vuex
1.vuex理解
在线文档:https://vuex.vuejs.org/zh/guide/
简单来说: 对 vue 应用中多个组件的共享状态进行集中式的管理(读/写)
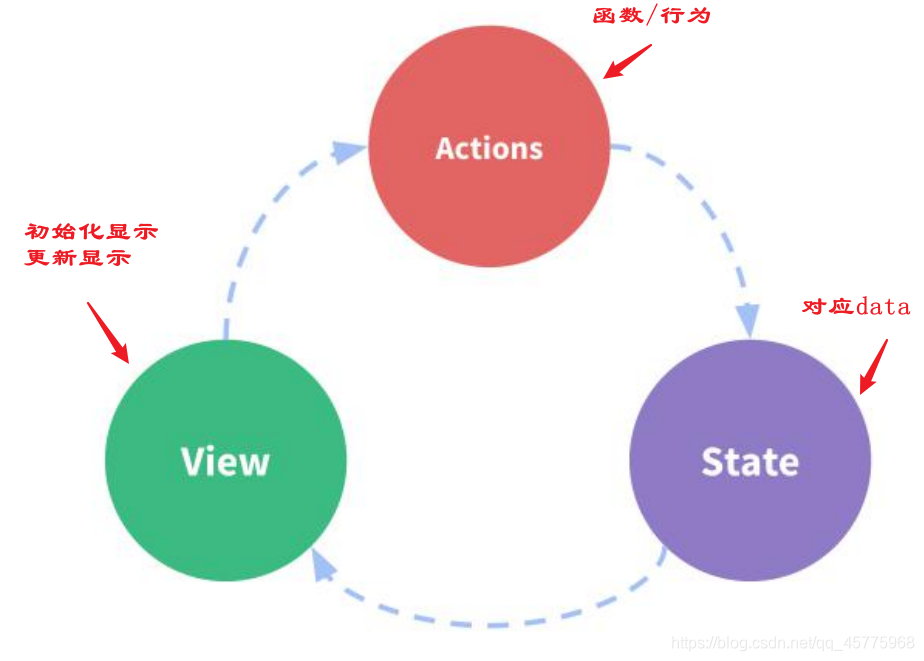
1.状态自管理应用
1) state: 驱动应用的数据源
2) view: 以声明方式将 state 映射到视图
3) actions: 响应在 view 上的用户输入导致的状态变化(包含 n 个更新状态的方法)

2.多组件共享状态的问题
1) 多个视图依赖于同一状态
2) 来自不同视图的行为需要变更同一状态
3) 以前的解决办法
a. 将数据以及操作数据的行为都定义在父组件
b. 将数据以及操作数据的行为传递给需要的各个子组件(有可能需要多级传递)
4) vuex 就是用来解决这个问题的

2.vuex的核心概念与API
1. state
a.vuex 管理的状态对象
b.它应该是唯一的
const state = {
xxx: initValue }
2. mutations
a.包含多个直接更新 state 的方法(回调函数)的对象
b.谁来触发: action 中的 commit('mutation 名称')
c.只能包含同步的代码, 不能写异步代码
const mutations = {
yyy (state, {
data1}) {
// 更新 state 的某个属性 } }
3. actions
a.包含多个事件回调函数的对象
b.通过执行: commit()来触发 mutation 的调用, 间接更新 state
c.谁来触发: 组件中: $store.dispatch('action 名称', data1) // 'zzz'
d.可以包含异步代码(定时器, ajax) const actions = {
zzz ({
commit, state}, data1) {
commit('yyy', {
data1}) } }
4. getters
a.包含多个计算属性(get)的对象
b.谁来读取: 组件中: $store.getters.xxx const getters = {
mmm (state) {
return ...} }
5. modules
a.包含多个 module
b.一个 module 是一个 store 的配置对象
c.与一个组件(包含有共享数据)对应
6. 向外暴露 store 对象
export default new Vuex.Store({
state,
mutations,
actions,
getters })
7. 组件中
import {
mapState, mapGetters, mapActions} from 'vuex' export default {
computed: {
...mapState(['xxx']), ...mapGetters(['mmm']), }methods: mapActions(['zzz']) }{
{
xxx}} {
{
mmm}} @click="zzz(data)"
8. 映射
store import store from './store' new Vue({
store })
9. store 对象
a.所有用 vuex 管理的组件中都多了一个属性$store, 它就是一个 store 对象
