qml Text 文本
- advance
- antialiasing
- baseUrl
- clip
- color
- contentHeight
- contentWidth: real
- elide: enumeration
- font
- fontInfo 字体信息
- fontSizeMode
- horizontalAlignment 横向对齐
- hoveredLink 停留链接
- leftPadding左间距
- lineCount 行数(只读)
- lineHeight 行间距(默认倍数形式, 1倍, 2倍...n倍, 在lineHeightMode值可设置模式)
- lineHeightMode 行间距模式(影响lineHeight)
- linkColor 超级链接颜色
- maximumLineCount 行数上限设置
- minimumPixelSize: 最小字体大小
- minimumPointSize 最小字体大小
- padding 间距(同时设置上下左右间距)
- renderType: 偏好选择(qt字体或者系统字体)
- rightPadding: 右间隔
advance
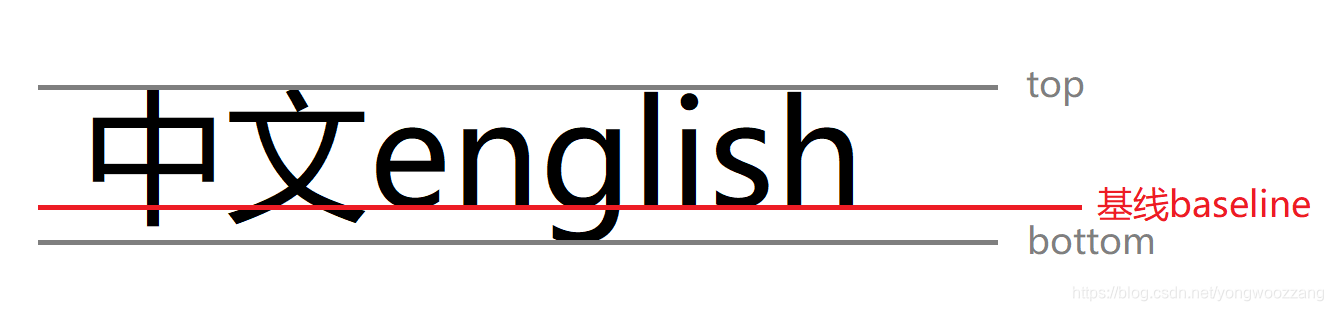
先看下什么是基线:

advance : size
从文本项的第一个字符的基线原点到文本流中该字符之后的第一个字符的基线原点之间的距离,以像素为单位。
请注意,如果文本从右向左流动,则前进可能为负数。
Qt5.10中引入了此属性。
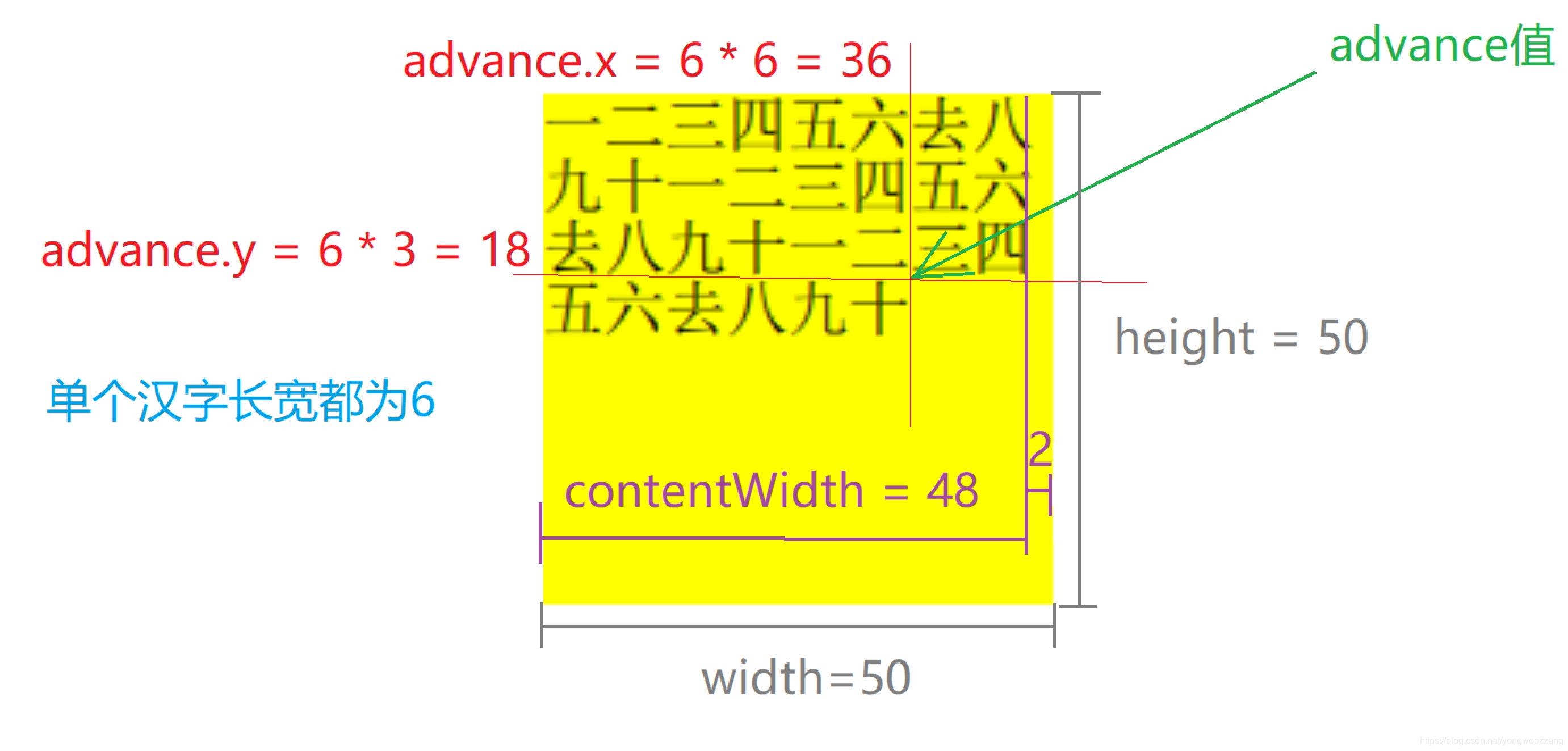
测试1

