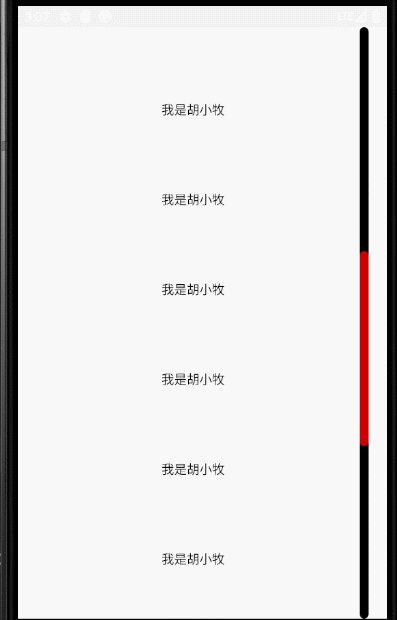
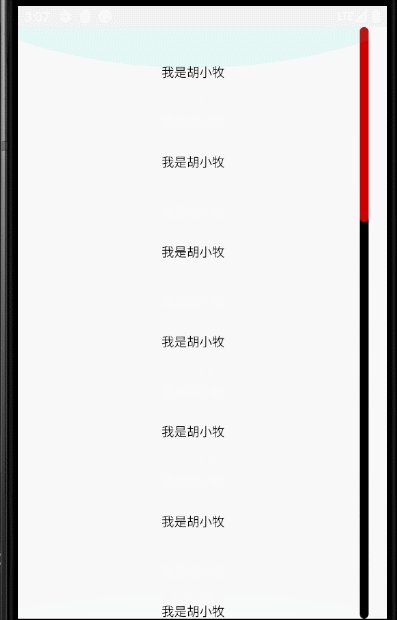
实现的效果图如下,为了效果这里我设置的宽了一些,实际根据需求修改即可

先说几个属性:
android:scrollbars" 一般都是垂直的滚动条设置vertical
android:scrollbarSize 设置滚动条的宽度
android:scrollbarThumbVertical:设置垂直滚动条颜色
android:scrollbarTrackVertical :设置滚动条背景色
个人习惯吧这几个属性都放在了style 里面,没有直接放在recylerview 的布局,看个人习惯吧,下面给出代码
下面NestedScrollView的xml
<androidx.core.widget.NestedScrollView
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_marginEnd="20dp"
style="@style/recy_vertical_style">下面是style
<style name="recy_vertical_style">
<item name="android:scrollbarSize">10dp</item>
<item name="android:scrollbars">vertical</item>
<item name="android:scrollbarThumbVertical">@drawable/recy_vertical_scrollbar</item>
<item name="android:scrollbarTrackVertical">@drawable/recy_vertical_scrollbar_bg</item>
</style>滚动条recy_vertical_scrollbar 是自己画的shape 代码如下
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 这里是设置距离顶部和底部的高度-->
<!-- android:height="@dimen/dp_10"-->
<!-- android:bottom="@dimen/dp_10"-->
<item>
<shape>
<corners android:radius="10dp" />
<solid android:color="@android:color/holo_red_dark" />
</shape>
</item>
</layer-list>recy_vertical_scrollbar_bg 滚动条的背景色,如果不需要可以不设置:
代码如下
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 这里是设置距离顶部和底部的高度-->
<!-- android:height="@dimen/dp_10"-->
<!-- android:bottom="@dimen/dp_10"-->
<item>
<shape>
<corners android:radius="10dp" />
<solid android:color="@android:color/background_dark" />
</shape>
</item>
</layer-list>