以前习惯用v-for遍历后去渲染,后来公司的静态页面都是做好的,只需要渲染数据即可,学到了一个快速的方法
1. 将要渲染的表格内容用prop表示出来

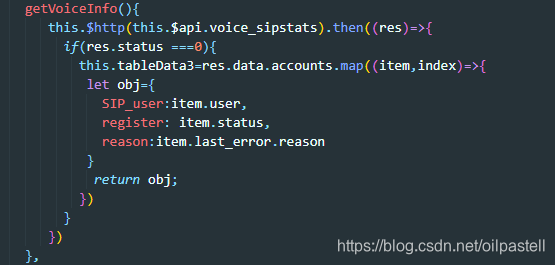
2. get到的数据用对象保存

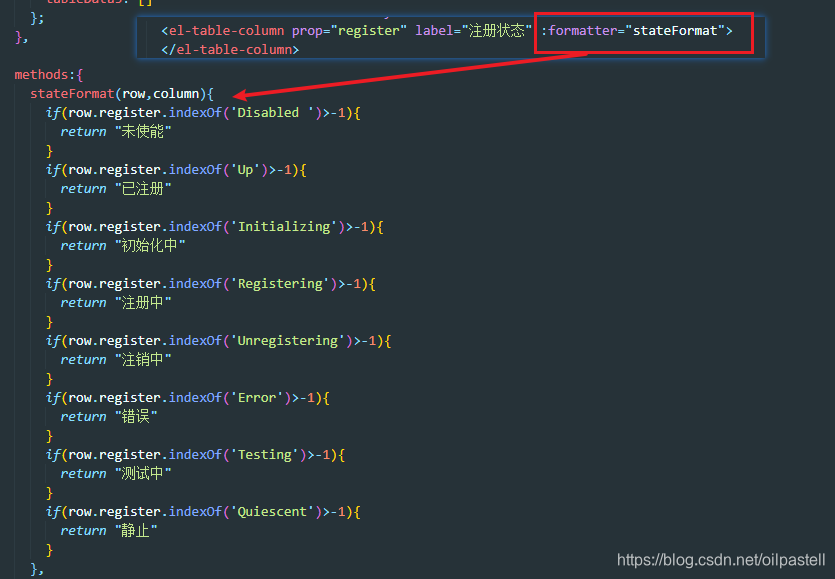
3. 如果要根据后台返回不同的字段,显示不同的值,可定义formatter函数

下面贴出全部代码
<template>
<div class="voice-info">
<div class="equipInfo-voice">
<div class="common-fresh">
<div>语音口状态</div>
<div @click="refresh">刷新</div>
</div>
<div class="voice-table">
<div class="voice-table">
<el-table :data="tableData3" style="width: 100%">
<el-table-column prop="register" label="注册状态" :formatter="stateFormat">
</el-table-column>
<el-table-column prop="reason" label="失败原因"> </el-table-column>
<el-table-column prop="SIP_user" label="SIP账号" width="300px"> </el-table-column>
</el-table>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData3: []
};
},
methods:{
stateFormat(row,column){
if(row.register.indexOf('Disabled ')>-1){
return "未使能"
}
if(row.register.indexOf('Up')>-1){
return "已注册"
}
if(row.register.indexOf('Initializing')>-1){
return "初始化中"
}
if(row.register.indexOf('Registering')>-1){
return "注册中"
}
if(row.register.indexOf('Unregistering')>-1){
return "注销中"
}
if(row.register.indexOf('Error')>-1){
return "错误"
}
if(row.register.indexOf('Testing')>-1){
return "测试中"
}
if(row.register.indexOf('Quiescent')>-1){
return "静止"
}
},
getVoiceInfo(){
this.$http(this.$api.voice_sipstats).then((res)=>{
if(res.status ===0){
this.tableData3=res.data.accounts.map((item,index)=>{
let obj={
SIP_user:item.user,
register: item.status,
reason:item.last_error.reason
}
return obj;
})
}
})
},
refresh(){
this.getVoiceInfo();
}
},
created () {
this.getVoiceInfo();
}
};
</script>
<style scoped>
.voice-table {
margin-top: 27px;
}
</style>