1.Ajax加强
1.1 Ajax特点
使用ajax特点为: 局部刷新,异步响应.
同步缺点: 如果进行了同步的请求,那么用户不可以做任何的操作,只能等待任务的完成. 用户的友好性差.

1.2 关于Ajax调用说明
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>您好Springboot</title>
<script type="text/javascript" src="/js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
/**
for语法1:
for(let i=0;i<xxx.length;i++){
.....
}
for语法2: index 代表下标
for(let index in data){
console.log("测试for循环")
let user = data[index];
alert(user.name);
}
for语法3: user当前循环遍历的对象
for(let user of data){
console.log("for循环测试:"+user.name);
}
**/
$(function(){
$.ajax({
type : "get",
url : "/findAjax",
//dataType : "text/json/html/xml", //返回值类型
async : false, //关闭异步操作,改为同步的请求
success : function(data){
let trs = "";
for(let user of data){
let id = user.id;
let name = user.name;
let age = user.age;
let sex = user.sex;
trs += "<tr align='center'><td>"+id+"</td><td>"+name+"</td><td>"+age+"</td><td>"+sex+"</td></tr>"
}
$("#tab1").append(trs);
},
error : function(){
alert("请求异常!!!!");
}
})
//1. $.get(url,data,回调函数)
//findAjax查询后端userList集合信息.
/* $.get("/findAjax",function(data){
$(data).foreach(function(index,user){
console.log(user);
})
let trs = "";
for(let user of data){
let id = user.id;
let name = user.name;
let age = user.age;
let sex = user.sex;
trs += "<tr align='center'><td>"+id+"</td><td>"+name+"</td><td>"+age+"</td><td>"+sex+"</td></tr>"
}
$("#tab1").append(trs);
}); */
});
</script>
</head>
<body>
<table id="tab1" border="1px" width="65%" align="center">
<tr>
<td colspan="6" align="center"><h3>学生信息</h3></td>
</tr>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</table>
</body>
</html>
2. 京淘项目架构设计
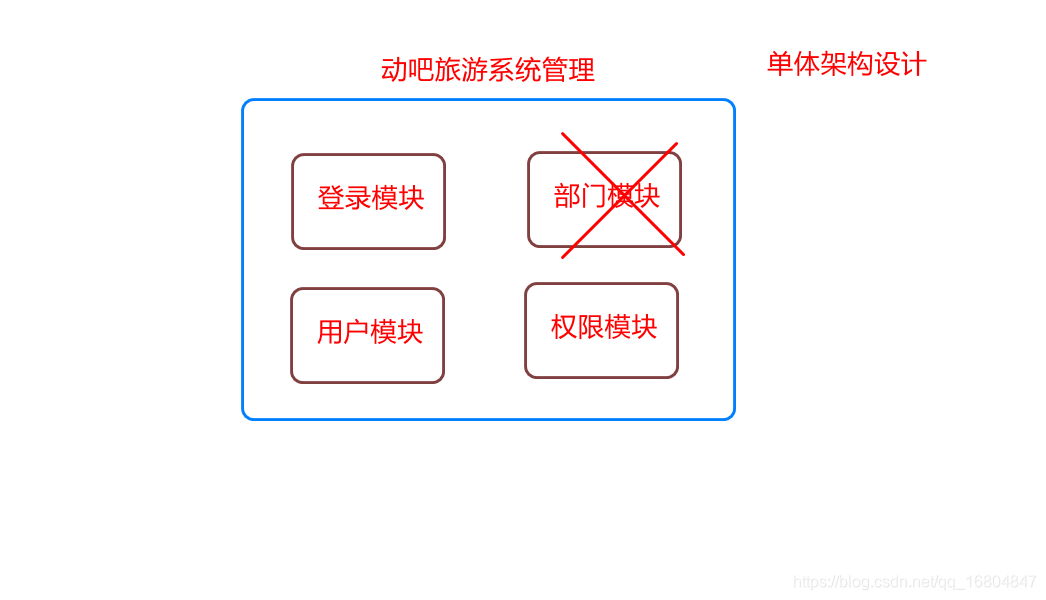
2.1 传统项目架构设计问题
说明:由于单体项目将所有的模块都写到了一起,将来如果其中一个模块出现了问题,将导致整个项目不能正常的运行.

2.2 分布式架构设计
2.2.1 分布式介绍
由于传统项目导致各个模块之间的耦合性较高.所以需要采用分布式的思想将项目进行拆分.
核心理念: 化整为零 将项目按照某些特定的规则进行拆分.
2.2.2 按照功能模块拆分
说明:由于单体项目的耦合性高,所以需要按照功能模块进行拆分.降低系统架构的耦合性

2.2.3 按照层级拆分
在按照模块拆分的基础之上,将项目按照层级拆分,将粒度控制的更加的具体.分工更加的明确,有效的提高软件的开发效率.

2.3 分布式思想带来的问题
2.3.1 分布式思想jar包如何维护?

2.3.2 分布式思想中工具api如何管理?

