一、快捷键设置
Ctrl+D:复制光标所在行的代码,并在此行下面粘贴出来
Ctrl+/:以双斜杠的形式注释当前行的代码,即“//”
Ctrl+Shift+/:将当前选中的代码以文档形式进行标注,即“/…/”
Ctrl+F:在当前类搜索与输入匹配的内容
Ctrl+X:剪切整行内容
Ctrl+Y:删除整行内容
Ctrl+F12:显示当前文件的结构
Ctrl+Alt+L:格式化代码
Ctrl+Alt+S:打开设置界面
Ctrl+Alt+F:抽取成员变量
Ctrl+Shift+Space:自动补全代码
Shift+Enter:在当前行的下面插入新行,并将代码移动到下一行
Alt+Enter:自动导入包
二、布局的类型
(1)相对布局:RelativeLayout
- 控件属性
android:layout_centerInParent:设置当前控件位于父布局的中央位置
android:layout_centerVertical:设置当前控件位于父布局的垂直居中位置
android:layout_centerHorizontal:设置当前控件位于父控件的水平居中位置
android:layout_above:设置当前控件位于某控件上方
android:layout_below:设置当前控件位于某控件下方
android:layout_toLeftOf:设置当前控件位于某控件左侧
android:layout_toRightOf:设置当前控件位于某控件右侧
android:layout_alignParentTop:设置当前控件是否与父控件顶端对齐
android:layout_alignParentLeft:设置当前控件是否与父控件左对齐
android:layout_alignParentRight:设置当前控件是否与父控件右对齐
android:layout_alignParentBottom:设置当前控件是否与父控件底端对齐
android:layout_alignTop:设置当前控件的上边界与某控件的上边界对齐
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:paddingBottom="20dp"
android:layout_height="match_parent">
<Button
android:id="@+id/btn_one"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="按钮1"
/>
<Button
android:id="@+id/btn_two"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="按钮2"
/>
<Button
android:id="@+id/btn_three"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btn_two"
android:layout_alignBottom="@id/btn_two"
android:layout_marginBottom="100dp"
android:text="按钮3"
/>
</RelativeLayout>

在按钮1中,值wrap_content表示自适应内容的长度和高度,layout_alignParentBottom表示相对于父布局的底部的距离;在按钮2中,layout_centerHorizontal和layout_centerVertical的值为true时表示水平且垂直居中;在按钮3中,layout_toRightOf表示靠近按钮2的右边,与按钮2的底部对齐并相距100dp。
(2)帧布局:FrameLayout
- 布局属性
android:foreground:设置帧布局容器的前景图像(始终在所有子控件之上)
android:foregroundGravity:设置前景图像显示位置
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:foreground="@mipmap/ic_launcher"
android:foregroundGravity="left" >
<Button
android:layout_width="300dp"
android:layout_height="450dp"
android:text="按钮1" />
<Button
android:layout_width="200dp"
android:layout_height="210dp"
android:text="按钮2" />
</FrameLayout>

(3)表格布局:TableLayout
- 布局属性
android:stretchColumns:设置该列被拉伸,列号从0开始,表示第1列拉伸
android:shrinkColumns:设置该列被收缩,列号从0开始
android:collapseColumns:设置该列被隐藏,列号从0开始,表示第1列隐藏 - 控件属性
android:layout_column:设置该单元显示位置,单元号从0开始,表示在第1个位置显示
android:layout_span:设置该单元格占据几行,默认为1行
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:stretchColumns="2">
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"
/>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="按钮3"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮4"
/>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="2"
android:text="按钮5"
/>
</TableRow>
</TableLayout>

(4)绝对布局:AbsoluteLayout
- 布局属性
android:layout_x:设置x坐标
android:layout_y:设置y坐标
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="50dp"
android:layout_y="60dp"
android:text="按钮1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="200dp"
android:layout_y="150dp"
android:text="按钮2"/>
</AbsoluteLayout>

(5)线性布局:LinearLayout
- 布局属性
android:orientation:布局组建的排列方式,有horizontal(水平),vertical(垂直,默认)两种方式 - 控件属性
android:gravity:控制组件所包含的子元素的对齐方式
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<!--下面是TextView控件及其属性-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="姓名:"
android:textColor="#000000"
android:textSize="28sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入姓名"
android:maxLines="2"
android:textColor="#000000"
android:textSize="20sp"
android:textStyle="italic" />
</LinearLayout>
三、常用控件
(1)TextView
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!--下面是TextView控件及其属性-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textColor="#000000"
android:textSize="25sp"
android:gravity="center" />
</RelativeLayout>

