
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签 无序有序列表</title>
</head>
<body>
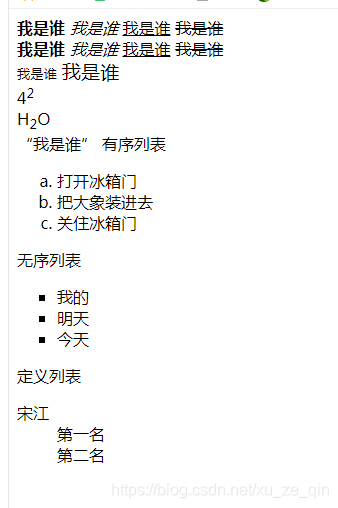
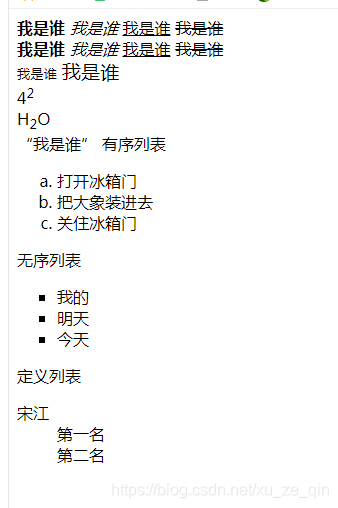
<b>我是谁</b>
<i>我是谁</i>
<u>我是谁</u>
<s>我是谁</s><br>
<strong>我是谁</strong>
<em>我是谁</em>
<ins>我是谁</ins>
<del>我是谁</del><br>
<small>我是谁</small>
<big>我是谁</big><br>
4<sup>2</sup><br>
H<sub>2</sub>O<br>
<q>我是谁</q>
有序列表
<ol type="a">
<li>打开冰箱门</li>
<li>把大象装进去</li>
<li>关住冰箱门</li>
</ol>
无序列表
<ul type="square">
<li>我的</li>
<li>明天</li>
<li>今天</li>
</ul>
定义列表
<dl>
<dt>宋江</dt>
<dd>第一名</dd>
<dd>第二名</dd>
</dl>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签</title>
</head>
<body>
<!-- 定义预格式文本,与p标签不同的是,pre元素中的文本通常会保留空格和换行符 -->
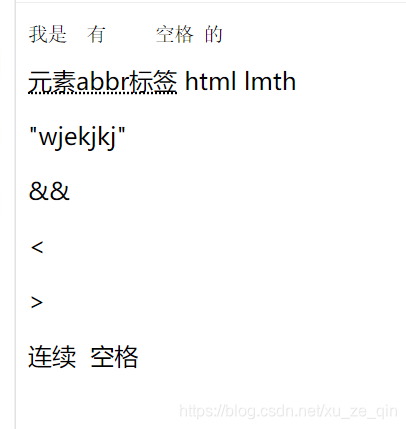
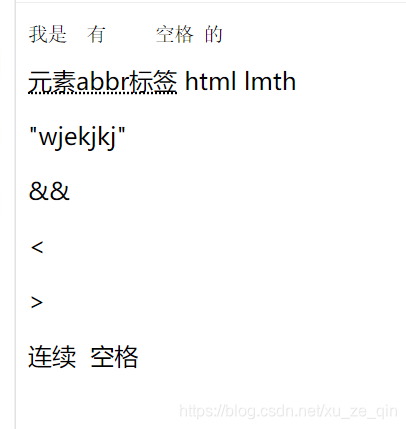
<pre>我是 有 空格 的</pre>
<!-- 使用title属性,这样就能在鼠标指针移动到该元素上显示缩写的完整版本 -->
<abbr title="我是abbr标签">元素abbr标签</abbr>
<!-- 定义文字方向,使用dir属性,用于表达文字方向,属性值为ltl或rtl -->
<bdo dir="ltl">html</bdo>
<bdo dir="rtl">html</bdo>
<!-- “” " -->
<p>"wjekjkj"</p>
<!-- & & -->
<p>&&</p>
<!-- < -->
<p><</p>
<!-- > -->
<p>></p>
<!-- 空格 -->
<p>连续 空格</p>
</body>
</html>