希望这篇博客可以让你了解什么是Bootstrap框架框架及其使用,感谢阅读!
Bootstrap
1.Bootstrap框架
- Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活。它基于HTML、CSS和JavaScript,HTML定义页面元素,CSS定义页面布局,而JavaScript负责页面元素的响应。Bootstrap将HTML、CSS和JavaScript封装成一个个功能组件,用起来简单,粗暴
2.Bootstrap案例
- 案例:结合Bootstrap框架,实现如下页面
说明:这里我们先做这个页面,后面学习到servlet后,我会写一篇我们自己实现一个简易网页的博客,而这张页面就是我们的封面

划分页面:

我们在实现页面前,肯定要大致了解和划分页面,我们页面最上面是一个:搜索栏;搜索栏下面是一个:轮播图(图片自动切换);搜索栏下面左下是一个瀑布流,搜索栏右下是两个相同的展示框!
在实现上面案例之前,我们先来了解了解Bootstrap框架使用及给提供的一些样式和组件
2.1 导入Bootstrap框架
- 1、下载链接
链接:https://pan.baidu.com/s/1jRlbVPW72woloqlo-U9Prg 提取码:4897
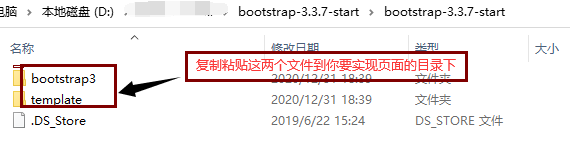
下载完成后,解压打开文件夹:

-
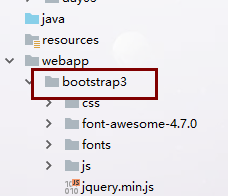
然后你的目录下会多出:bootstrap3文件夹,这个文件下的文件我们不需要去动它,这些都是bootstrap框架的内部包,都是实现Bootstrap框架所需的一些东西

-
还会多出一个template文件夹,我们可以看到这个文件下有两个文件,一个是:starter.html;一个是:template.html;template是模板的意思,由于页面要用到Bootstrap3,这个Bootstrap框架,那template.html就是对页面进行设置,还要引入相应的文件

template.html:


-
template.html就是一个模板页面,我们在使用Bootstrap3做页面的时候,现在有现成的页面:template.html,我们要做的就是复制粘贴模板框架,然后根据我们的业务去更改框架的实现部分,但这个模板有很多注释,粘贴不便,所以template文件夹下的starter.html的去掉了template.html的注释,方便我们使用!
下面,让我们练练手,熟悉熟悉
2.2 用模板第一个bootstrap页面
- 1、复制 template文件夹下的starter.html 粘贴到你自己文件夹后改名字!
说明: 以下所有的练习栗子,我们都是这样做的,复制 template文件夹下的starter.html 然后粘贴,这就是自己的模板,我们都是在自己的模板下练习的!
starter.html :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap Template</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" type="text/css" href="../bootstrap3/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="../bootstrap3/font-awesome-4.7.0/css/font-awesome.css"/>
</head>
<body>
Bootstrap 模版
</body>
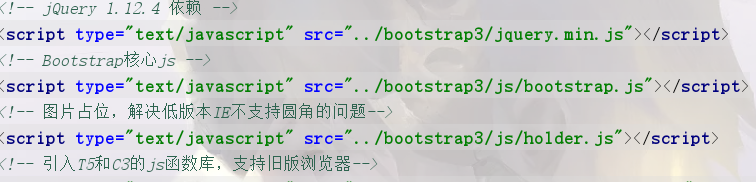
<script type="text/javascript" src="../bootstrap3/jquery.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/bootstrap.js"></script>
<script type="text/javascript" src="../bootstrap3/js/holder.js"></script>
<script type="text/javascript" src="../bootstrap3/js/html5shiv.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/css3-mediaqueries.js"></script>
<script type="text/javascript" src="../bootstrap3/js/respond.min.js"></script>
</html>
- 怎么验证你的框架是否引入成功,在bod里面添加两个div如下:

运行结果如下就成功了,框架是没有问题的!