//main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 50
height: 50
text: qsTr("一二三四五六去八九十一二三四五六去八九十一二三四五六去八九十")
wrapMode: Text.WordWrap //换行标志
Component.onCompleted: {
console.log(advance)
console.log(width)
console.log("content width:" + contentWidth)
//输出:
//qml: QSizeF(36, 18)
//qml: 50
//qml: content width:48
}
}
}
测试2: 单个汉字宽度

import QtQuick 2.12
import QtQuick.Window 2.12
//main.qml
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 50
height: 50
text: qsTr("一")
wrapMode: Text.WordWrap //换行标志
Component.onCompleted: {
console.log(advance)
console.log(width)
console.log("content width:" + contentWidth)
//输出:
//qml: QSizeF(6, 0)
//qml: 50
//qml: content width:6
}
}
}
结论

antialiasing
抗锯齿
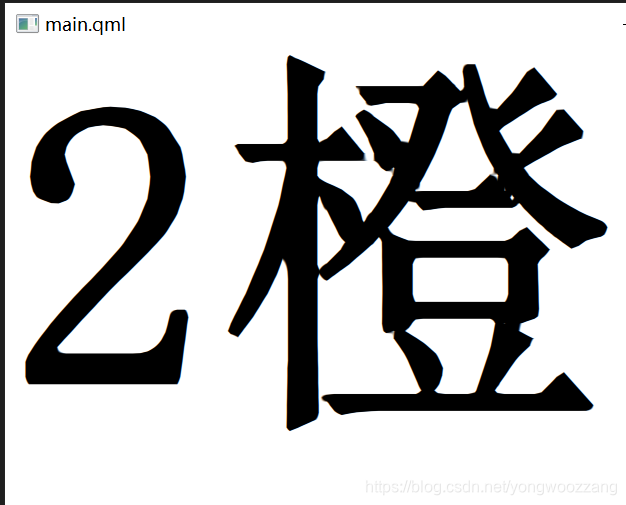
示例1

import QtQuick 2.12
import QtQuick.Window 2.12
//main.qml
Window {
visible: true
width: 800
height: 800
title: qsTr("main.qml")
Text {
antialiasing: false
width: 800
height: 800
font.pixelSize: 400
font.bold: true
text: qsTr("2橙子Orange")
}
}
示例2

import QtQuick 2.12
import QtQuick.Window 2.12
//main.qml
Window {
visible: true
width: 800
height: 800
title: qsTr("main.qml")
Text {
antialiasing: true
width: 800
height: 800
font.pixelSize: 400
font.bold: true
text: qsTr("2橙子Orange")
}
}
结论
Text不像矩形或者圆一样效果明显,antialiasing的值设置哪个效果都一样。
baseUrl
此属性指定用于解析文本中相对URL的基本URL。
URL被解析为与基URL的目标位于同一目录中,这意味着最后一个“/”之后的路径的任何部分都将被忽略。