2.4 创建父级工程
2.4.1 创建项目

2.4.2 编辑 pom.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.jt</groupId>
<artifactId>jt</artifactId>
<version>1.0-SNAPSHOT</version>
<!--定义父级工程打包类型-->
<packaging>pom</packaging>
<!--1.引入springBoot 父级项目-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.4.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<!--2.引入属性的配置-->
<properties>
<java.version>1.8</java.version>
<!--跳过测试类打包-->
<skipTests>true</skipTests>
</properties>
<!--3.在父级项目中添加jar包文件-->
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
<!--引入插件lombok 自动的set/get/构造方法插件 -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<!--引入数据库驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<!--springBoot数据库连接 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!--spring整合mybatis-plus -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.2.0</version>
</dependency>
<!--springBoot整合JSP添加依赖 -->
<!--servlet依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<!--jstl依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!--使jsp页面生效 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<!--支持热部署 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>
<!--添加httpClient jar包 -->
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
</dependency>
<!--引入dubbo配置 -->
<!--<dependency>
<groupId>com.alibaba.boot</groupId>
<artifactId>dubbo-spring-boot-starter</artifactId>
<version>0.2.0</version>
</dependency>-->
<!--添加Quartz的支持 -->
<!-- <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-quartz</artifactId>
</dependency>-->
<!-- 引入aop支持 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-aop</artifactId>
</dependency>
<!--spring整合redis -->
<dependency>
<groupId>redis.clients</groupId>
<artifactId>jedis</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
</dependency>
</dependencies>
<!--父级工程只是项目的管理者不会在其中编辑代码 所以不要添加build-->
</project>
2.5 编辑工具API项目 jt-common
2.5.1 创建项目

2.5.2 导入src文件
说明:将课前资料中的jt-common中的src导入项目即可

2.6 定义jt-manage项目
2.6.1 创建项目

2.6.2 编辑pom.xml文件
注意添加继承/依赖/插件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<artifactId>jt-manage</artifactId>
<!--指定打包方式-->
<packaging>war</packaging>
<!--指定父级项目-->
<parent>
<artifactId>jt</artifactId>
<groupId>com.jt</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<!--2.添加依赖信息-->
<dependencies>
<dependency>
<groupId>com.jt</groupId>
<artifactId>jt-common</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
</dependencies>
<!--3.添加插件-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
2.6.3 导入src文件
说明:将课前资料中的jt-manage中的src文件导入即可