- 我们来简单说下这个工作原理啊:我们给上面 div2添加一个了效果:有高度,背景颜色,有边框,有圆角,有内边距等一堆的样式,而我们这里只需要添加一个
class="well";这个 class 就是为Bootstrap框架类选择器而工作的,Bootstrap框架根据这个class类选择器找到页面中元素,然后把 well 这个样式效果实现当前元素上 - 像上面的 class 添加的样式效果,Bootstrap框架可能有成千多个,我们不需要去背,我们只需要学会查看文档,然后拿过来用就好了:Bootstrap框架中文文档
界面如下:

我们能用到的就是:全局CSS样式和组件
- 全局CSS样式: 是对HTML中现有的一些标签做了重新的定义,包括:按钮/图片/表单等页面元素
- 组件: 多个页面元素的组合称为组件
下面我们来用用,试试手
2.3 全局css样式
- 全局 CSS 样式
设置全局 CSS 样式;基本的 HTML 元素均可以通过 class 设置样式并得到增强效果;还有先进的栅格系统
栗子:
我们来打开Bootstrap框架中文文档,点击全局css样式,选择右侧的:按钮如下:

按钮样式:


我们来使用下Bootstrap框架给我们提供的按钮及样式,复制粘贴上述代码,到我们的模板下body里面:
<h3>"可作为按钮使用的标签"</h3>
<a class="btn btn-default" href="">按钮1</a>
<input class="btn btn-default" type="button" value="按钮2">
<input class="btn btn-default" type="submit" value="按钮3">
<button class="btn btn-default">按钮4</button>
<br>
<a class="btn btn-danger" href="">按钮1</a>
<input class="btn btn-primary" type="button" value="按钮2">
<input class="btn btn-success" type="submit" value="按钮3">
<button class="btn btn-warning">按钮4</button>
<br>
<a class="btn btn-danger btn-lg" href="">按钮1</a>
<input class="btn btn-primary btn-sm" type="button" value="按钮2">
<input class="btn btn-success" type="submit" value="按钮3">
<button class="btn btn-warning btn-xs">按钮4</button>
</body>
运行如下:

2.4 组件
- 组件
无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能
下面我以字体图标为栗,为什么叫字体图标呢,因为图标的大小是跟随字体大小动态变化的:
我们来打开Bootstrap框架中文文档,选择上面的:组件 如下:

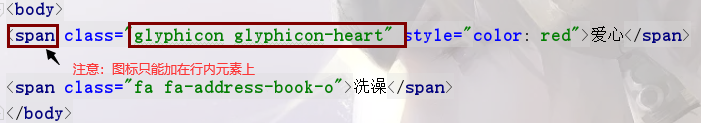
怎么用,在我们的模板页面写一个 行内元素; 然后把你要用的图标下的代码粘贴复制到你的行内元素,下面我以 span这个行内元素为栗:

运行结果:

虽然结果是出来了,但是不美观,因为图标和我们行内元素的文本部分没有对齐,因为这个字体图标对我们中文的支持不是很好,下面介绍另一个字体图标:
1、点击:Font Awesome 中文网
2、点击图标库

3、点击你想使用的图标

4、看到使用方法,我们需要的就是复制粘贴:class=“xxxx”,这部分到我们的行内元素里面

那我们随便找一个图标来测试一下,这里我还是用:span 行内元素

运行结果:

下面我们来说说响应式布局
2.5 响应式布局
- 响应式布局:根据不同的设备显示不同的样式。通俗点:访问网站的时候,我们可以手机访问,也可以用电脑、平板访问,那这个网站就要根据我们访问设备的不同来给用户对应的页面大小!
1、我们来打开Bootstrap框架中文文档,选择上面的:全局CSS样式,选择右侧的栅栏系统:

2、向下找到:媒体查询

- 媒体查询:是Bootstrap框架中实现响应式布局的实现方式
怎么实现呢?
上面图中已经把实现方式和参数都给了,我们需要做的就是复制粘贴上面框中的四行代码到我们的模板中,写上对应的参数就好
3、在我们模板 head标签里面加上:style便签,把复制的 上述四行代码粘贴进来,写上对应参数

