试问哪位做大屏的朋友没有过被老板嫌弃的经历呢?
尤其是高端大气上档次的接待大厅、监控面板等,画面效果被老板严格要求,改来改去,领导还是觉得别人家的大屏更好看。

酷炫的大屏效果谁都想做出来,但是要付出的时间精力令人望而却步。尤其是占据视觉中心地位的地图,不精心雕刻个十天半月的,如何承托起整个大屏的感觉?
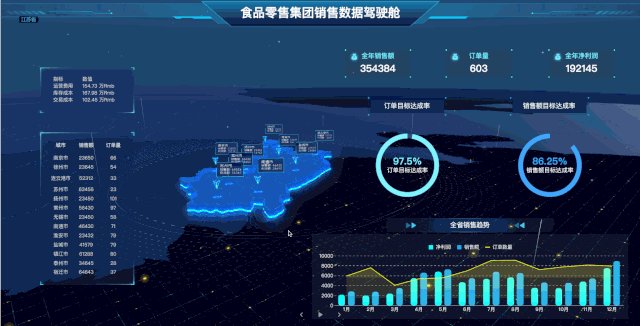
不过再难的问题都能解决!今天看看FineReport场景地图,多场景切换、沉浸式背景、无缝钻取轮播......让大屏的空间感、立体感、精致度瞬间提升!
场景地图
1、多种场景切换
新地图的全名为“场景切换地图”,
使用于展示多场景下的多维度地图数据,是数据+地图组合在维度数量上的改良。“场景设置”里有点、线、柱形和区域地图类型可选,数据匹配、样式调整、特效设置一应俱全。场景地图的每一个场景下,都可以精心搭建出一个立体的数据世界。

2、沉浸式背景
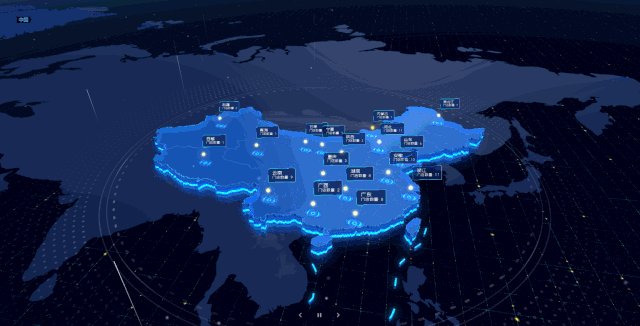
从单场景画面看,新引擎做的,效果不亚于游戏画面。星空风格的背景是场景地图的视觉精华,为酷炫的大屏效果做了极大的贡献。
如果大屏需要更强的视觉冲击力,建议打开全部背景效果项。