b.属性: state: 注册的 state 对象 getters: 注册的 getters 对象 3) 方法: dispatch(actionName, data): 分发调用 action
2.1 vuex_counter应用(vuex版本1)
1.在src目录下新建store.js文件并编写代码

/**
* vuex的核心管理对象模块
*/
import Vue from 'vue'
import Vuex from 'vuex'
//声明使用vuex插件
Vue.use(Vuex);
export default new Vuex.Store({
state, //状态对象
mutations, //包含多个更新state函数的对象
actions, //包含多个对应事件回调函数的对象
getters //包含多个getter计算属性函数的对象
})
//状态对象
const state={
count:0
}
//包含多个更新state函数的对象
const mutations={
//增加的mutation
INCREMENT(state){
state.count++
},
//减少的mutation
DECREMENT(state){
state.count--
},
}
//包含多个对应事件回调函数的对象
const actions={
//1.增加的action
increment({
commit}){
//提交mutation
commit('INCREMENT')
},
//2.减少的action
decrement({
commit}){
commit('DECREMENT')
},
//3.奇数增加的action
incrementIfOdd({
commit,state}){
if(state.count%2===1){
//提交增加的mutation
commit('INCREMENT')
}
},
//4.延迟1s的action
incrementAsync({
commit}){
//在action中直接可以执行异步代码
setTimeout(()=>{
//提交增加的mutation
commit('INCREMENT')
},1000)
}
}
//包含多个getter计算属性函数的对象
const getters={
oddOrEven(state){
//不需要调用,只需要读取属性值
return state.count%2===0?'偶数':'奇数'
},
count (state) {
return state.count }
}
2.在main.js文件中
import Vue from 'vue'
import App from './App'
import store from './store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
components: {
App },
template: '<App/>',
store //所有的组件对象都多了一个属性 $store
})
3.在App.vue文件中
<template>
<div id="app">
<p>点击{
{
$store.state.count}}次, count is {
{
oddOrEven}}</p>
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
<button @click="incrementIfOdd">odd +1</button>