运行结果:
大家自己运行,改变窗口大小,就会发现窗口改变,窗口颜色样式也会改变!
2.6 栅格系统
- Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局
1、我们来打开Bootstrap框架中文文档,选择上面的:全局CSS样式,下拉找到栅格系统
2、实例:几种效果

3、实现上述效果的代码

- 列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。 - container: 内容居中
我们写个栗子来看看,还是写在自己的Bootstrap中,如下:
<style>
div>div{
border: 1px solid red;
}
</style>
</head>
<body>
<!--创建一行两等份-->
<div class="row">
<div class="col-md-6">占6列</div>
<div class="col-md-6" >占6列</div>
</div>
<!--创建一行三等份-->
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<!--container:内容居中-->
<div class="container">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<!--列偏移 如果以一行列数不足12列的时候,就可能用到列偏移-->
<div class="row">
<div class="col-md-8 col-md-offset-2">占8列</div>
</div>
</body>
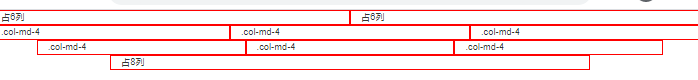
运行结果:

说明:container就是让内容相对于窗口长度是居中的,那也就是窗口不论怎么变化,加了container元素内容始终是居中的;列偏移就是当一行列数不足12列时,我们可以让此行列偏移指定列数
2.6 响应式栅格系统
2.6.1 响应式设备
栅格参数:

我们可以根据上面的不同设备的参数,来自定义不同设备下一行显示的元素个数:
div里面的练习写在我们模板的body里面
<div class="row">
<!--中等显示器一行6个 pad显示4个 手机显示2个-->
<div class="col-md-2 col-sm-3 col-xs-6">刘德华</div>
<div class="col-md-2 col-sm-3 col-xs-6">刘德华</div>
<div class="col-md-2 col-sm-3 col-xs-6">刘德华</div>
<div class="col-md-2 col-sm-3 col-xs-6">刘德华</div>
<div class="col-md-2 col-sm-3 col-xs-6">刘德华</div>
<div class="col-md-2 col-sm-3 col-xs-6">刘德华</div>
<div class="col-md-2 col-sm-3 col-xs-6">刘德华</div>
<div class="col-md-2 col-sm-3 col-xs-6">刘德华</div>
</div>
- 运行结果:大家自己改变窗口的大小,中等显示器一行6个 pad显示4个 手机显示2个

下面我们来说说响应式图片,大家自己先找一个图片,放在和自己模板同目录下
2.6.2 响应式图片
我们来打开Bootstrap框架中文文档,选择上面的:全局CSS样式,下拉找到:响应式图片
- 1、响应式图片:在 Bootstrap 版本 3 中,通过为图片添加
.img-responsive类可以让图片支持响应式布局。其实质是为图片设置了 max-width: 100%;、 height: auto; 和 display: block; 属性,从而让图片在其父元素中更好的缩放
用法:<img src="..." class="img-responsive" alt="Responsive image"> - 2、Bootstrap 版本 3 中还给我们提供了图片样式,我们一起开看看

用法:
<img src="..." alt="..." class="img-rounded">
<img src="..." alt="..." class="img-circle">
<img src="..." alt="..." class="img-thumbnail">
栗子:
div里面的练习写在我们模板的body里面
<div class="row">
<!--响应式图片-->
<div class="col-md-3 col-sm-6" ><img src="1.jpg" class="img-responsive img-rounded" alt=""></div>
<div class="col-md-3 col-sm-6"><img src="1.jpg" class="img-responsive img-circle" alt=""></div>
<div class="col-md-3 col-sm-6"><img src="1.jpg" class="img-responsive img-circle" alt=""></div>
<div class="col-md-3 col-sm-6"><img src="1.jpg" class="img-responsive img-thumbnail" alt=""></div>
</div>
运行结果:
大家自己改变窗口大小,来感受响应式图片及其样式