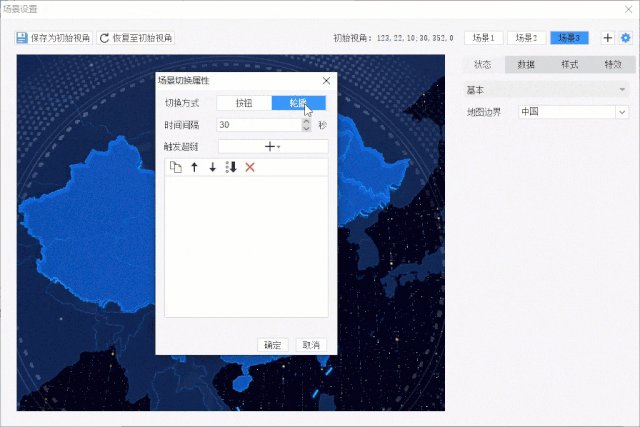
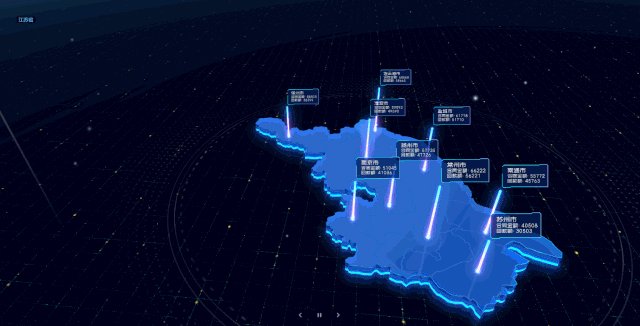
3、无缝钻取轮播
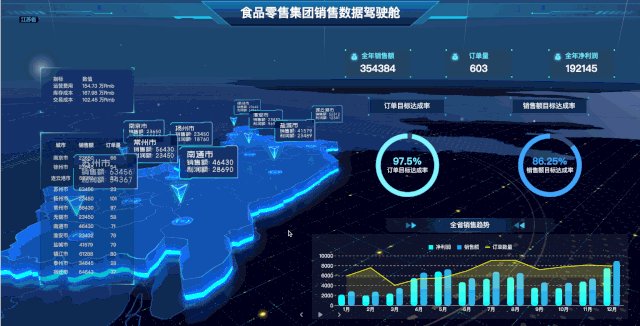
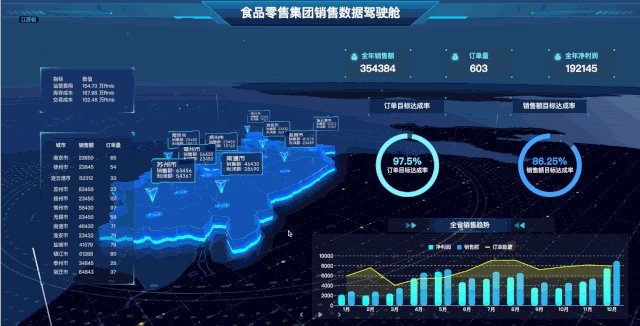
从动画效果看,地图可选择轮播/暂停轮播和手动切换,区域地图类型下还可以有向下钻取的效果,这看起来好像和普通地图差不多?
不,场景地图不仅可以切换地图展示的数据维度、内容,还可以调整视角、远近和地图边界,真正实现“场景”的切换。
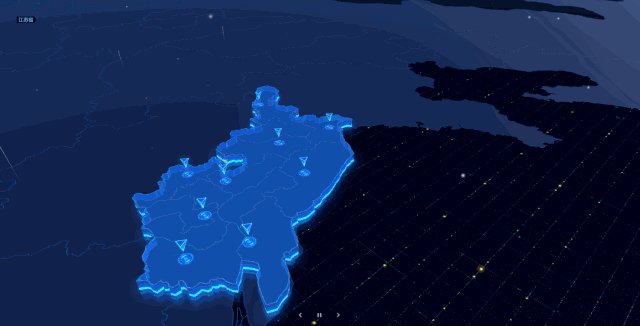
场景地图在“钻取”的过程中可以平滑过渡视角,视角切换过程如同乘坐飞机从高空滑下,到达城市的上空,比单纯的地图钻取来得更加震撼。

4、细节更精致
新地图在细节上的视觉效果几乎全面优于普通地图,例如,在样式配置方面,点形状上就可以有三角锥点、四角锥点、菱形角锥点和光点四种可选样式,可谓是大屏地图的“点睛之笔”。

柱形图+地图的组合下,体现了数据量大小的光柱在地图上“平地起高楼”,光柱宽高比例、光圈效果可以调整,在数据和图形的结合方面更加生动形象。
制作教程
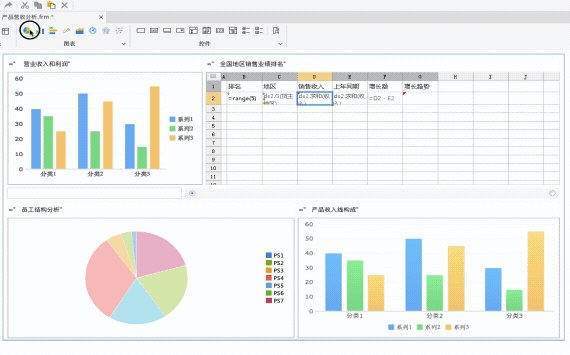
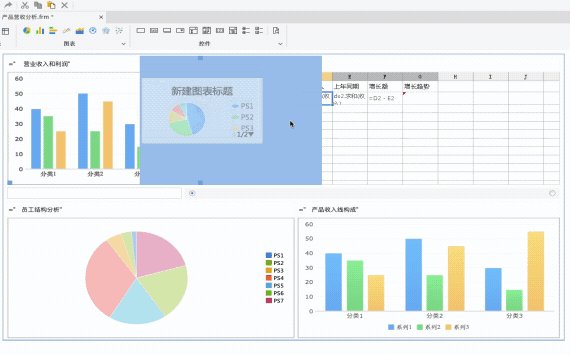
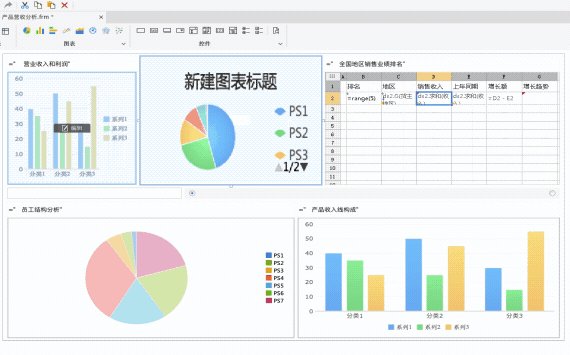
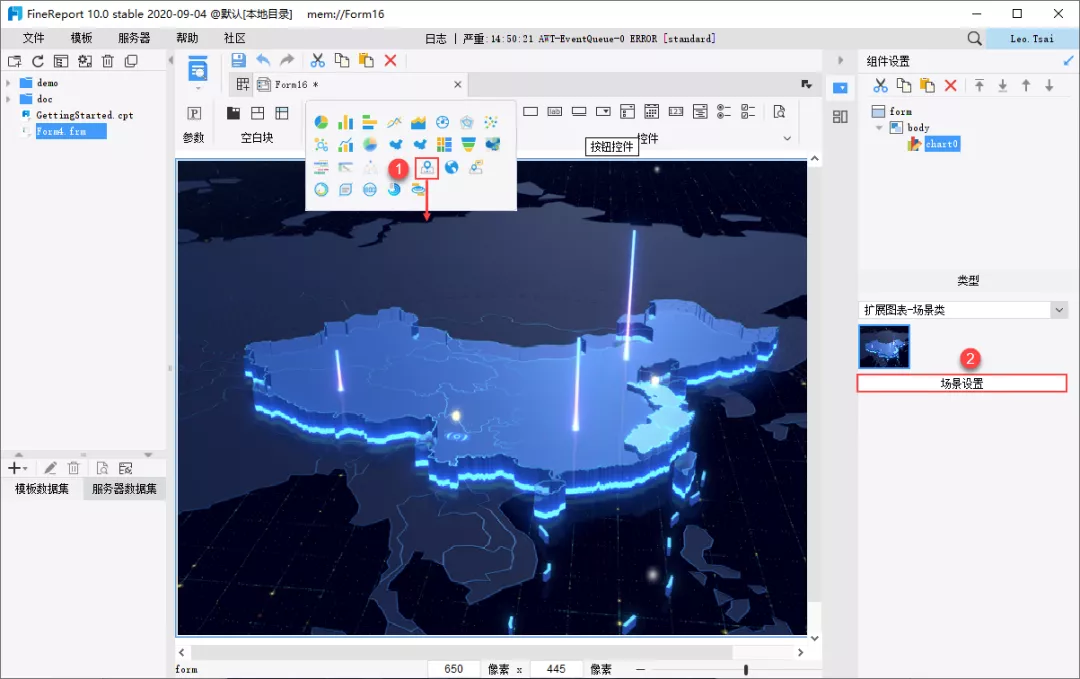
1、图表获取
只要你能正常使用FineReport设计器,上手10分钟就能get这个场景地图啦!

让场景地图布满全屏幕,并置于最底层,这样才能将地图组件的“场景感”发挥到淋漓尽致!

2、配置数据和样式
接下来的操作与普通地图很相似,选择地图类型、配置数据和样式。
ps:使用场景地图时,若地图边界内的某区域缺少数据,该区域也不会灰化,不用担心缺失数据对画面美观性的影响啦!
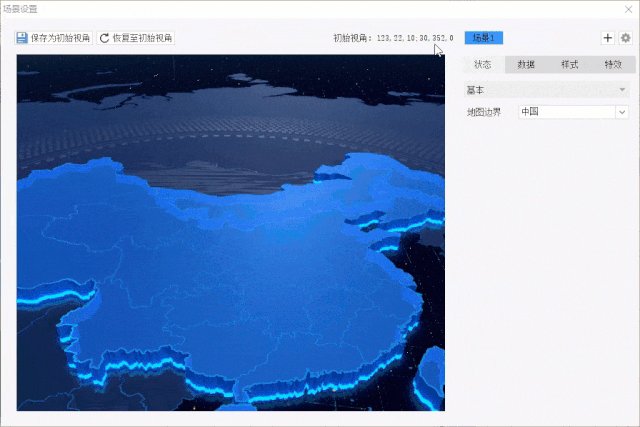
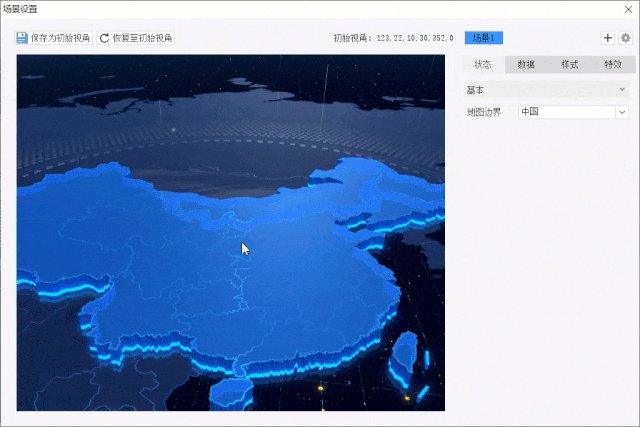
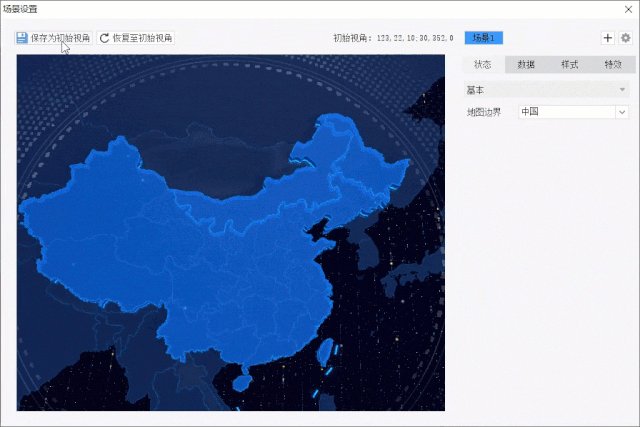
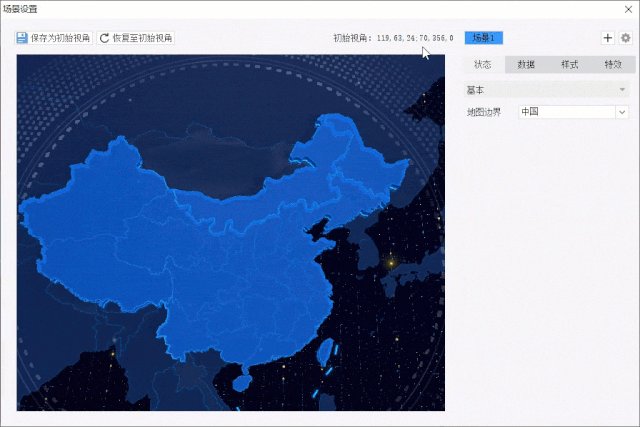
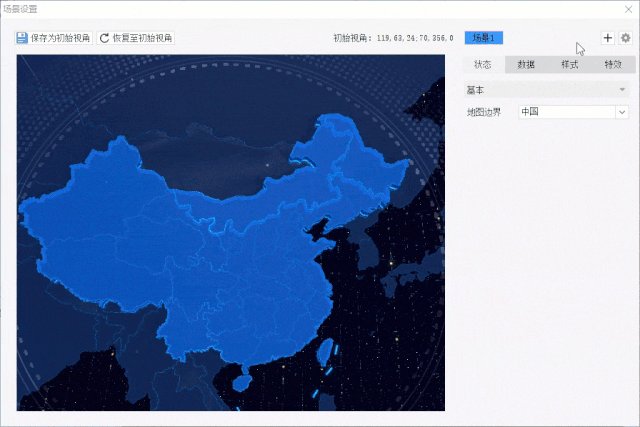
3、调整视角
配置完场景的数据和样式后,需要对地图主体的远近,观察者的视线进行精细调整,且调整效果所见即所得!