2.6.4 修改YML配置文件

2.6.5 启动项配置

2.6.6 访问测试

2.7 项目默认页面跳转说明
步骤:
1. http://localhost:8091/
2. 默认机制http://localhost:8091/index请求… 被springBoot程序优化过了.
3. 利用默认工具API
WelcomePageHandlerMapping : Adding welcome page template: index
动态的发起的/index请求,之后配合视图解析器形成动态的页面路径:
/WEB-INF/views/index.jsp
注意事项:
当使用SpringBoot程序时,可以通过缺省值访问,但是系统的首页的名称必须为index.xxxx
3 关于京淘页面学习
3.1 EasyUI框架
easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
3.2 EasyUI入门案例
3.2.1 导入函数类库
<!--引入jquery的js,EasyUI的执行需要依赖于jQuery -->
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<!--easyUI的js主文件 -->
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<!--国际化的js文件 -->
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<!--引入easyUI的样式 -->
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
3.2.2 编辑页面代码
<body>
<!--easyUI入门案例 只要引入特定的样式就可以有对应的功能-->
<div class="easyui-draggable">拖动DIV</div>
<div class="easyui-draggable">测试div</div>
</body>
3.3 关于后台页面说明
3.3.1 关于页面布局说明
<body class="easyui-layout">
<-- data-options 是UI框架的特定的属性 -->
<div data-options="region:'west',title:'菜单',split:true" style="width:25%;"></div>
<div data-options="region:'center',title:'首页'"></div>
</body>
3.3.2 树形结构展现
<ul class="easyui-tree">
<li>
<span>商品管理</span>
<ul>
<li>商品查询</li>
<li>商品新增</li>
<li>商品编辑</li>
<li>
<span>三级标题</span>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</li>
</ul>
</li>
</ul>
3.3.3 选项卡技术
function addTab(title, url){
if ($('#tt').tabs('exists', title)){
$('#tt').tabs('select', title);
} else {
//iframe 画中画的效果
var url2 = "https://map.baidu.com/search/%E5%85%A8%E5%9B%BD/@12959219.601961922,4825334.624608941,5z?querytype=s&wd=%E5%85%A8%E5%9B%BD&c=1&provider=pc-aladin&pn=0&device_ratio=1&da_src=shareurl";
var content = '<iframe scrolling="auto" frameborder="0" src="'+url2+'" style="width:100%;height:100%;"></iframe>';
$('#tt').tabs('add',{
title:title,
content:content,
closable:true
});
}
}
4 京淘后台商品业务实现
4.1 表设计
create table tb_item
(
id bigint(10) not null auto_increment comment '商品ID,也是商品编号',
title varchar(100),
sell_point varchar(150),
price bigint(20) comment '单位为:分',
num int(10),
barcode varchar(30),
image varchar(500) comment '最多5张图片',
cid bigint(10),
status int(1) default 1 comment '默认值为1,可选值:1正常,2下架,3删除',
created datetime,
updated datetime comment '列表排序时按修改时间排序,所以在新增时需要设置此值。',
primary key (id)
);
4.2 编辑POJO
@JsonIgnoreProperties(ignoreUnknown=true) //表示JSON转化时忽略未知属性
@TableName("tb_item")
@Data
@Accessors(chain=true)
public class Item extends BasePojo{
@TableId(type=IdType.AUTO)
private Long id; //商品id
private String title; //商品标题
private String sellPoint; //商品卖点信息
private Long price; //商品价格 0.98 * 100 = 98 /100 = 0.98
private Integer num; //商品数量
private String barcode; //条形码
private String image; //商品图片信息 1.jpg,2.jpg,3.jpg
private Long cid; //表示商品的分类id
private Integer status; //1正常,2下架
//为了满足页面调用需求,添加get方法
public String[] getImages(){
return image.split(",");
}
}
4.3 通用页面跳转实现
4.3.1 页面url标识
<ul>
<li data-options="attributes:{'url':'/page/item-add'}">新增商品</li>
<li data-options="attributes:{'url':'/page/item-list'}">查询商品</li>
<li data-options="attributes:{'url':'/page/item-param-list'}">规格参数</li>
</ul>
4.3.2 编辑IndexController
package com.jt.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
@Controller
public class IndexController {
/*@RequestMapping("/index")
public String index(){
return "index";
}*/
/**
* 业务需求:
* 实现用户页面的跳转
* url: http://localhost:8091/page/item-add 页面:item-add
* http://localhost:8091/page/item-list 页面:item-list
*
* 能否利用一个方法实现通用页面的跳转功能!!!!
* 实现的思路: 如果能够动态的获取url中的参数就可以实现页面的跳转. restFul风格....
* restFul语法:
* 1. 参数必须使用"/"分隔
* 2. 参数必须使用{}形式包裹
* 3. 参数接收时需要使用 @PathVariable 获取
*
* restFul风格用法2:
* 利用不同的请求的类型,定义不同的业务功能!!
* type="GET", 查询业务
* type="POST", 新增操作
* type="PUT", 更新操作
* type="DELETE" 删除操作
* @return
*/
//@RequestMapping(value = "/page/{moduleName}",method = RequestMethod.GET)
@GetMapping("/page/{moduleName}")
/*@PutMapping
@DeleteMapping
@PostMapping*/
public String module(@PathVariable String moduleName) {
return moduleName;
}
}
4.4 EasyUI中表格数据展现说明
4.4.1 页面标识
<table class="easyui-datagrid" style="width:500px;height:300px" data-options="url:'datagrid_data.json',method:'get',fitColumns:true,singleSelect:true,pagination:true">
<thead>
<tr>
<th data-options="field:'code',width:100">Code</th>
<th data-options="field:'name',width:100">Name</th>
<th data-options="field:'price',width:100,align:'right'">Price</th>
</tr>
</thead>
</table>
4.4.2 返回值结果
{
"total":2000,
"rows":[
{
"code":"A","name":"果汁","price":"20"},
{
"code":"B","name":"汉堡","price":"30"},
{
"code":"C","name":"鸡柳","price":"40"},
{
"code":"D","name":"可乐","price":"50"},
{
"code":"E","name":"薯条","price":"10"},
{
"code":"F","name":"麦旋风","price":"20"},
{
"code":"G","name":"套餐","price":"100"}
]
}
作业:
要求:动态的接收用户的url地址,之后查询item表的数据, 利用分页的方式实现
url: http://localhost:8091/item/query?page=1&rows=20
难点: JSON串如何封装!!!
<table class="easyui-datagrid" id="itemList" title="商品列表"
data-options="singleSelect:false,fitColumns:true,collapsible:true,pagination:true,url:'/item/query',method:'get',pageSize:20,toolbar:toolbar">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th data-options="field:'id',width:60">商品ID</th>
<th data-options="field:'title',width:200">商品标题</th>
<th data-options="field:'cid',width:100,align:'center',formatter:KindEditorUtil.findItemCatName">叶子类目</th>
<th data-options="field:'sellPoint',width:100">卖点</th>
<th data-options="field:'price',width:70,align:'right',formatter:KindEditorUtil.formatPrice">价格</th>
<th data-options="field:'num',width:70,align:'right'">库存数量</th>
<th data-options="field:'barcode',width:100">条形码</th>
<th data-options="field:'status',width:60,align:'center',formatter:KindEditorUtil.formatItemStatus">状态</th>
<th data-options="field:'created',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">创建日期</th>
<th data-options="field:'updated',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">更新日期</th>
</tr>
</thead>
</table>