Eslint 问题记录及解决办法
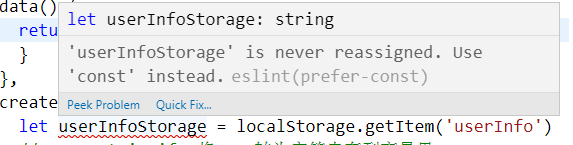
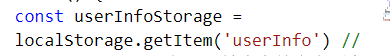
1 xx is never reassigned. Use 'const' instead.

原因: Eslint: 变量值未发生修改,应将修饰符改为const,报错消失

知识点:
let声明的变量只在它所在的代码块有效
let命令所声明的变量一定要在声明后使用,否则报错
var命令声明的,在全局范围内都有效
var命令会发生”变量提升“现象,即变量可以在声明之前使用,值为undefined。
const声明一个只读的常量。一旦声明,常量的值就不能改变。
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值
参考:vue初始与变量声明
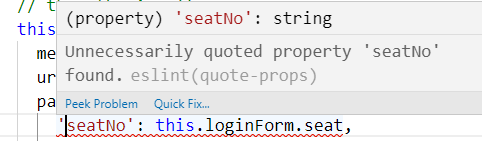
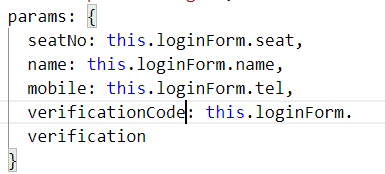
2 Unnecessarily quoted property 'seatNo' found.

原因:表示 key没必要加引号

require quotes around object literal property names (quote-props)
要求对象字面量属性名称使用引号
3
warning in ./src/style/common.scss
Module Warning (from ./node_modules/postcss-loader/src/index.js):
Warning
(410:1) '.is-progress::before' already has a 'content' property, give up to overwrite it.

报错原因:
postcss-viewport-units 插件自动给每个元素添加了content
解决办法:
配置.postcssrc.js的postcss-viewport-units:
'postcss-viewport-units': {
filterRule: rule => rule.selector.includes('::after') && rule.selector.includes('::before') && rule.selector.includes(':after') && rule.selector.includes(':before')
}

参考:使用手淘VW适配方案后造成伪类使用content报错的解决办法
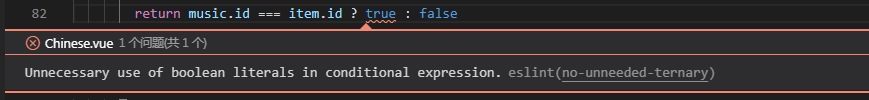
4 
eslint官方的解释
disallow ternary operators when simpler alternatives exist (no-unneeded-ternary)
当存在更简单的替代方案时,不允许三元运算符(不需要 - 三元)