<button @click="incrementAsync">延迟1s +1</button>
</div>
</template>
<script>
export default {
computed:{
oddOrEven(){
return this.$store.getters.oddOrEven
}
},
methods:{
//1.增加1
increment(){
//在模板中写要带上this,this代表的是组件对象
//通知vuex去增加1
this.$store.dispatch('increment') //触发store中对应的action调用
},
//2.减少1
decrement(){
this.$store.dispatch('decrement') //触发store中对应的action调用
},
//3.奇数加1
incrementIfOdd(){
this.$store.dispatch('incrementIfOdd') //触发store中对应的action调用
},
//4.延迟1秒加1
incrementAsync(){
this.$store.dispatch('incrementAsyncd') //触发store中对应的action调用
}
}
}
</script>
<style>
</style>
2.2 vuex_counter应用(vuex版本2-优化)
main.js与store.js文件内容不变
在App.vue文件中
<template>
<div id="app">
<p>点击{
{
count}}次, count is {
{
oddOrEven}}</p>
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
<button @click="incrementIfOdd">odd +1</button>
<button @click="incrementAsync">延迟1s +1</button>
</div>
</template>
<script>
import {
mapGetters,mapActions,mapState} from 'vuex'
export default {
computed:{
...mapState(['count']), //count返回值: count(){return this.$store.state.count}
...mapGetters(['oddOrEven']),//mapGetters返回值: oddOrEven(){return this.$store.getters.oddOrEven}
oddOrEven(){
return this.$store.getters.oddOrEven
},
count(){
return this.$store.state.count
}
},
methods:{
...mapActions(['increment','decremnent','incrementIfOdd','incrementAsync'])}
}
</script>
<style>
</style>
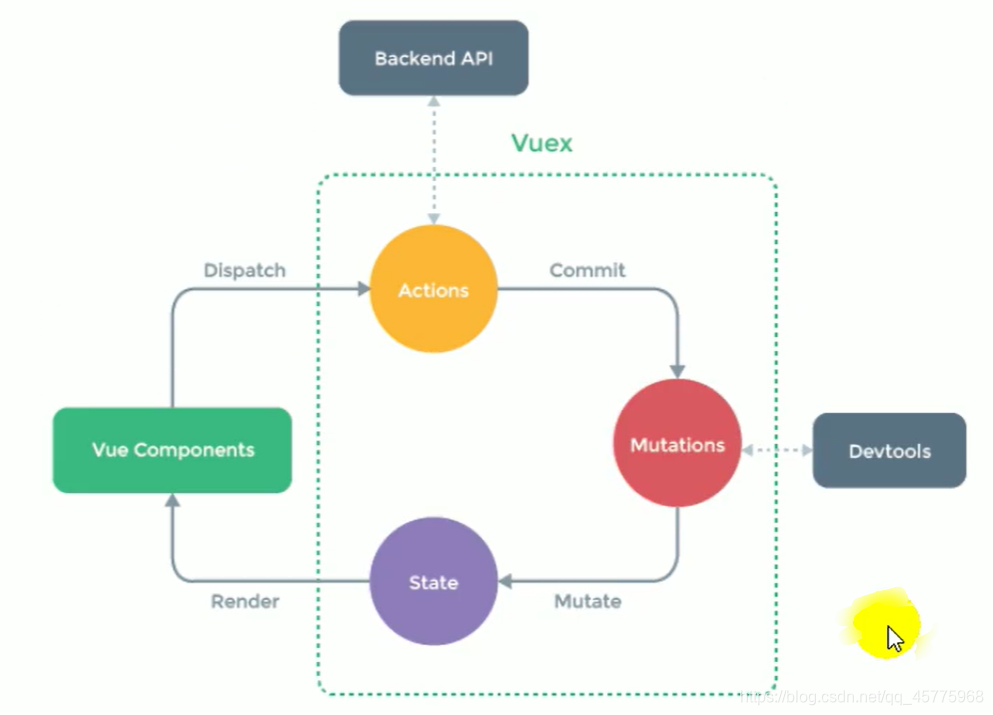
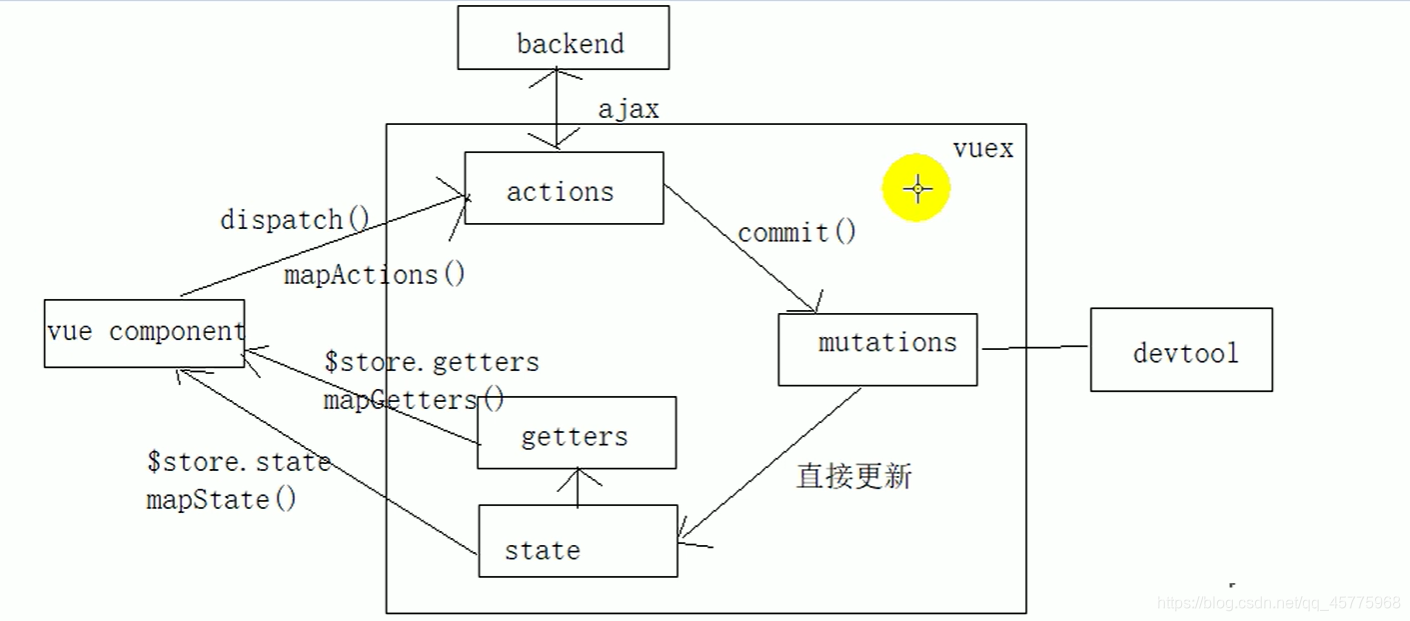
3.vuex结构图

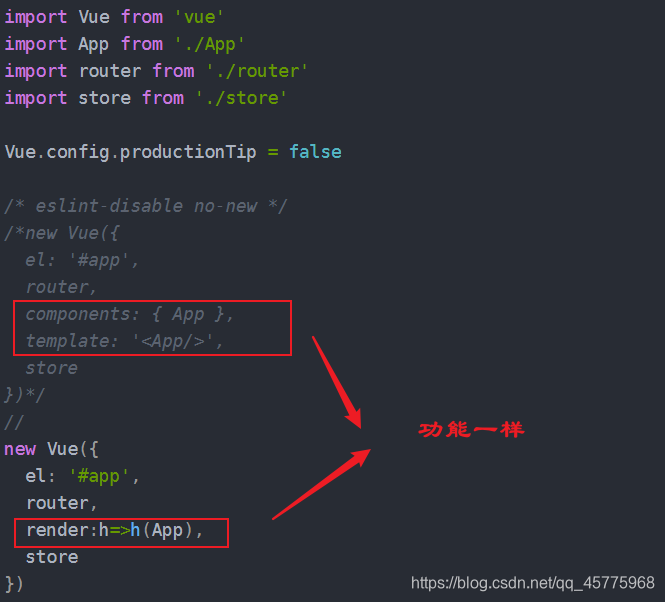
4.渲染函数render