webpack打包css成文件夹后中的背景图片地址失效,若修改则HTML的img标签图片地址又报错
今天我们来聊一聊webpack打包css到文件夹目录下背景图片的问题。

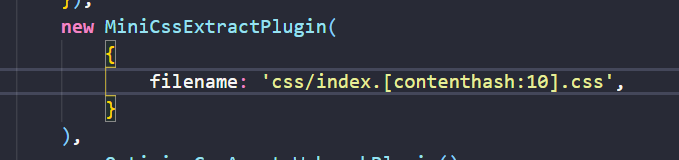
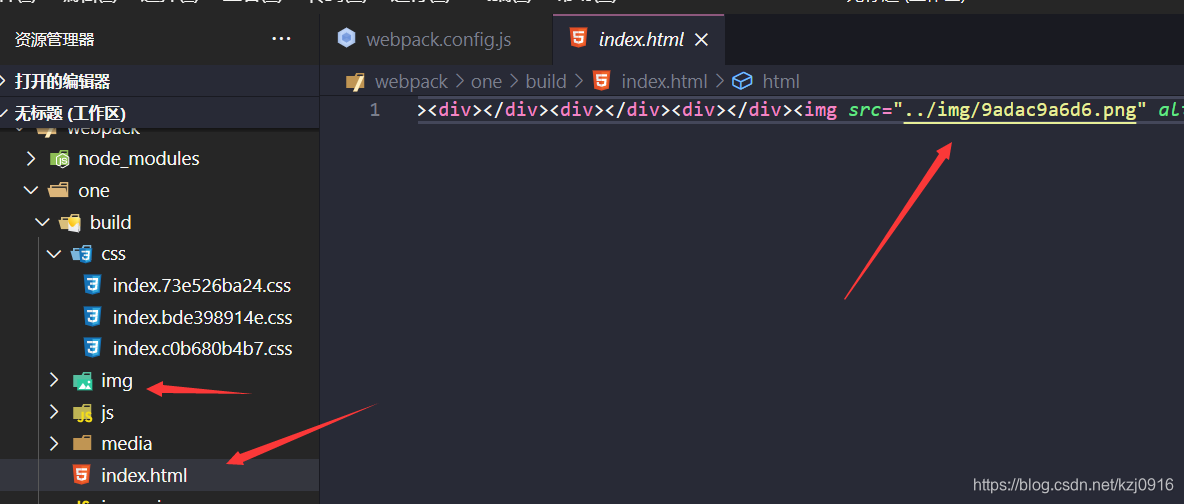
通过这样打包能打包到我们css文件夹目录下

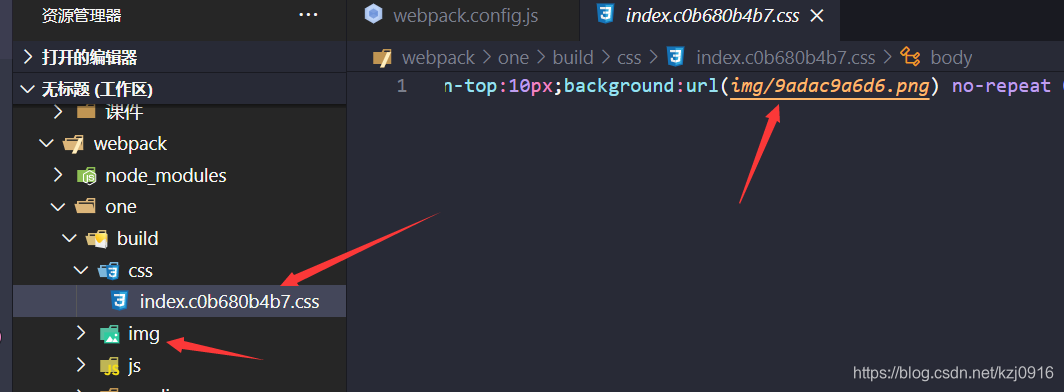
然而这样也会出现一个css里背景图片位置失效的问题

很明显,这样的位置是找不到img,需要退一步目录

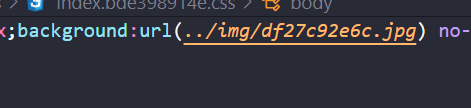
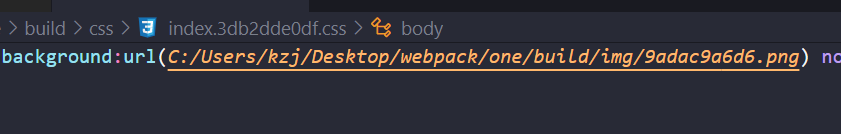
重新打包后发现css背景图片地址正确了

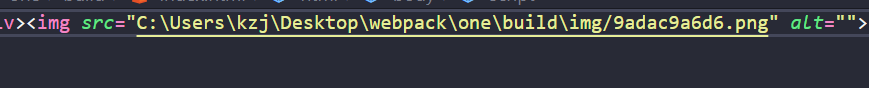
但是,如果你的HTML标签里有img标签引入的图片地址也会修改

很明显,这里是不需要倒退一步目录的,这样问题就变得复杂起来了
怎么办呢?
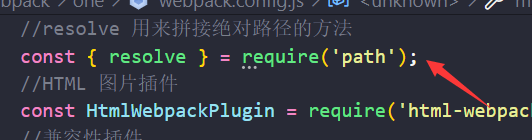
我采用的方法是采用绝对路径

resolve前面要声明的哦

这样就解决了


哈哈~大家有什么不懂的可以留言
当然有更好的方法,各位大佬可以留言纠正我~