创建项目
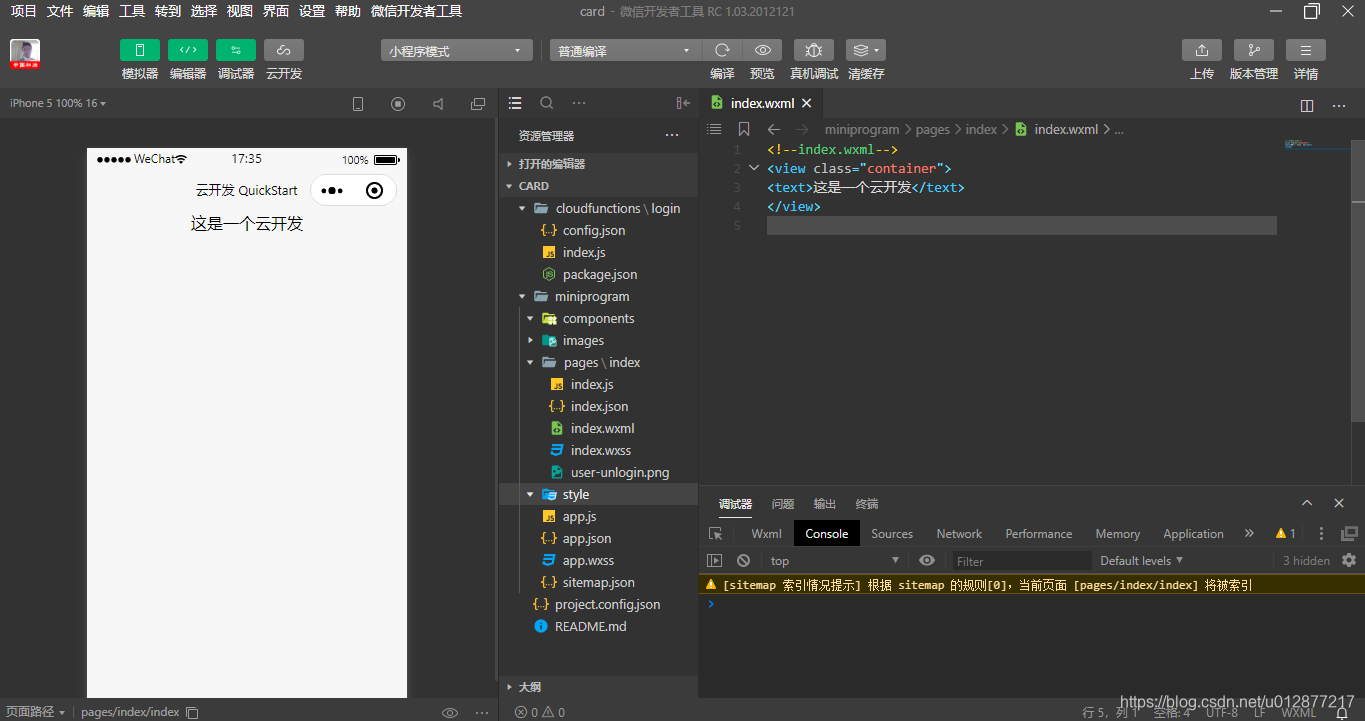
打开微信开发者工具,创建新的项目

创建完了之后将没有用的内容都清理干净

引入weui
以前引入得用npm的形式,引入完了还得进行构建,比较麻烦,新版本增加了直接导入的功能,具体在app.json中增加配置
{
"pages": [
"pages/index/index"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "云开发 QuickStart",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json",
"style": "v2",
"useExtendedLib": {
"weui": true
}
}
设置weui为true就行,为了验证是否引入成功,我们在index页面增加一个弹出框。
先在index.json中增加自定义组件
{
"usingComponents": {
"mp-dialog": "weui-miniprogram/dialog/dialog"
}
}
然后在index.wxml中引入需要的组件
<!--index.wxml-->
<view class="container">
<text>这是一个云开发</text>
<mp-dialog title="test" show="{
{true}}" bindbuttontap="tapDialogButton" buttons="{
{[{text: '取消'}, {text: '确认'}]}}">
<view>test content</view>
</mp-dialog>
</view>
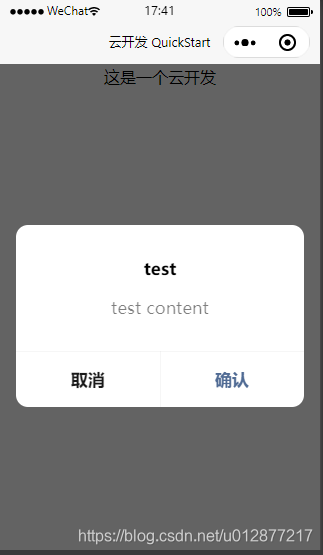
引入后的效果

是不是很方便呢,有的人喜欢用colorui也有用有赞的ui框架,我本人偏爱weui,样式和微信浑然一体,而且使用起来也方便不用担心会有不兼容的效果。