(2)EditText
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<!--下面是TextView控件及其属性-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="姓名:"
android:textColor="#000000"
android:textSize="28sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入姓名"
android:maxLines="2"
android:textColor="#000000"
android:textSize="20sp"
android:textStyle="italic" />
</LinearLayout>

(3)Button
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/btn_one"
android:text="按钮1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="click" />
<Button
android:id="@+id/btn_two"
android:text="按钮2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_one"/>
</RelativeLayout>

实现了click,因此需要来到MainActivity.java
package edu.hzuapps.myapplication;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;
/*
* 一个Activity代表一个页面
* */
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button myBtn_one;
private Button myBtn_two;
/*
* 当Activity第一次启动的时候执行
* */
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/*
* 加载一个页面,页面内容来自于activity_main
* */
setContentView(R.layout.activity_main);
myBtn_one = findViewById(R.id.btn_one);
myBtn_two = findViewById(R.id.btn_two);
//按钮的第二种点击事件,匿名内部类
/* myBtn_one.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myBtn_one.setText("按钮1已被点击");
}
});
myBtn_two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myBtn_two.setText("按钮2已被点击");
}
});*/
//按钮的第三种点击事件
myBtn_one.setOnClickListener(this);
myBtn_two.setOnClickListener(this);
}
@Override
public void onClick(View v) {
//具体判断点击的是哪个按钮
switch (v.getId()) {
case R.id.btn_one:
myBtn_one.setText("按钮1已被点击");
break;
case R.id.btn_two:
myBtn_two.setText("按钮2已被点击");
break;
}
}
//按钮的第一种点击事件
/* public void click(View v) {
myBtn_one.setText("按钮1已被点击");
}*/
}
(4)RadioButton
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RadioGroup
android:id="@+id/rdg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<RadioButton
android:id="@+id/rbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:textSize="25dp" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textSize="25dp" />
</RadioGroup>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/rdg"
android:text="请选择"
android:textSize="30dp"/>
</LinearLayout>
实现选择的结果显示,则来到MainActivity.java
package edu.hzuapps.myapplication;
import android.os.Bundle;
import android.widget.RadioGroup;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
/*
* 一个Activity代表一个页面
* */
public class MainActivity extends AppCompatActivity {
/*
* 当Activity第一次启动的时候执行
* */
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/*
* 加载一个页面,页面内容来自于activity_main
* */
setContentView(R.layout.activity_main);
//找到相关控件
final TextView textView = (TextView)findViewById (R.id.tv);
RadioGroup radioGroup = (RadioGroup)findViewById(R.id.rdg);
//通过radiogroup来判断我们点击的是男还是女
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (checkedId == R.id.rbtn) {
textView.setText("你选择的是男");
}else {
textView.setText("你选择的是女");
}
}
});
}
}

(5)ImageView
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bg"/>
</RelativeLayout>

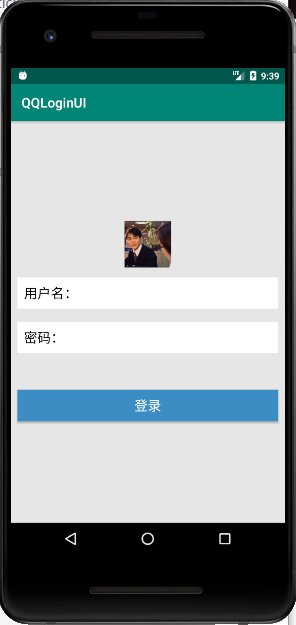
(6)实战演练:制作QQ登录界面
首先我们需要一张图片作为QQ头像(head.png)放在drawable中,接着可以看到界面由三部分组成,分别是ImageView(用于放置头像)、LinearLayout布局放置TextView和EditText控件(标题、账号密码)、Button按钮(登录)。
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#E6E6E6"
android:orientation="vertical">
<ImageView
android:id="@+id/heads"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="40dp"
android:background="@drawable/head" />
<LinearLayout
android:id="@+id/ll1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/heads"
android:layout_centerVertical="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="15dp"
android:background="#ffffff">
<TextView
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="用户名:"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/edit_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:padding="10dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/ll1"
android:layout_centerVertical="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="15dp"
android:background="#ffffff">
<TextView
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="密码:"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/edit_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@+id/password"
android:background="@null"
android:inputType="textPassword"
android:padding="10dp" />
</LinearLayout>
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/ll2"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="50dp"
android:background="#3C8DC4"
android:text="登录"
android:textColor="#ffffff"
android:textSize="20sp" />
</RelativeLayout>
结果