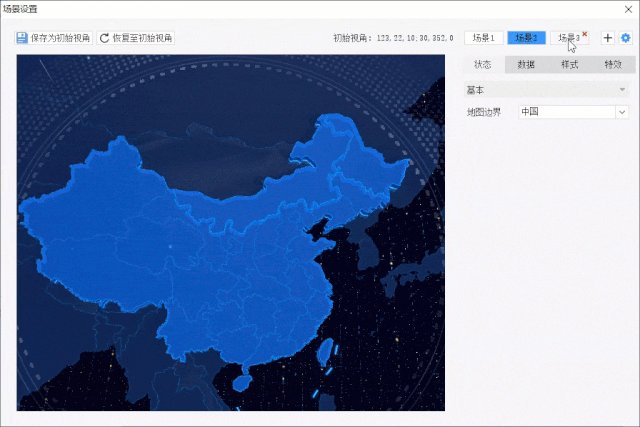
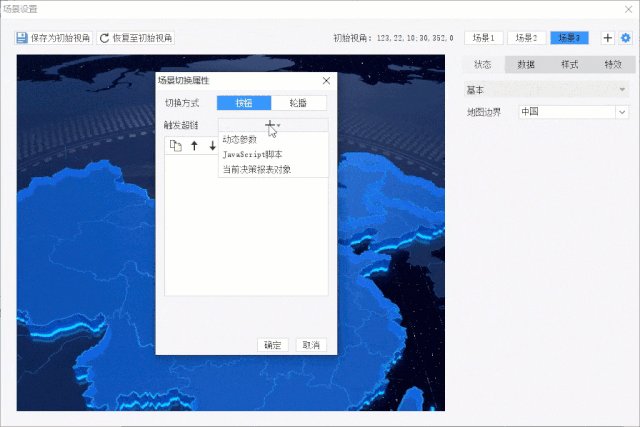
4、添加场景
以上只是单个场景的单独配置,此图表最精彩之处还不在此。右上角点击“+”添加第二个以上的场景进行轮播才是精髓啊!

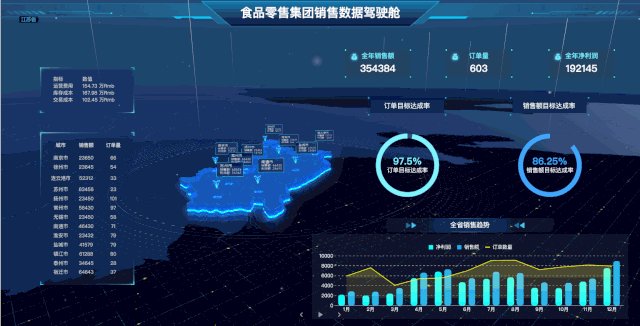
以上,一个可视化地图就完成啦!看下效果:

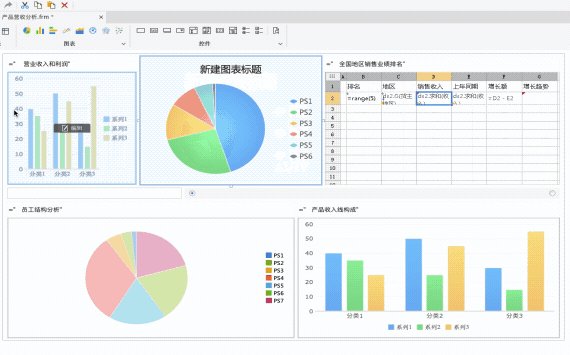
此时的模板还不能称之为大屏,需要大家再添加其它组件,将表格、图表合理分布在场景地图的四周。
当然还可以设置地图和周围组件之间的联动效果,在场景切换的同时轮播周围的组件,营造更好的沉浸式场景体验。

图表插件直接用就行了!
不过,再好的工具光看也没有产出,真正做出效果良好的大屏还需要多多练习呀!