问题:
使用vsCode编辑器,配置Autoprefixer3.0无法实现自动补全兼容性代码
解决方法:
将Autoprefixer3.0更换到2.0版本,再将网上冲浪的结果整理了一番,终于找到了解决办法,并进行以下步骤进行验证。有一说一,有问题互相探讨,勿喷!!!
ps.如果有码友找到了Autoprefixer3.0版本的解决办法,欢迎交流
解决步骤:
- 首先搭建node.js环境(度娘一找就有)
- 打开vsCode搜索Autoprofixer,一般默认情况下都是最新版本 ,需要先下载新的版本后再进行更换版本2.2.0(注:更换后一定要记得重新加载!!!)

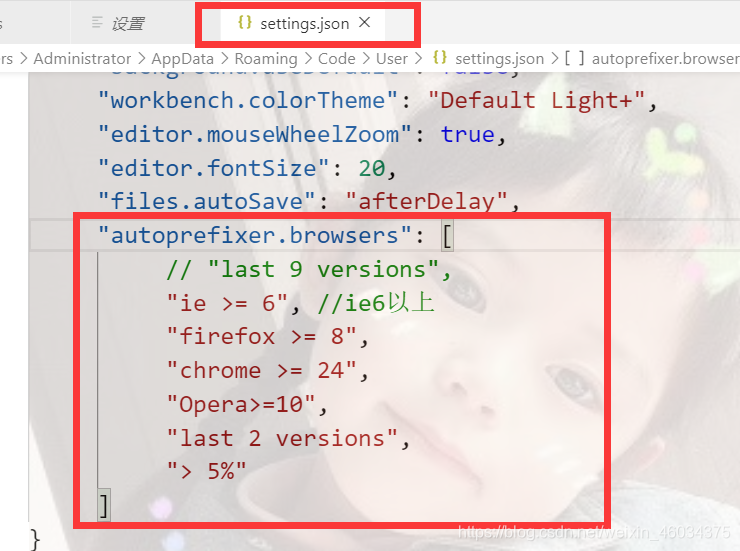
- 安装好之后需要到 首选项 > 设置 > 扩展 中找到Autoprefixer 进入 setting.json,设置以下代码

"autoprefixer.browsers": [
// "last 9 versions",
"ie >= 6", //ie6以上
"firefox >= 8",
"chrome >= 24",
"Opera>=10"
]

- 打开终端(cthl + `),输入代码
npm i -D autoprefixer
npm i -g autoprefixer

- 关闭vsCode软件。单机右键设置 属性 > 兼容性 ,选择 “以管理员身份运行此程序”

- 双击打开软件测试下,选择css文件,按ctrl+shift+p,然后选择Autoprefixer,就可以自动补全了


问题:
使用vsCode编辑器,配置Autoprefixer3.0无法实现自动补全兼容性代码
解决方法:
将Autoprefixer3.0更换到2.0版本,再将网上冲浪的结果整理了一番,终于找到了解决办法,并进行以下步骤进行验证。有一说一,有问题互相探讨,勿喷!!!
ps.如果有码友找到了Autoprefixer3.0版本的解决办法,欢迎交流
解决步骤:
- 首先搭建node.js环境(度娘一找就有)
- 打开vsCode搜索Autoprofixer,一般默认情况下都是最新版本 ,需要先下载新的版本后再进行更换版本2.2.0(注:更换后一定要记得重新加载!!!)

- 安装好之后需要到 首选项 > 设置 > 扩展 中找到Autoprefixer 进入 setting.json,设置以下代码

"autoprefixer.browsers": [
// "last 9 versions",
"ie >= 6", //ie6以上
"firefox >= 8",
"chrome >= 24",
"Opera>=10"
]