸载的时候调用。一般在componentDidMount里面注册的事件需要在这里删除。
React v16.3 新加入的生命周期 (转载)
react v16.3删掉以下三个生命周期
componentWillMount
componentWillReceiveProps
componentWillUpdate
新增两个生命周期
static getDerivedStateFromProps
getSnapshotBeforeUpdate
static getDerivedStateFromProps
触发时间:在组件构建之后(虚拟dom之后,实际dom挂载之前) ,以及每次获取新的props之后。
每次接收新的props之后都会返回一个对象作为新的state,返回null则说明不需要更新state.
配合componentDidUpdate,可以覆盖componentWillReceiveProps的所有用法
getSnapshotBeforeUpdate
触发时间: update发生的时候,在render之后,在组件dom渲染之前。
返回一个值,作为componentDidUpdate的第三个参数。
配合componentDidUpdate, 可以覆盖componentWillUpdate的所有用法。
6、super()和super(props)有什么区别?
如果你使用了constructor就必须写super() 这个是用来初始化this的,可以绑定事件到this上
如果你想要在constructor中使用this.props,就必须给super添加参数 super(props)
注
7、render方法的原理?返回的数据类型是什么?
通常一个组件要发挥作用,总是要渲染一些东西,render 函数并不做实际的渲染动作,它只是返回一个JSX描述的结构,最终由React来操作渲染过程。(render函数并不往DOM树上渲染或者装载内容,它只是返回一个JSX表示的对象,然后由React库来根据返回对象决定如何渲染。而React库肯定是要把所有组件返回的结果综合起来,才能知道该如何产生对应的DOM修改。)
当然,某些特殊组件的作用不是渲染界面,或者,组件在某些情况下选择没有东西可画,那就让render函数返回一个null或者false,等于告诉React,这个组件这次不需要渲染任何DOM元素。
需要注意,render 函数应该是一个纯函数,完全根据 this.state 和this.props 来决定返回的结果,而且不要产生任何副作用。在 render 函数中去调用 this.setState 毫无疑问是错误的,因为一个纯函数不应该引起状态的改变。
8、react中使用async await
1、把async关键字放到你的函数前
2、在函数体内使用await关键字
3、catch捕获异常
async componentDidMount() {
try {
const response = await fetch(请求地址);
if (!response.ok) {
throw Error(response.statusText);
}
const json = await response.json();
this.setState({ data: json });
} catch (error) {
console.log(error);
}
}
9、在React中怎么阻止事件的默认行为?
event.preventDefault();阻止浏览器默认行为, 例如标签不跳转
event.stopPropagation();阻止冒泡; 例如上级点击事件不生效
10、在React中什么时候使用箭头函数更方便呢?
如果 环境支持 箭头函数,那么鼓励使用
尽量避免对 React 组件 使用箭头函数,它会使 调试 变的困难
如果有需要,可以在 render 中使用箭头函数
为 性能 着想,避免在 render 中使用大量函数
11、在JSX中如何写注释?
{/* */}