四、常见对话框
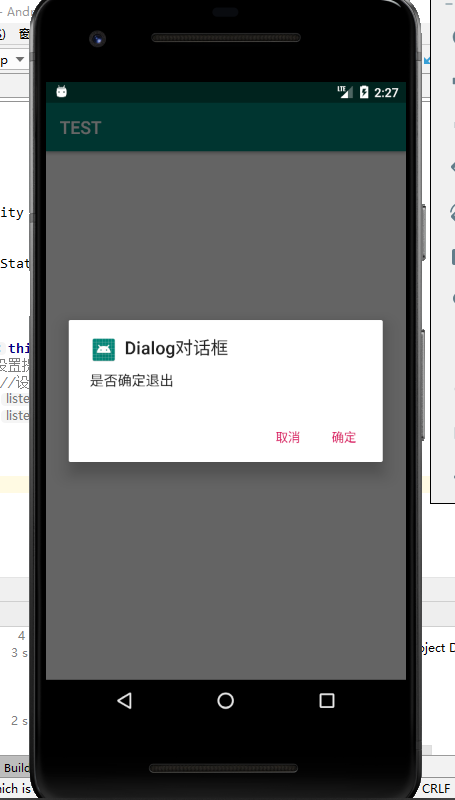
(1)普通对话框
在普通对话框(Dialog)中,一般只会显示“确定”和“取消”按钮,Dialog对话框的常用方法如下:
| 方法名称 | 功能描述 |
|---|---|
| setTitle | 设置对话框标题 |
| setIcon | 设置对话框图标 |
| setPositiveButton | 设置对话框添加yes按钮 |
| setNegativeButton | 设置对话框添加no按钮 |
| setMessage | 设置对话框提示信息 |
简单对话框代码实现如下:
package edu.hzuapps.test;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//声明对象
AlertDialog dialog;
dialog = new AlertDialog.Builder(this).setTitle("Dialog对话框")
.setMessage("是否确定退出") //设置提示信息
.setIcon(R.mipmap.ic_launcher) //设置图标
.setPositiveButton("确定", null) //添加确定按钮
.setNegativeButton("取消", null) //添加取消按钮
.create(); //创建对话框
dialog.show(); //显示对话框
}
}

(2)单选对话框
单选对话框和RadioButton作用类似,只有一个选项,它是通过AlertDialog对象调用setSingleChoicItems方法创建的,代码如下:
package edu.hzuapps.test;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//生成对话框
new AlertDialog.Builder(this)
.setTitle("请选择性别")
.setIcon(R.mipmap.ic_launcher)
.setSingleChoiceItems(new String[]{
"男", "女"}, 0,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.setPositiveButton("确定",null)
.show();
}
}

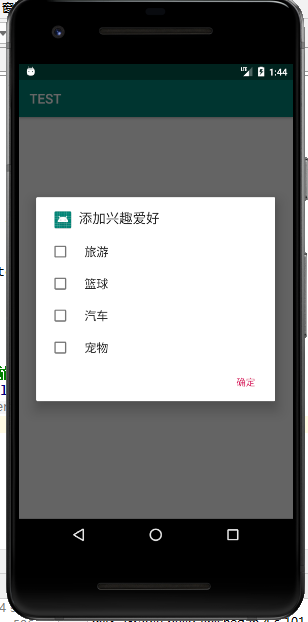
(3)多选对话框
多选对话框调用setMultiChoiceItems方法,代码如下:
package edu.hzuapps.test;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
new AlertDialog.Builder(this)
.setTitle("添加兴趣爱好")
.setIcon(R.mipmap.ic_launcher)
.setMultiChoiceItems(new String[]{
"旅游","篮球","汽车","宠物"},
null,null)
.setPositiveButton("确定", null)
.show();
}
}

(4)进度条对话框
当程序在实现耗时操作时,为了更好地与用户交互,可以使用进度条对话框,通过setProgressStyle方法即可:
package edu.hzuapps.test;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.app.ProgressDialog;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ProgressDialog progressDialog = new ProgressDialog(this);
progressDialog.setTitle("进度条对话框");
progressDialog.setIcon(R.mipmap.ic_launcher);
progressDialog.setMessage("正在下载请等候......");
progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progressDialog.show();
}
}

