目标
掌握视图的概念。
明白Activity与Widget的区别。
掌握XML方式布局界面的特点和一些基本特性。
掌握几种常见基本视图的用法
学会使用代码方式进行界面布局的方法。
熟练掌握界面程序的事件驱动模型
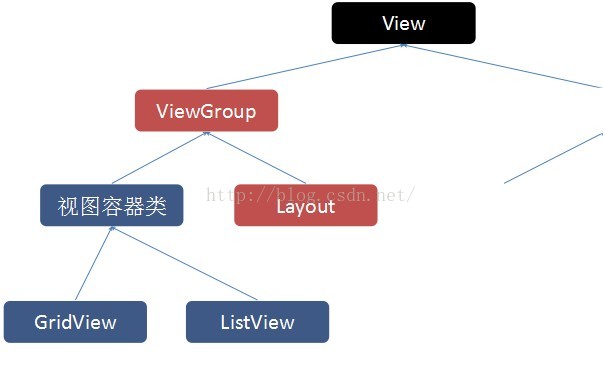
视图(View)是可视化的界面元素,任何可视化组件都需要从android.view.View类继承,视图类通常分3种:布局类、视图容器类和基础视图类。如下图:

视图(View)是可视化的界面元素,视图对象可以单个组件或者很多组件的组合,可以通过XML来创建视图对象。代码如下:
<LinearLayout android:orientation=“vertical”android:layout_width=“fill_parent”android:laout_height=“fill_parent”><TextView android:id="@+id/text"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello, I am a TextView"/><Button … /></LinearLayout>
下表列出了View类的一些常用属性和方法 
XML属性 说明
android:padding 为组件的四边设置填充区域
android:scrollbars 定义该组件滚动时显示几个滚动条。该属性支持如下属性值。
none: 不显示滚动条
horizontal: 显示水平滚动条
vertical: 显示垂直滚动条
android:tag 为该组件设置一个字符串类型的tag值。接下来可通过View的getTag()获取该字符串,或通过findViewWithTag()查询该组件
android:visibility 设置该组件是否可见,该属性取值有3个:
visible: 可见
invisible: 不可见
gone: 隐藏
用于设定组件大小相关的属性
每一个视图都需要定义android:layout_width和android:layout_height,其值可以有如下几种情况,可以指定确切的大小:
wrap_content:表示有视图的内容决定大小
fill_parent(Level8之后改名为match_parent)表示与父容器一样大
设置组件填充父容器时存在两种方式
内填充的部分存在于组件空间内,相当于页边距的效果
padding——用于设置四边的内边距
paddingLeft、paddingRight、paddingTop、paddingBottom
外填充的部分存在与组件空间外,类似于边界的间隔
margin——用于设置四边的外部间距
marginLeft、marginRight、marginTop、marginBottom
视图与Widget(微件)的区别是:View是可视化的组件元素,Widget其实是一个迷你的Application,View可以存在于Widget中,View可以认为是界面的更加基本的元素。
使用XML布局视图
XML布局文件是Android系统中定义视图的常用方法,文件必须保存在res/layout目录中,XML布局文件的扩展名必须是xml,XML的文件名必须符合Java的变量命名规则,每一个布局文件的根节点可以是任意的组件,布局文件的根节点必须包含android命名空间,组件标签需要使用“@+id/stringvalue”指定ID,ID值的必须符合Java的变量命名规范。
xmlns:android=“http://schemas.android.com/apk/res/android”
<TextView android:id=“@+id/textview1” …>
XML布局文件示例
<?xml version=“1.0” encoding=“utf-8”?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”android:orientation=“vertical” android:layout_width=“fill_parent”android:layout_height=“fill_parent”><TextView android:id=“@+id/textview1” android:layout_width=“fill_parent”android:layout_height=“wrap_content” android:text=“textview1” /><Button android:id=“@+id/button1” android:layout_width=“wrap_content”android:layout_height=“wrap_content” android:text=“ok” /></LinearLayout>
在Activity中使用XML布局
通过调用setContentView()方法在代码中使用XML布局
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
通过调用findViewById()方法在代码中控制视图
TextView textView1 = (TextView)findViewById(R.id.textview1);
textView1.setText(“新的字符串内容”);
二:基本视图
文本控件——TextView,显示文本信息,显示基本文本。
<TextView android:id=“@+id/textview1” android:layout_width=“fill_parent”android:layout_height=“wrap_content” android:text=“我是文本控件” />
显示复杂文本
<TextView android:id=“@+id/textview1” android:layout_width=“fill_parent”android:layout_height=“wrap_content” android:text=“我是文本控件”android:textSize=“20dp” android:textColor=“#FF0000”android:background=“#FFFFFF” android:padding=“30dp”android:layout_margin=“30dp”/>
显示URL信息,通过指定android:autoLink属性来自动识别URL内容,none 不匹配任何链接(默认值),web 匹配web地址,email 匹配Email地址,phone 匹配电话号码。
示例
<TextView android:id=“@+id/urlview” android:layout_width=“fill_parent”android:layout_height=“wrap_content” android:link=“email” />
TextView urlView = (TextView)findViewById(R.id.urlview);urlView.setText(“电子邮件:[email protected]”);
编辑框----EditText
EditText继承自TextView,可以接受用户输入,并可以设置输入的数据类型。
属性inputtype,可以限定输入数据的类型,以下是常用的设置类型:
text:可输入所有字符
textUri: 可输入网址
textEmailAddress:可输入电子邮件
textPassword:可输入密码
number:可输入0^9的数字
date:可输入日期(0-9、”/”)
time:可输入时间(0-9、“: pam”)
phone:可输入电话号码

按钮控件——Button
普通按钮控件的示例
<Button android:id=“@+id/okbtn” android:layout_width=“wrap_content”android:layout_height=“wrap_content” android:text=“我是按钮” />