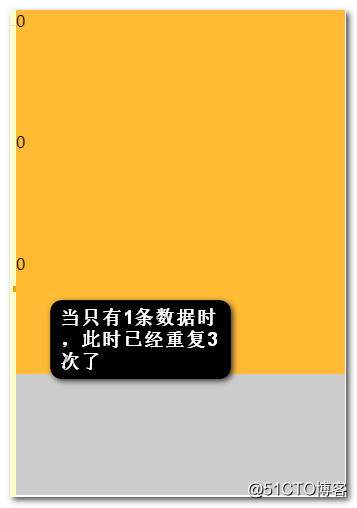
# 在loop循环模式数据量小于slidesPerView的值时会重复出现,如下图效果

# 我们需要根据后台返回的数据进行渲染并初始化swiper,代码实现
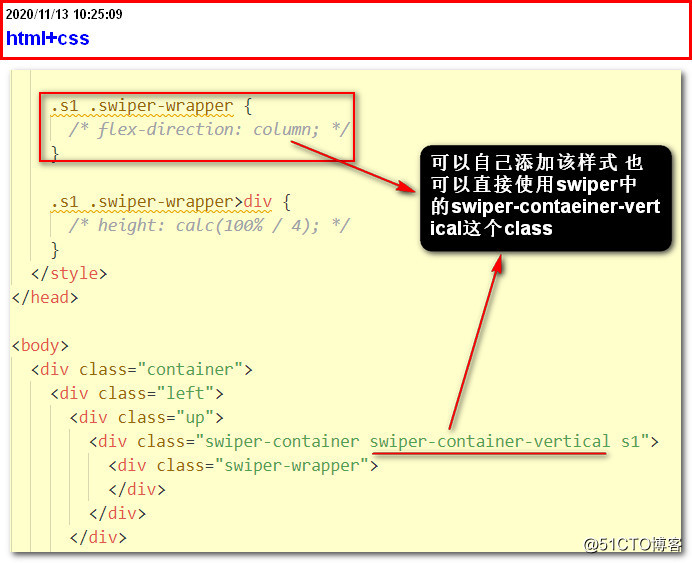
## html+css代码
// html
<div class="container">
<div class="left">
<div class="up">
<div class="swiper-container swiper-container-vertical s1">
<div class="swiper-wrapper">
</div>
</div>
</div>
<div class="down"></div>
</div>
<div class="right"></div>
</div>
// css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,
body {
height: 100%;
}
.container {
height: 100%;
display: flex;
}
.container>div {
flex: 1;
}
.container .left>div {
height: 50%;
}
.container .left .up {
background: #ccc;
}
/*这个代码不能少 也就是必须给swiper-container指定高度,此处是和自己的父级一样高*/
.s1 {
height: 100%;
}
.s1 .swiper-wrapper {
/* flex-direction: column; */
}
.s1 .swiper-wrapper>div {
/* height: calc(100% / 4); */
}
## 核心代码说明

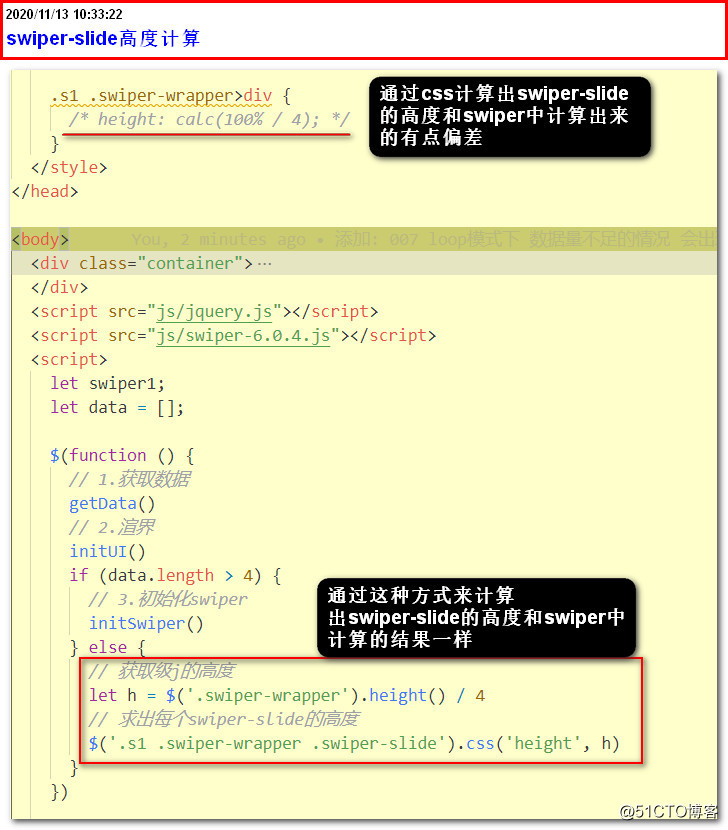
## js代码
let swiper1;
let data = [];
$(function () {
// 1.获取数据
getData()
// 2.渲界
initUI()
if (data.length > 4) {
// 3.初始化swiper
initSwiper()
} else {
// 获取父级的高度
let h = $('.swiper-wrapper').height() / 4
// 求出每个swiper-slide的高度
$('.s1 .swiper-wrapper .swiper-slide').css('height', h)
}
})
function getData() {
// 在这个地进行控制数据量
for (let i = 0; i < 5; i++) {
data.push(i)
}
}
function initUI() {
let html = ''
data.forEach((item, index) => {
let color = index % 2 ? '#1acd7e' : '#fb3'
html += `<div class="swiper-slide" style="background: ${color}">${item}</div>`
})
$('.s1 .swiper-wrapper').html(html)
}
function initSwiper() {
swiper1 = new Swiper('.s1', {
autoplay: true,
slidesPerView: '4', // 显示区域显示几个
direction: 'vertical',
loop: true,
})
}
## 核心代码说明

当数据条数不足的时候,建议用js来计算每个swiper-slide的高度
# 总结
1.在loop循环模式下数据量小于slidesPerView的值时会重复出现,需要添加判断,当数据不够时,可以不进行初始化swiper,那么这个时候需要自己手动设置每个swier-slide的高度