(5)消息对话框
消息对话框是安卓系统轻量级信息提醒机制:
package edu.hzuapps.test;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast.makeText(this,"提示:发生错误", Toast.LENGTH_SHORT).show();
}
}

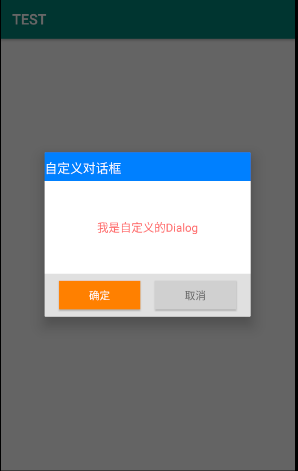
(6)自定义对话框
在安卓项目中一般会根据项目需求自己定义对话框:
①创建布局ma_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#ffffff"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#0080FF"
android:layout_gravity="center"
android:text="自定义对话框"
android:textColor="#ffffff"
android:textSize="18sp"
android:visibility="visible" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:minHeight="100dp"
android:paddingBottom="15dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="15dp"
android:textColor="#ff6666"
android:textSize="16sp">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_gravity="bottom"
android:background="#E0E0E0"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/btn_ok"
android:layout_width="114dp"
android:layout_height="40dp"
android:layout_marginLeft="20dp"
android:background="#FF8000"
android:gravity="center"
android:text="确定"
android:textColor="#ffffff"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
</FrameLayout>
②创建自定义对话框
创建一个MyDialog类继承自Dialog类,主要用于初始化自定义对话框中的控件以及响应按钮的点击事件:
package edu.hzuapps.test;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.TextView;
public class MyDialog extends Dialog {
private String dialogName;
private TextView Message;
private Button btnOk;
private Button btnCancel;
public MyDialog(Context context,String dialogName) {
super(context);
this.dialogName = dialogName;
}
@Override
protected void onCreate(Bundle saveInstanceState) {
super.onCreate(saveInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE); //去除标题
setContentView(R.layout.my_dialog); //引入自定义对话框布局
Message = (TextView) findViewById(R.id.Message);
btnOk = (Button) findViewById(R.id.btn_ok);
btnCancel = (Button) findViewById(R.id.btn_cancel);
Message.setText(dialogName); //设置自定义对话框显示内容
//为“确定”按钮设置点击事件
btnOk.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//点击确定按钮时的操作
}
});
//为“取消”按钮设置点击事件
btnCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss(); //关闭当前对话框
}
});
}
}
在MainActivity中,调用MyDialog的构造方法即可:
package edu.hzuapps.test;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MyDialog myDialog = new MyDialog(this,"我是自定义的Dialog");
myDialog.show();
}
}

五、样式和主题
(1)样式
样式是包含一种或多种控件的属性集合,可以指定控件高度、宽度、字体大小及颜色,类似于CSS,可以让设计与内容分类,样式存放于res\values\style目录下的style.xml,可以用根标签和定义样式的
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="textStyle_one">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">match_parent</item>
<item name="android:textColor">#999999</item>
<item name="android:textSize">35sp</item>
</style>
<style name="textStyle_two" parent="@style/textStyle_one">
<item name="android:textSize">25sp</item>
</style>
</resources>
在上述代码中,第一个style标签的代码是系统自带的样式,其中name属性是样式名称,parent属性表示继承某个样式,并且通过item标签以键值对的形式定义属性和属性值。textStyle_one是自定义的样式,设置了控件的宽、高、字体颜色、字体大小四个属性。textStyle_two样式继承了textStyle_one,并在该属性中重新定义了android:textSize覆盖原有属性。
接下来在布局activity_main.xml中创建两个TextView控件进行引用:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
style="@style/textStyle_one"
android:text="TextView样式一" />
<TextView
style="@style/textStyle_two"
android:text="TextView样式二" />
</LinearLayout>

(2)主题
主题会应用到整个程序,主要在AndroidMainfest.xml文件中引用,先编写好values\style.xml文件
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="grayTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:background">#999999</item>
</style>
</resources>
AndroidMainfest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="edu.hzuapps.test" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/grayTheme" >
<activity android:name=".MainActivity" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
在Activity类的onCreate方法内可通过setTheme方法来引用主题,例如
setTheme(R.style.grayTheme);//通常将此方法放在setContentView()方法之后

六、程序调试
(1)单元测试
单元测试是指在应用程序开发过程中对最小的功能模块进行测试,提升代码健壮性。
public void test() throws Exception {
final int expected = 1;
final int reality = 1;
//断言,expected期望的参数值与reality相同
assertEquals(expected, reality);
}