2.6.3 响应式组件
我们来打开Bootstrap框架中文文档,选择上面的:组件,右侧找到:缩略图

Bootstrap 版本 3 中给我们提供了两种缩略图样式:默认样式和自定义样式,下面我们分别看看
- 1、默认样式

实现:
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
...
</div>
- 2、自定义样式

实现:
<div class="row">
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="..." alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>...</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
</div>
- 栗子:我们把上面的两端代码复制粘贴到我们模板中的 body里面,然后稍作修改,换成我们自己的图片:
<h3>缩略图组件</h3>
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="1.jpg" alt="...">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="1.jpg" alt="...">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="1.jpg" alt="...">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="1.jpg" alt="...">
</a>
</div>
</div>
<h3>自定义缩略图</h3>
<div class="row">
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="1.jpg" alt="...">
<div class="caption">
<h3>小姐姐</h3>
<p>暮光之城女主</p>
<p><a href="#" class="btn btn-primary" role="button">点赞</a>
<a href="#" class="btn btn-default" role="button">收藏</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="1.jpg" alt="...">
<div class="caption">
<h3>小姐姐</h3>
<p>暮光之城女主</p>
<p><a href="#" class="btn btn-primary" role="button">点赞</a>
<a href="#" class="btn btn-default" role="button">收藏</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="1.jpg" alt="...">
<div class="caption">
<h3>小姐姐</h3>
<p>暮光之城女主</p>
<p><a href="#" class="btn btn-primary" role="button">点赞</a>
<a href="#" class="btn btn-default" role="button">收藏</a></p>
</div>
</div>
</div>
</div>
运行结果:


- 综上Bootstrap框架框架就介绍到这里,Bootstrap框架就是把常用的样式给我们封装起来,方便使用,下面我们开始利用上面的这些知识来实现案例页面
3. 实现案例

大家准备好大概10多张图片,我们会用到!
这是我们实现页面需要的素材图片,大家下载后,导入实现页面的目录下:
链接:https://pan.baidu.com/s/1bT-3JO5Yt6zXvYlfM4CTBg
提取码:1826
1、创建
还是先创建模板:复制template文件夹下的starter.html,粘贴到我们的目录下,然后改名字
xxx.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap Template</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" type="text/css" href="../bootstrap3/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="../bootstrap3/font-awesome-4.7.0/css/font-awesome.css"/>
</head>
<body>
<!--Bootstrap 模版-->
</body>
<script type="text/javascript" src="../bootstrap3/jquery.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/bootstrap.js"></script>
<script type="text/javascript" src="../bootstrap3/js/holder.js"></script>
<script type="text/javascript" src="../bootstrap3/js/html5shiv.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/css3-mediaqueries.js"></script>
<script type="text/javascript" src="../bootstrap3/js/respond.min.js"></script>
</html>
2、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap Template</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--在webapp下添加bts.css文件 然后把 底下这个也换成:bt3-->
<link rel="stylesheet" type="text/css" href="../bootstrap3/css/bt3.css">
<link rel="stylesheet" type="text/css" href="../bootstrap3/font-awesome-4.7.0/css/font-awesome.css"/>
<style>
body {
background-color: #2e2e2e;
}
/*给导航条设置颜色*/
.navbar {
background-color: black;
border: none; /*去掉边框*/
margin-top: 10px;
}
/*鼠标移入颜色*/
.nav.navbar-nav > li > a:hover {
color: #ffc600;
}
.navbar-brand > img {
position: relative; /*相对定位*/
bottom: 12px;
}
form > input {
background-color: #383838;
color: #a9a8a8;
padding: 10px 20px;
height: 30px;
border-radius: 30px;
border: none;
position: relative;
top: 10px;
outline: none; /*去掉点击后的边框*/
}
form > button {
background-color: rgba(0, 0, 0, 0);
border: none;
color: gray;
position: relative;
top: 10px;
right: 40px;
}
/*添加瀑布流样式*/
.grid-item{
width: 200px;/*设置每个元素的宽度为:200px*/
margin: 0 10px 10px 0;
}
/*浏览最多样式*/
.list-group-item{
background-color: black;
color: #ffc600;
border: none;
}
.list-head{
background-color: #ffc600;
color: black;
}
/*给轮播图添加下外边距*/
#myCarousel{
margin-bottom: 10px;
}
.well{
background-color: black;
border: none;
color: #ffc600;
font-weight: bold;
text-align: center;
}
</style>
</head>
<body>
<!--添加头部,内容居中 -->
<header class="container">
<!--添加导航条-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img alt="Brand" src="images/logo.png">
</a>
</div>
<!--分类列表-->
<ul class="nav navbar-nav">
<li><a href="">首页</a></li>
<li><a href="">手绘</a></li>
<li><a href="">次时代</a></li>
<li><a href="">雕刻</a></li>
<li><a href="">室内设计</a></li>
<li><a href="">地图编辑</a></li>
<li>
<form action="">
<input type="text" placeholder="Search">
<button type="submit">
<span class="fa fa-search"></span>
</button>
</form>
</li>
</ul>
<!--右侧列表-->
<ul class="nav navbar-nav navbar-right">
<li><a href="">管理员入口</a></li>
</ul>
</div>
</nav>
</header>
<section class="container">
<!--轮播图开始-->
<div id="myCarousel" class="carousel slide">
<!-- 轮播(Carousel)指标 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner">
<div class="item active">
<img src="images/banner0.jpg" alt="First slide">
<div class="carousel-caption"></div>
</div>
<div class="item">
<img src="images/banner1.jpg" alt="Second slide">
<div class="carousel-caption"></div>
</div>
<div class="item">
<img src="images/banner2.jpg" alt="Third slide">
<div class="carousel-caption"></div>
</div>
</div>
<!-- 轮播(Carousel)导航 -->
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!--轮播图结束-->
<!--创建一行 3:1-->
<div class="row">
<div class="col-md-9">
<!--左侧:瀑布流-->
<!--瀑布流开始-->
<div class="grid">
<div class="grid-item">
<a href="">
<img class="img-responsive" src="1.jpg" alt="">
</a>
</div>
<div class="grid-item">
<a href="">
<img class="img-responsive" src="2.jpg" alt="">
</a>
</div>
<div class="grid-item">
<a href="">
<img class="img-responsive" src="3.jpg" alt="">
</a>
</div>
<div class="grid-item">
<a href="">
<img class="img-responsive" src="1.jpg" alt="">
</a>
</div>
<div class="grid-item">
<a href="">
<img class="img-responsive" src="4.jpg" alt="">
</a>
</div>
<div class="grid-item">
<a href="">
<img class="img-responsive" src="2.jpg" alt="">
</a>
</div>
<div class="grid-item">
