背景介绍
在Web开发过程中,往往需要获取一些数据,比如用户登录后的用户名。以往前后端不分离的开发过程中,可以把这些数据放在session中获取,在HTML5中引入了LocalStorage,可以把数据存储在LocalStorage中。
Ant Design Pro是一款基于DVA的前端框架,当每个Web页面都需要获取一些不变的数据量时,使用DVA模式在每个页面connect对应的model比较繁琐,特别是类似用户名这些基本不变的数据,可以在网页读取LocalStoage直接获取。
实现功能
用户登录后,存储用户名、用户权限、区域列表、站点列表、当前站点这些数据到LocalStorage,格式类似:
{
user: 'admin',
ownAreas: [1, 2, 3],
currentSubstation: {
id: '#1-substation', desc: '站点1' },
substationList: [
{
id: '#1-substation', desc: '站点1' },
{
id: '#2-substation', desc: '站点2' },
],
authority: 'admin',
type: 'account',
};
后端实现(Spring)
后端API:http://localhost:8080/api/login/account
代码:
@RequestMapping(value = "/login/account", method = RequestMethod.POST)
public ResponseEntity<Map<String, Object>> LoginAction(@RequestBody LoginAction loginAction) {
Map<String, Object> data = new HashMap<>();
String userName = loginAction.getUserName();
String passWord = loginAction.getPassword();
String status, currentAuthority;
if (loginService.checkPassword(userName, passWord)) {
status = "ok";
currentAuthority = userName;
} else {
status = "error";
currentAuthority = "guest";
}
data.put("status", status);
data.put("currentAuthority", currentAuthority);
data.put("type", loginAction.getType());
SysAccount sysAccount = loginService.login(userName, passWord).getAccount();
data.put("userName", userName);
data.put("ownAreas", sysAccount.getAreas());
Map<String, Object> currentSubstation = new HashMap<>();
currentSubstation.put("id", scadaPSRService.getStation(sysAccount.getArea()).getId());
currentSubstation.put("desc", scadaPSRService.getStation(sysAccount.getArea()).getName());
data.put("currentSubstation", currentSubstation);
List<Map<String, Object>> substations = new ArrayList<>();
List<Integer> ownAreas = sysAccount.getAreas();
if (ownAreas.size() > 0) {
for (Integer area : ownAreas) {
Map<String, Object> substationInformation = new HashMap<>();
substationInformation.put("id", scadaPSRService.getStation(area).getId());
substationInformation.put("desc", scadaPSRService.getStation(area).getName());
substations.add(substationInformation);
}
}
data.put("substationList", substations);
return new ResponseEntity<>(data, HttpStatus.OK);
}
返回类型可以是HashMap、自定义数据类和JsonObject,区别如下:
- HashMap里面的<K,V>中Value可以为空,对于这种只在登录时使用一次的数据组合可以采用HashMap实现,同时HashMap支持多种数据组合。
- JsonObject类似HashMap,但是Value值不能为空。
- 自定义数据类增加了代码量,如果程序中有其他地方使用这个类,那么可以单独定义,否则还是HashMap和JsonObject方便。
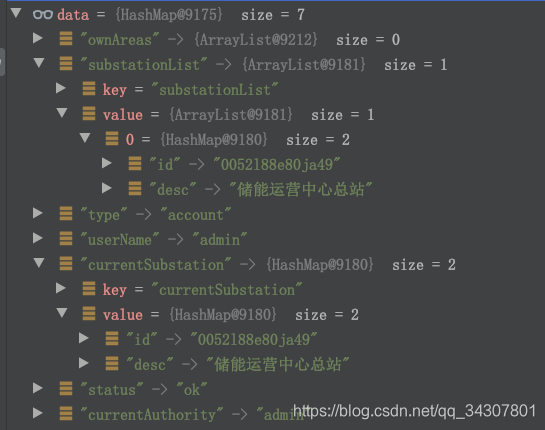
后端代码返回结果:

前端实现(Ant Design Pro)
前端基于Ant Design Pro V2实现,关键代码如下:
models/login.js
effects: {
// 异步获取,accountLogin是自定义的接口,对应后端代码
* login({
payload }, {
call, put }) {
const response = yield call(accountLogin, payload);
yield put({
type: 'changeLoginStatus',
payload: response,
});
}
//登陆后更新权限,payload是后端返回的值
reducers: {
changeLoginStatus(state, {
payload }) {
setAuthority(payload); //在这个方法中设置LocalStorage
return {
...state,
status: payload.status,
type: payload.type,
};
},
},
utils/authority.js
export function setAuthority(payload) {
localStorage.setItem('currentAuthority', payload.currentAuthority);
localStorage.setItem('user', payload.userName);
localStorage.setItem('ownAreas', payload.ownAreas);
localStorage.setItem('currentSubstation', JSON.stringify(payload.currentSubstation));
localStorage.setItem('substationList', JSON.stringify(payload.substationList));
}
注意需要把Json对象转为Json字符串,使用JSON.stringify()方法
扫描二维码关注公众号,回复:
12406910 查看本文章


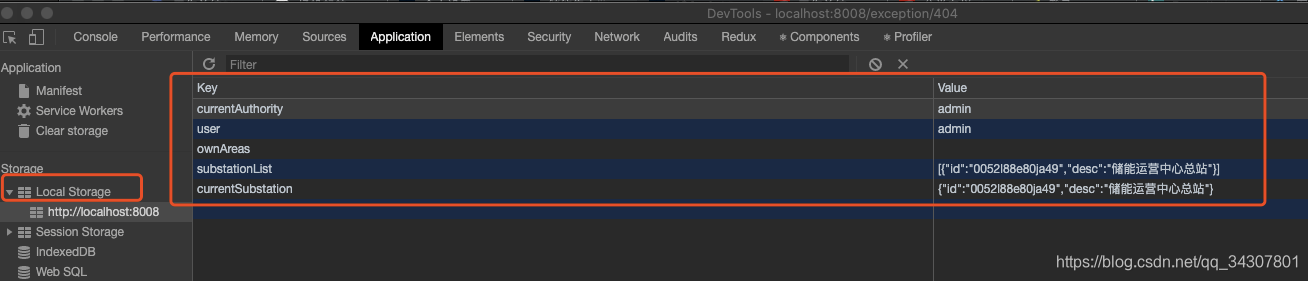
在chrome浏览器中观察localStorage: