希望这篇博客可以让你了解HTML,CSS!

补充: chrome浏览器下载
补充: w3school 在线教程
HTML
1.HTML
-
HyperTextMarkupLanguage 超文本标记语言
-
XML:可扩展标记语言
-
超文本: 不仅仅是纯文本, 还包括字体效果和多媒体信息(音频,视频,图片)
2.HTML页面结构

3.常见的一些文本标签
-
内容标题 h1-h6
字体加粗, 自带上下间距, 独占一行 字体大小不同
-
段落标签 p
独占一行,自带上下间距
-
水平分割线 hr
-
换行br
-
字体效果相关标签
加粗b 斜体i 下划线u 删除线s 小字small
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是一个html页面</title>
</head>
<body>
<h1>内容标题1</h1>
<h2 align="center">内容标题2</h2>
<h3>内容标题3</h3>
<h4>内容标题4</h4>
<h5>内容标题5</h5>
<h6>内容标题6</h6>
<hr><!--水平分割线:单标签(只有开始标签没有结束标签)-->
<p>段落标签1</p>
<p>段落标签2</p>
<p>段落<br>标签3</p>
加粗<b>加粗</b>
斜体<i>斜体</i>
下划线<u>下划线</u>
删除线<s>删除线</s>
小字<samll>小字</samll>
</body>
</html>
运行结果:

4.列表标签
1.无序列表: ul和li组合
栗子:
<h3>无序列表</h3>
<!--type:circle/square-->
<ul type="circle">
<li>关羽</li>
<li>张飞</li>
<li>赵云</li>
<li>刘备</li>
<li>孙权</li>
</ul>
运行结果:

2.有序列表:ol和li组合
栗子:
<h3>有序列表</h3>
<!--type:序号类型 start:起始值 reversed:降序-->
<ol type="1" start="2">
<li>打开冰箱门</li>
<li>把大象装进去</li>
<li>关闭冰箱门</li>
</ol>
运行结果:

3.列表嵌套: 有序列表和无序列表可以任意无限嵌套
栗子:
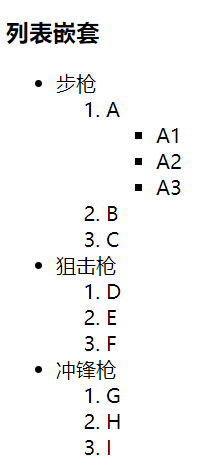
<h3>列表嵌套</h3>
<!--有序和无序列表可以任意无限嵌套-->
<ul>
<li>步枪</li>
<ol>
<li>A</li>
<ul>
<li>A1</li>
<li>A2</li>
<li>A3</li>
</ul>
<li>B</li>
<li>C</li>
</ol>
<li>狙击枪</li>
<ol>
<li>D</li>
<li>E</li>
<li>F</li>
</ol>
<li>冲锋枪</li>
<ol>
<li>G</li>
<li>H</li>
<li>I</li>
</ol>
</ul>
运行结果:

5.图片标签img
- src:路径
- 相对路径: 一般访问站内资源时使用
- 图片和页面在同级目录: 直接写图片名
- 图片在页面的上级目录: …/图片名
- 图片在页面的下级目录: 文件夹名/图片名
- 绝对路径:一般访问站外资源时使用, 又称为图片盗链, 可以节省空间,但有可能找不到图片
- 相对路径: 一般访问站内资源时使用
- alt:当图片不能正常显示时显示的文本
- title:鼠标悬停时显示的文本
- width/height: 设置图片的显示宽高, 如果只设置宽度 高度会等比例缩放
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片标签</title>
</head>
<body>
<!--src:图片的路径(相对:站内资源
1、图片和页面是同级目录:直接写图片名
2、图片在页面上级目录:../图片名
3、图片在页面的下级目录:文件夹名/图片名
绝对:站外资源
好处:节省本站资源
坏处:有可能找不到文件)
-->
<!--alt:图片不能正常显示时显示的文本-->
<img src="xxx.jpg" alt="这是个帅哥">
<!--title:鼠标悬停时 显示的文本-->
<img src="C.jpg" title="悬停文本">
<!--width和height设置宽高 如果只设置宽度,高度会等比例缩放-->
<img width="200" height="200" src="../C.jpg" >
<!--绝对路径-->
<img src="https://i03piccdn.sogoucdn.com/96e7dbd64f356f2f" alt="">
</body>
</html>
运行结果:

6.超链接
-
href: 作用和src类似 , 可以指向页面资源或文件资源, 如果指向的是页面资源则直接跳转到该页面,如果指向的是文件资源 浏览器能浏览的直接浏览不能浏览的会触发下载
-
图片超链接: a标签包裹的是文本为文本超链接,包裹图片则为图片超链接
-
页面内部跳转: 在目的地元素里面添加id=xxx, 在超链接的href=#xxx
<a href="#top">回到顶部</a>
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--href:类似于图片的src属性-->
<a href="http://www.baidu.com">超链接1</a>
<a href="02%20简历练习.html">超链接2</a>
<a href="../B.jpg">超链接3</a>
<!--如果指向的文件不支持浏览器,则会触发下载-->
<a href="a.zip">超链接4 zip文件</a>
<!--图片超链接-->
<h3 id="top">图片超链接</h3>
<a href="http://www.baidu.com">
<img src="C.jpg" alt="">
</a>
<img src="../B.jpg" alt="">
<img src="../B.jpg" alt="">
<img src="../B.jpg" alt="">
<img src="../B.jpg" alt="">
<a href="#top">回到顶部</a>
</body>
</html>
运行结果:

7.表格标签table
-
标签: table tr表示行 td表示列 th表头 caption表格标题
-
属性:
- table:border边框 cellspacing单元格间距 cellpadding单元格距内容的距离
- td: rowspan跨行 colspan跨列
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
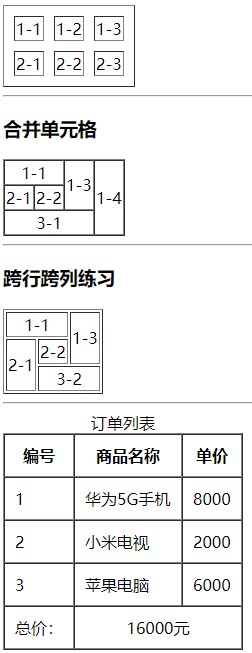
<table border="1" cellspacing="10"><!--border:边框 cellspacing:单元格和单元格、边框的间隔-->
<tr> <!--table row:表示行-->
<td>1-1</td> <!-- table data 表示列-->
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
</table>
<hr>
<h3>合并单元格</h3>
<table border="1" cellspacing="0">
<tr>
<!--colspan:跨列 align:center 居中-->
<td colspan="2" align="center">1-1</td>
<!--rowspan:跨行-->
<td rowspan="2">1-3</td>
<td rowspan="3">1-4</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
</tr>
<tr>
<td colspan="3" align="center">3-1</td>
</tr>
</table>
<hr>
<h3>跨行跨列练习</h3>
<table border="1">
<tr>
<td colspan="2" align="center">1-1</td> <td rowspan="2">1-3</td>
</tr>
<tr>
<td rowspan="2">2-1</td> <td>2-2</td>
</tr>
<tr>
<td colspan="2" align="center">3-2</td>
</tr>
</table>
</body>
<hr>
<!--cellspacing:单元格据内容的距离-->
<table border="1" cellspacing="0" cellpadding="10">
<caption>订单列表</caption><!-- 表格标题-->
<tr> <!-- th:表头 加粗并居中-->
<th>编号</th> <th>商品名称</th> <th>单价</th>
</tr>
<tr>
<td>1</td> <td>华为5G手机</td> <td>8000</td>
</tr>
<tr>
<td>2</td> <td>小米电视</td> <td>2000</td>
</tr>
<tr>
<td>3</td> <td>苹果电脑</td> <td>6000</td>
</tr>
<tr>
<td>总价:</td> <td colspan="2" align="center">16000元</td>
</tr>
</table>
</html>
运行结果:

8.表单form
- 作用: 获取用户输入的信息 并提交给服务器
- 学习form表单主要学习的就是form表单中有哪些控件: 文本框 密码框 单选 多选 下拉选…
栗子:
<form action="http://www.tmooc.cn">
<!--所有控件必须写name属性 否则不会提交参数-->
<!--文本框: placeholder占位文本 maxlength最大字符长度
value:设置默认值
readonly:只读-->
用户名:<input type="text" name="username"
placeholder="请输入用户名" maxlength="5"
value="tom" readonly="readonly"><br>
<!--密码框和文本框的属性通用-->
密码: <input type="password" name="password"
placeholder="请输入密码" ><br>
<!--单选框:多个单选框必须有相同的name
单选框中的value必须加否则提交的内容为on
checked设置默认选中
-->
性别: <input id="r1" type="radio" name="gender" value="m">
<!--label扩充点击范围 点击字也能生效-->
<label for="r1">男</label>
<input id="r2" type="radio" checked="checked" name="gender" value="w">
<label for="r2">女</label><br>
<!--多选框:属性和单选框通用-->
兴趣爱好:<input type="checkbox" name="hobby" value="cy">抽烟
<input type="checkbox" checked="checked" name="hobby" value="hj">喝酒
<input type="checkbox" name="hobby" value="tt">烫头<br>
<!--日期选择器-->
生日:<input type="date" name="birthday"><br>
<!--文件选择器-->
靓照:<input type="file" name="pic"><br>
<!--下拉选-->
所在地:
<select name="city">
<option value="bj">北京</option>
<option value="sh">上海</option>
<!--selected默认选中-->
<option value="gz" selected="selected">广州</option>
</select><br>
<!--文本域:获取用户输入的多行文本
rows行 cols列 -->
个人简介:
<textarea name="intro" rows="3" cols="20"
placeholder="说点儿啥..."></textarea><br>
<input type="reset" value="重置按钮">
<input type="submit" value="注册">
<!--自定义按钮-->
<input type="button" value="自定义按钮">
</form>
运行结果:

9.分区标签
-
分区标签可以理解为一个容器,把多个有相关性的标签装在一起,好处是便于管理
-
如何分区?
一个页面至少分为3大区(头,正文,脚), 每个大区里面有n个小的区域
-
常见的分区标签:
-
div: 块级分区元素, 显示特点: 独占一行
-
span: 行内分区元素,显示特点: 共占一行
-
html5标准中为了提高代码的可读性新增了一些分区标签, 作用和div一样
- header 头
- footer 脚
- article 正文
- section 区域
- nav 导航
-
特殊字符(实体引用)
1. 空格: html中存在空格折叠问题,就是连续写多个空格只能识别一个
2. 空格:
3. 小于号: <
4. 大于号: >
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
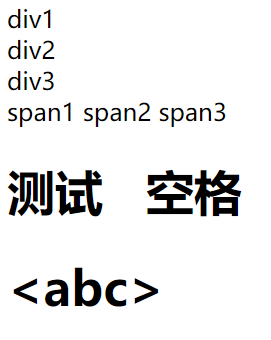
<div>div1</div>
<div>div2</div>
<div>div3</div>
<span>span1</span>
<span>span2</span>
<span>span3</span>
<h1>测试 空格</h1>
<h1><abc></h1>
</body>
</html>
运行结果:

CSS
- 作用: 用于美化页面
1.CSS的三种引入方式
- 引入方式: 指如何在html页面中添加css代码
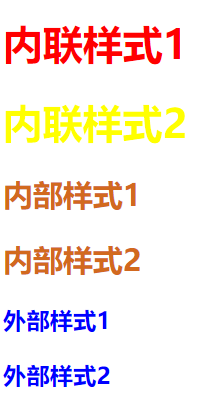
- 内联样式: 在标签的style属性中添加样式代码, 弊端: 不能复用
- 内部样式: 在head标签里面添加style标签 , 在标签体内 通过选择器找到元素并添加样式, 好处:可以当前页面复用 ,弊端: 不能多页面复用
- 外部样式: 在单独的css文件中写样式代码, 在html页面中通过link标签引入, 可以实现多页面复用
- 三种引入方式的优先级: 就近原则 , 内部和外部优先级一样 后执行会覆盖先执行的
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签名选择器:通过标签名字选取页面所有的同名标签*/
h2{
color: chocolate;
}
h3{
color: #000;
}
</style>
<!--引入css文件-->
<link rel="stylesheet" href="my.css">
</head>
<body>
<h1 style="color: red">内联样式1</h1>
<h1 style="color: yellow">内联样式2</h1>
<h2>内部样式1</h2>
<h2>内部样式2</h2>
<h3>外部样式1</h3>
<h3>外部样式2</h3>
</body>
</html>
运行结果:

2.CSS的选择器
-
标签名选择器
格式: 标签名{样式代码}
选取页面中所有同名标签
-
id选择器
格式:#id{样式代码}
页面中的元素要保证id是唯一的, 这样通过id选择器就能选择到页面中的某一个元素
-
class选择器
格式: .class{样式代码}
当需要选择页面中多个不相关的元素时, 可以给这几个元素添加相同的class 划分为同一类,然后通过类选择器选择.
-
分组选择器
格式: div,#id,.class{样式代码}
可以将多个选择器合并成一个选择器
-
任意元素选择器
格式: *{样式代码}
选取页面中所有的元素
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* id选择器 */
#d2{
color: red;
}
.c1{
color: yellow;
}
#d2,.c1,h1{
/*背景颜色*/
background-color: blue;
}
/*任意元素选择器*/
*{
/* 边框:粗细 实现样式 颜色*/
border: 1px solid fuchsia;
}
</style>
</head>
<body>
<div>div1</div><div id="d2">div2</div><div>div3</div>
<span>span1</span><span>span2</span><span class="c1">span3</span>
<h1>h1</h1>
<h2>h2</h2>
<h3 class="c1">h3</h3>
</body>
</html>
运行结果:

-
属性选择器
格式: 标签名[属性名=‘值’]{样式代码}
通过元素的属性名和值选择元素
-
子孙后代选择器
格式: body div span{样式代码}
匹配body里面的div里面的所有span(包括子元素span和后代span)
-
子元素选择器
格式: body>div>span{样式代码}
匹配body里面div里面的子元素span
-
伪类选择器
-
伪类选择器选择的是元素的状态,有哪些状态?
未访问状态/访问过状态/悬停状态/点击状态
-
格式: 标签名:link/visited/hover/active{样式代码}
-
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*属性选择器*/
input[type='submit']{
background-color: red;
}
/*子孙后代选择器:
匹配body里面div里面的所有子元素span以及后代的span*/
body div span{
color: red;
}
/*子元素选择器:匹配bady里面的div里面的子元素span 不包含后代*/
body>div>span{
color: yellow;
}
/*伪类选择器*/
a:link{
color: red;
}
/*访问过状态*/
a:visited{
color: yellow;
}
/*悬停状态*/
a:hover{
color: blue;
}
/*点击状态*/
a:active{
color: green;
}
</style>
</head>
<body>
<a href="01作业1.html">超链接1</a>
<a href="02作业2.html">超链接2</a>
<a href="03分区标签.html">超链接3</a>
<a href="04CSS引入方式.html">超链接4</a>
<br>
<input type="submit">
<input type="reset"><br>
<span>s1</span>
<div>
<span>s2</span>
<div>
<span>s3</span>
</div>
<div>
<span>s4</span>
<div><span>s5</span></div>
</div>
</div>
</body>
</html>
运行结果:

选择器回顾:
- 标签名选择器 div{}
- id选择器 #id{}
- 类选择器 .class{}
- 分组选择器 div,#id,.class{}
- 任意元素选择器 *{}
- 属性选择器 标签名[属性名=‘值’]{}
- 子孙后代选择器 div span{}
- 子元素选择器 div>span{}
- 伪类选择器 a:link/visited/hover/active{}
3.颜色赋值
- 三原色: RGB Red Green Blue红绿蓝 每个颜色的取值是0-255 255,255,0
- 通过颜色单词赋值 red/yellow/blue…
2. 6位16进制赋值 #ff0000 每两位表示一个颜色
3. 3位16进制赋值 #f00 每一位表示一个颜色 会讲每一位重复 f00=ff0000
4. 3位10进制赋值 rgb(255,0,0)
5. 4位10进制赋值 rgba(255,0,0,0-1) a=alpha透明度 取值范围0-1 值越小越透明
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
/*红绿蓝*/
/*color: #00ff00;*/
/*color: #ff0;*/
/*color:rgb(255,0,0);*/
color:rgba(255,0,0,0.2);
}
div{
width: 200px;
height: 200px;
background-color: purple;
background-image: url("banner.jpg");
background-size: 100px 100px;
/*禁止重复*/
background-repeat: no-repeat;
/*控制图片显示位置:横向 纵向百分比*/
background-position:50% 50%;
}
</style>
</head>
<body>
<div></div>
<h1>颜色测试</h1>
</body>
</html>
运行结果:

3.背景图片
- background-image:url(“路径”); 设置背景图片
- background-size:100px 200px; 设置背景图片尺寸
- background-repeat: no-repeat; 禁止重复
- background-position:横向百分比 纵向百分比; 设置背景图片位置
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 611px;
height: 376px;
background-color: #e8e8e8;
background-image: url("http://doc.canglaoshi.org/tstore_v1/images/itemCat/study_computer_img1.png");
background-size: 318px 319px;
background-repeat: no-repeat;
background-position: 90% 80%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
运行结果:

4.文本和字体相关样式
- 文本修饰 text-decoration: overline上划线/underline下划线/line-through删除线/none去掉文本修饰
- 水平对齐方式 text-align:left/right/center;
- 字体颜色 color:red;
- 行高 line-height:20px ; 多行可以控制行间距 单行可以控制垂直居中
- 阴影 text-shadow: 颜色 x偏移值 y偏移值 浓度(值越小越清晰)
- 字体大小 font-size:20px; 默认大小16px
- 加粗 font-weight:bold加粗/normal去掉加粗
- 斜体 font-style:italic;
- 字体设置 font-family: xxx,xxx,xxx; font:20px xxx,xx,xxx;
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 50px;
border:1px solid red;
/*文本修饰:overline 上划线 underline下划线 ;line-through删除线 none:去掉文本修饰*/
text-decoration: overline underline line-through;
/*水平对齐方式*/
text-align: center;
/*字体颜色*/
color: purple;
/*行高 多行文本:控制每行距离 单行文本:可以控制垂直居中*/
line-height: 50px;
/*阴影:颜色 x偏移值 y偏移值 浓度*/
text-shadow: green 10px 10px 3px;
/*字体大小 默认大小16像素*/
font-size: 20px;
/*字体加粗*/
font-weight: bold;
/*斜体*/
font-style: italic;
}
a{
text-decoration: none;/*取消超链接自带的下划线*/
}
h1{
font-weight: normal;/*去掉加粗效果*/
/*font-family: cursive;!*设置字体*!*/
font:10px cursive;/*字体+字体大小 设置*/
}
</style>
</head>
<body>
<h1>测试加粗效果</h1>
<a href="">超链接</a>
<div>文本字体测试</div>
</body>
</html>
运行结果:

5.元素的显示方式display
- block: 块级元素, 特点: 独占一行,可以修改元素宽高, 如: h1-h6,p,div等
- inline:行内元素,特点:共占一行 ,不能修改元素宽高, 如: span,b,i,u,s,超链接a
- inline-block:行内块,特点:共占一行,可以修改宽高, 如:img,input等
6.盒子模型
- 盒子模型=宽高+外边距+边框+内边距
- 作用: 用来控制元素的显示效果
- 宽高:控制元素尺寸
- 外边距:控制元素的显示位置
- 边框:控制边框效果
- 内边距: 控制元素内容位置
6.1 盒子模型之宽高
-
通过width和height控制元素的宽高, 有两种赋值方式:
- 通过像素赋值
- 通过上级元素的百分比赋值
-
行内元素不能修改元素宽高
6.2 盒子模型之外边距
-
外边距: 元素距上级元素或相邻兄弟元素的距离,称为外边距
-
通过外边距控制元素的显示位置
-
赋值方式:
- margin-left/right/top/bottom:10px; 单独给某一个方向赋值
- margin:10px; 4个方向赋值
- margin:10px 20px; 上下和左右赋值
- margin:0 auto; 元素居中 text-align:center;(元素文本内容居中)
- margin:10px 20px 30px 40px; 上右下左 顺时针
-
上下相邻两个元素彼此添加外边距 取最大值, 左右相邻两个元素彼此添加外边距,外边距相加
-
行内元素上下外边距无效
- 粘连问题: 当元素的上边缘和上级元素上边缘重叠时,给元素添加上外边距会出现粘连问题, 给上级元素添加overflow:hidden解决.
6.3 盒子模型之边框
-
赋值方式:
-
border: 边框粗细 边框样式 边框颜色; 四个方向同时添加边框
-
border-left/right/top/bottom: 边框粗细 边框样式 边框颜色; 单独某个方向添加边框 ,单独某个方向添加边框 可用作分割线
-
-
圆角:border-radius:20px; 值越大 越圆, 超过宽高一半为正圆
6.4 盒子模型之内边距
- 什么是内边距: 元素边缘距内容的距离称为内边距
- 内边距会影响元素的宽高
- 赋值方式: 和外边距类似
- padding-left/right/top/bottom:10px; 单独某个方向赋值
- padding:10px; 4个方向赋值
- padding:10px 20px; 上下10 左右20px;
- padding:10px 20px 30px 40px; 上右下左 顺时针
7.CSS的三大特性
- 继承性: 元素可以继承上级元素文本和字体相关的样式, 部分标签自带效果不受继承影响,比如:超链接a字体颜色 ,h1-h6字体大小 .
- 层叠性: 如果多个选择器选择到了同一个元素,如果添加的样式不同,则全部层叠生效,如果作用的样式相同 则由优先级决定哪个生效.
- 优先级: 作用范围越小,优先级越高 id选择器>class选择器>标签名>继承
8.元素的定位方式
- 包括: 静态定位,相对定位,绝对定位,固定定位,浮动定位
8.1 定位方式之静态定位
-
格式: position:static;
-
默认的定位方式, 静态定位又称为文档流定位
-
特点:元素以左上为基准, 块级元素从上往下排列, 行内元素从左向右排列
-
如何控制元素的位置?
通过外边距控制元素的位置
8.2 定位方式之相对定位
-
格式: position:relative;
-
特点: 元素不脱离文档流(占着原来的位置)
-
如何移动元素?
通过left/right/top/bottom让元素相对于初始位置做偏移
8.3 定位方式之绝对定位
-
格式: position:absolute;
-
特点: 元素脱离文档流(不占原来的位置)
-
如何移动元素?
通过left/right/top/bottom让元素相对于窗口或某一个上级元素做偏移,如果想让元素相对于某个上级元素做偏移需要给元素添加相对定位
8.4 定位方式之固定定位
-
特点: 脱离文档流
-
格式: position:fixed;
-
如何控制元素位置?
通过left/right/top/bottom 相对于窗口做位置偏移
8.5 定位方式之浮动定位
- 格式: float:left/right;
- 特点: 脱离文档流,元素从当前行向左或向右浮动, 当撞到上级元素边缘或其它浮动元素时停止.
- 一行如果装不下会自动换行, 换行时有可能被卡住
- 如果元素的所有子元素全部浮动,则自动识别的高度为0, 给元素添加overflow:hidden解决
- 应用场景: 将纵向排列的元素 改成横向排列.
9.溢出设置overflow
- visible 显示
- hidden隐藏 解决粘连问题和高度识别为0的问题
- scroll滚动显示
10.行内元素垂直对齐方式
- baseline 基线对齐(默认)
- top 上对齐
- bottom下对齐
- middle 中间对齐
11.显示层级
z-index 值越大元素显示越靠前