(2)LogCat的使用
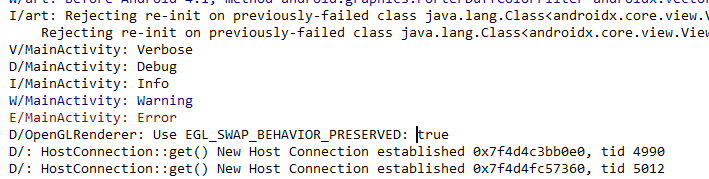
LogCat用于获取程序从启动到关闭的日志信息,采用android.util.Log类的静态方法实现输出程序信息,Log类所输出的日志内容分为6个级别,由低到高危Verbose、Debug、Info、Warning、Error、Assert,前五个分别对用Log类中的Log.v,Log.d、Log.i、Log.w、Log.e。
打印Log信息,MainActivity.java:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.v("MainActivity","Verbose");
Log.d("MainActivity","Debug");
Log.i("MainActivity","Info");
Log.w("MainActivity","Warning");
Log.e("MainActivity","Error");
}

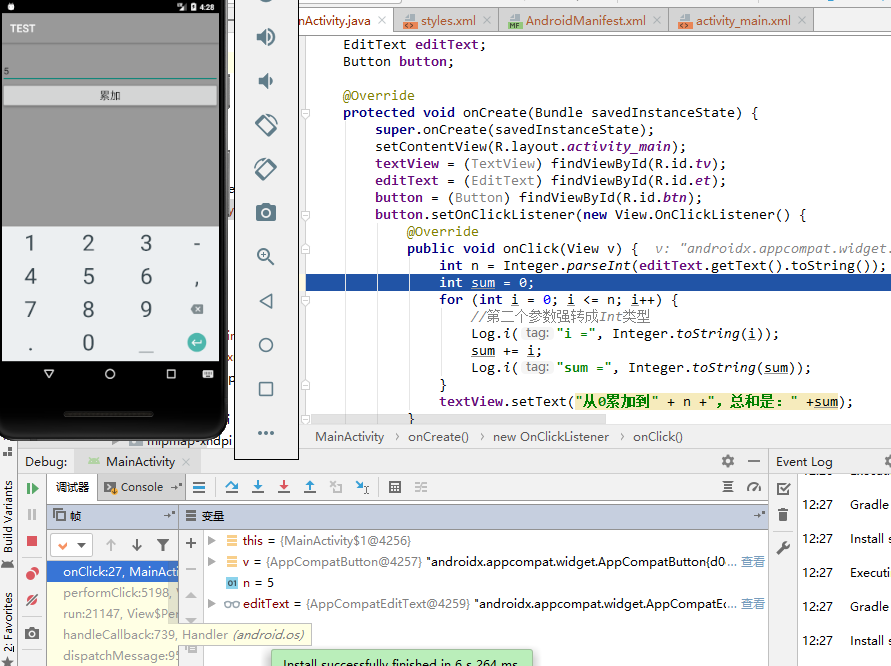
(3)Debug的使用
首先编写一个案例,用户输出数字,点击按钮计算综合,布局文件activity_main.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="23sp"
android:textColor="#f000" />
<EditText
android:id="@+id/et"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tv"
android:hint="请输入数字"
android:numeric="integer" />
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/et"
android:text="累加"
android:textSize="20sp" />
</RelativeLayout>
MainActivity.java
package edu.hzuapps.test;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView textView;
EditText editText;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.tv);
editText = (EditText) findViewById(R.id.et);
button = (Button) findViewById(R.id.btn);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
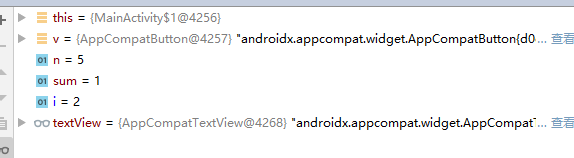
int n = Integer.parseInt(editText.getText().toString());
int sum = 0;
for (int i = 0; i <= n; i++) {
//第二个参数强转成Int类型
Log.i("i =", Integer.toString(i));
sum += i;
Log.i("sum =", Integer.toString(sum));
}
textView.setText("从0累加到" + n +",总和是:" +sum);
}
});
}
}
在int sum = 0;处设下断点,点击

F8:Step Over执行下一行代码
F7:Step Into执行上一行代码
Force Step Into进入任何方法
Step Out单击按钮跳出方法
Resume Program执行下一个断点
View Breakpoints查看所有断点