如何点击layui的tree后高亮该点击,本文带你快速设置点击高亮。
点击高亮最主要的是点击,所以高亮我们需要从树点击开始看起。
先上tree配置
var tree = layui.tree;
tree.render({
elem: '#category_tree',
data: data,
showCheckbox: false,
id: 'tree_id',
isJump: false,
onlyIconControl: true,
text: {
none: '<div class="cate-empty">无</div>',
},
click: function(obj) {
// 点击高亮
$(".layui-tree-set").removeClass('layui-tree-set-active');
obj.elem.addClass('layui-tree-set-active');
}
});可以看到,tree点击后obj的对象是当前node的对象加data数据,我们要做的就是根据当前的obj信息增加当前node的顶级class以确定当前node已被点击,具体可查看配置代码。
那么,现在只是设置当前点击的node加了活动的class,要怎么来实现高亮啊?
重要的一点来了,既然已经设置了当前node的活动class,我们再写一个css不就解决了高亮的问题了吗。
说写就写,下面就是作者用到的一个css设置,具体的可以根据你的项目来设置
.layui-tree-set-active > .layui-tree-entry .layui-tree-main {
background: #f2f2f2;
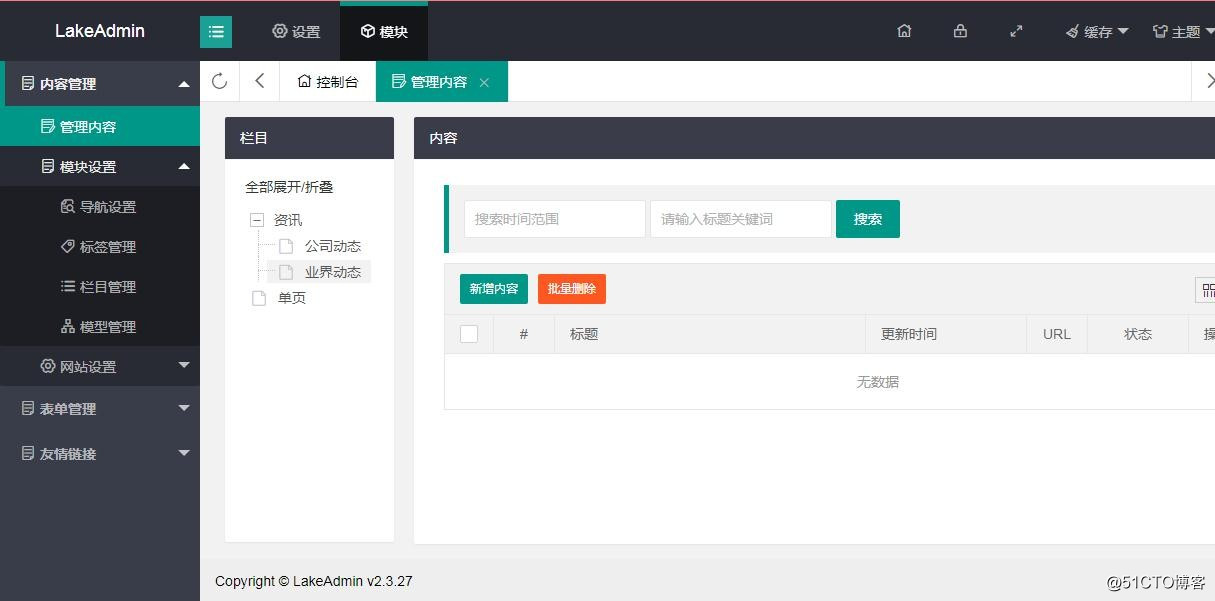
}截图预览

具体效果可以查看该项目
lake-admin-cms