<a href="">
<img class="img-responsive" src="5.jpg" alt="">
</a>
</div>
<div class="grid-item">
<a href="">
<img class="img-responsive" src="3.jpg" alt="">
</a>
</div>
<div class="grid-item">
<a href="">
<img class="img-responsive" src="5.jpg" alt="">
</a>
</div>
<div class="grid-item">
<a href="">
<img class="img-responsive" src="4.jpg" alt="">
</a>
</div>
<div class="grid-item">
<a href="">
<img class="img-responsive" src="2.jpg" alt="">
</a>
</div>
<div class="grid-item">
<a href="">
<img class="img-responsive" src="1.jpg" alt="">
</a>
</div>
</div>
<!--瀑布流结束-->
</div>
<div class="col-md-3">
<!--浏览最多开始-->
<ul class="list-group"> <!--自定义头部:list-head-->
<li class="list-group-item list-head">
<h4>
<span class="fa fa-eye">浏览最多</span>
</h4>
</li>
<li class="list-group-item">
<!-- 左对齐 -->
<div class="media">
<div class="media-left">
<img src="1.jpg" class="media-object" style="width:60px;height: 50px">
</div>
<div class="media-body">
<h4 class="media-heading">左对齐</h4>
<p>这是一些示例文本...</p>
</div>
</div>
</li>
<li class="list-group-item">
<!-- 左对齐 -->
<div class="media">
<div class="media-left">
<img src="2.jpg" class="media-object" style="width:60px;height: 50px">
</div>
<div class="media-body">
<h4 class="media-heading">左对齐</h4>
<p>这是一些示例文本...</p>
</div>
</div>
</li>
<li class="list-group-item">
<!-- 左对齐 -->
<div class="media">
<div class="media-left">
<img src="3.jpg" class="media-object" style="width:60px;height: 50px">
</div>
<div class="media-body">
<h4 class="media-heading">左对齐</h4>
<p>这是一些示例文本...</p>
</div>
</div>
</li>
<li class="list-group-item">
<!-- 左对齐 -->
<div class="media">
<div class="media-left">
<img src="4.jpg" class="media-object" style="width:60px;height: 50px">
</div>
<div class="media-body">
<h4 class="media-heading">左对齐</h4>
<p>这是一些示例文本...</p>
</div>
</div>
</li>
</ul>
<!--浏览最多结束-->
<!--最受欢迎开始-->
<ul class="list-group"> <!--自定义头部:list-head-->
<li class="list-group-item list-head">
<h4>
<span class="fa fa-thumbs-o-up">最受欢迎</span>
</h4>
</li>
<li class="list-group-item">
<!-- 左对齐 -->
<div class="media">
<div class="media-left">
<img src="5.jpg" class="media-object" style="width:60px;height: 50px">
</div>
<div class="media-body">
<h4 class="media-heading">左对齐</h4>
<p>这是一些示例文本...</p>
</div>
</div>
</li>
<li class="list-group-item">
<!-- 左对齐 -->
<div class="media">
<div class="media-left">
<img src="2.jpg" class="media-object" style="width:60px;height: 50px">
</div>
<div class="media-body">
<h4 class="media-heading">左对齐</h4>
<p>这是一些示例文本...</p>
</div>
</div>
</li>
<li class="list-group-item">
<!-- 左对齐 -->
<div class="media">
<div class="media-left">
<img src="1.jpg" class="media-object" style="width:60px;height: 50px">
</div>
<div class="media-body">
<h4 class="media-heading">左对齐</h4>
<p>这是一些示例文本...</p>
</div>
</div>
</li>
<li class="list-group-item">
<!-- 左对齐 -->
<div class="media">
<div class="media-left">
<img src="3.jpg" class="media-object" style="width:60px;height: 50px">
</div>
<div class="media-body">
<h4 class="media-heading">左对齐</h4>
<p>这是一些示例文本...</p>
</div>
</div>
</li>
</ul>
<!--最受欢迎结束-->
</div>
</div>
</section>
<!--脚-->
<footer class="container">
<div class="well">
Copyright @ 2020 vrd.net.cn 京ICP备16053980号-5
<!--pull-right:效果类似于 float:right-->
<span class="pull-right">Version 0.1.0</span>
</div>
</footer>
</body>
<script type="text/javascript" src="../bootstrap3/jquery.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/bootstrap.js"></script>
<script type="text/javascript" src="../bootstrap3/js/holder.js"></script>
<script type="text/javascript" src="../bootstrap3/js/html5shiv.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/css3-mediaqueries.js"></script>
<script type="text/javascript" src="../bootstrap3/js/respond.min.js"></script>
<!--引入和瀑布流相关的文件-->
<script src="js/masonry.pkgd.min.js"></script>
<script src="js/imagesloaded.pkgd.js"></script>
<script>
/*让上面的轮播图动起来*/
$('#myCarousel').carousel('cycle')
/*瀑布流初始化代码*/
$(".grid").masonry({
itemSelector:".grid-item",//告诉框架 选择器是什么
columnWidth:210//告诉框架 每个元素占得宽度(元素宽度+间距)
})
//图片加载完之后,让瀑布流处理一下显示布局
$(".grid").imagesLoaded().process(function () {
//此处代码图片完之后会执行
$(".grid").masonry("layout");//让瀑布重新计算显示效果
})
</script>
</html>
完成!