import QtQuick.Window 2.12
import QtQuick 2.12
//main.qml
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 100
height: 100
text: baseUrl
}
}
clip
英文翻译: 削减
默认值: false
此属性保存是否剪切文本。
请注意,如果文本不适合边框,它将被突然切碎。
如果您想在有限的空间中显示可能很长的文本,您可能需要改用elide。
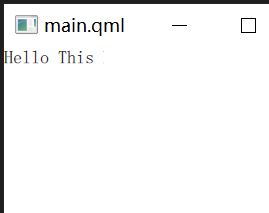
示例1

import QtQuick.Window 2.12
import QtQuick 2.12
//main.qml
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 100
height: 100
clip: true
text: "Hello This Lucy, nice to meet you."
}
}
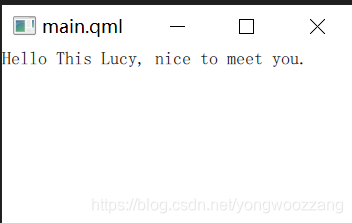
示例2

import QtQuick.Window 2.12
import QtQuick 2.12
//main.qml
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 100
height: 100
clip: false
text: "Hello This Lucy, nice to meet you."
}
}
color
示例1
使用十六进制表示法定义的绿色文本示例:

import QtQuick.Window 2.12
import QtQuick 2.12
//main.qml
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 100
height: 100
color: "#00FF00"
text: "green text"
}
}
示例2
使用SVG颜色名称定义的钢蓝色文本示例:

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 100
height: 100
color: "steelblue"
text: "blue text"
}
}
示例3
利用rgba设置颜色

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 100
height: 100
color: Qt.rgba(186 / 255, 66 / 255, 101 / 255, 0.5);
text: "pink text"
}
}
contentHeight
返回文本的高度,包括超过由于文本超过设置高度而覆盖的高度。
只读属性: true
示例1

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 100
height: 100
text: "Hello, this is Lucy, that is Lily."
Component.onCompleted: {
console.log("contentHeight:" + contentHeight)
}
}
}
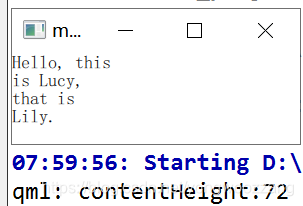
示例2
多行模式,一行宽度为18,此时多行宽度为18 * 4 = 72

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 100
height: 100
text: "Hello, this is Lucy, that is Lily."
wrapMode: Text.WordWrap
Component.onCompleted: {
console.log("contentHeight:" + contentHeight)
}
}
}
示例3
根据示例2的高度72 绘制一个矩形证实高度是否一致

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
height: 72
width: 100
color: "yellow"
}
Text {
width: 100
height: 100
text: "Hello, this is Lucy, that is Lily."
wrapMode: Text.WordWrap
Component.onCompleted: {
console.log("contentHeight:" + contentHeight)
}
}
}
contentWidth: real
返回文本的宽度,包括超过宽度的宽度,如果设置了WrapMode,则该宽度是由于包装不足而覆盖的。
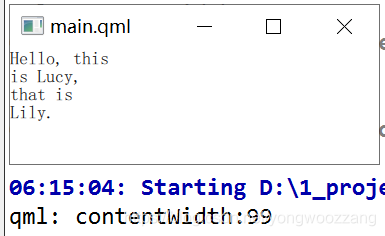
示例1

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 100
height: 100
text: "Hello, this is Lucy, that is Lily."
wrapMode: Text.WordWrap
Component.onCompleted: {
console.log("contentWidth:" + contentWidth)
}
}
}
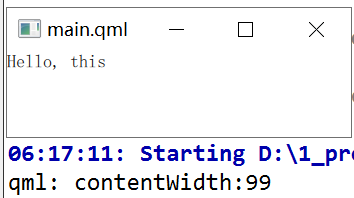
示例2
只写了Hello, this, 效果与示例1的宽度是一样的, 都是99

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 100
height: 100
text: "Hello, this"
wrapMode: Text.WordWrap
Component.onCompleted: {
console.log("contentWidth:" + contentWidth)
}
}
}
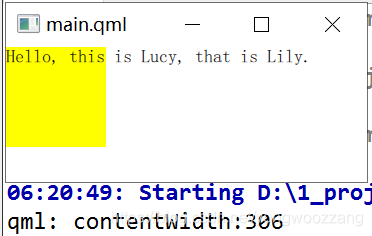
示例3
这次把wrapMode去掉看看如果字宽度超过宽度会显示多少:

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 100
text: "Hello, this is Lucy, that is Lily."
Component.onCompleted: {
console.log("contentWidth:" + contentWidth)
}
}
}
elide: enumeration
将此属性设置为根据文本项的宽度省略部分文本。只有设置了显式宽度,文本才会省略。
此属性不能与富文本一起使用。
省略可以是:
- Text.ElideNone - 默认值
- Text.ElideLeft
- Text.ElideMiddle
- Text.ElideRight
如果文本是多长度字符串,而模式不是文本.ElideNone,则将使用适合的第一个字符串,否则将忽略最后一个字符串。
多长度字符串按从最长到最短的顺序排列,由Unicode“字符串终止符”字符U009C分隔(在QML中用“\U009C”或“\x9C”写入)。
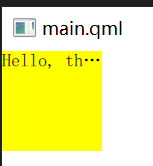
示例1: Text.ElideRight

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 100
elide: Text.ElideRight
text: "Hello, this is Lucy, that is Lily."
}
}
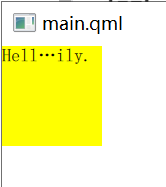
示例2: Text.ElideMiddle

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 100
elide: Text.ElideMiddle
text: "Hello, this is Lucy, that is Lily."
}
}
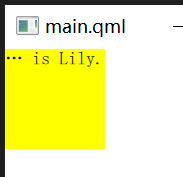
示例3: Text.ElideLeft

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 100
elide: Text.ElideLeft
text: "Hello, this is Lucy, that is Lily."
}
}
示例4: 多行超出height值
在多行显示的情况下, 如果此属性设置为Text.ElideRight, 而且设置了Text高度height, 文本最后会以…显示。

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 60
elide: Text.ElideRight
clip: true
wrapMode: Text.WordWrap
text: "Hello, this is Lucy, that is Lily."
}
}
示例5: 多行超出maximumLineCount值
在多行显示的情况下, 如果此属性设置为Text.ElideRight, 而且设置了Text最大行数maximumLineCount, 文本最后会以…显示。

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 100
maximumLineCount: 2
elide: Text.ElideRight
clip: true
wrapMode: Text.WordWrap
text: "Hello, this is Lucy, that is Lily."
}
}
示例6: 多行注意点
如果同时设置了maximumLineCount和height,则将应用maximumLineCount,除非行数值非法。

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 100
maximumLineCount: 2
elide: Text.ElideRight
clip: true
wrapMode: Text.WordWrap
text: "Hello, this is Lucy, that is Lily."
}
}
示例7: \x9C: 结束符
\x9C为字符串结束符

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 100
text: "Hello, th\x9cis is Lucydddd, that is Lily."
}
}
font
bold 粗体

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
font.bold: false
text: "Hello, this is Lucy, that is Lily."
}
Text {
width: 300
height: 50
y:50
font.bold: true
text: "Hello, this is Lucy, that is Lily."
}
}
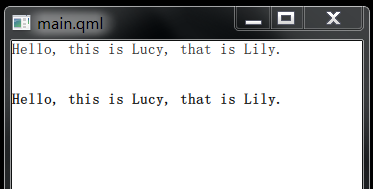
capitalization 大小写
- Font.MixedCase-这是不应用大小写更改的普通文本呈现选项。默认选项。
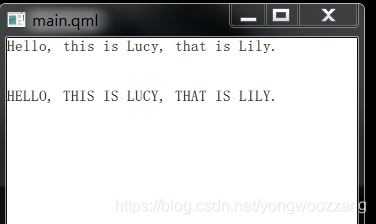
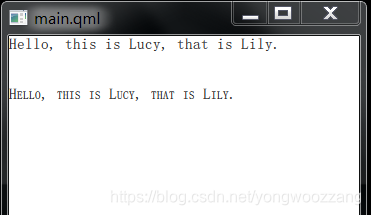
- Font.AllUppercase-这将更改要以所有大写类型呈现的文本。
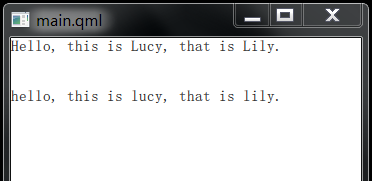
- Font.AllLowercase-这将更改要以所有小写类型呈现的文本。
- Font.SmallCaps-这将更改要以小型大写类型呈现的文本。
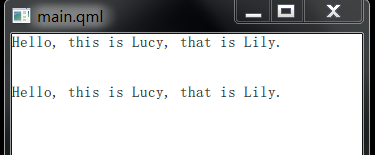
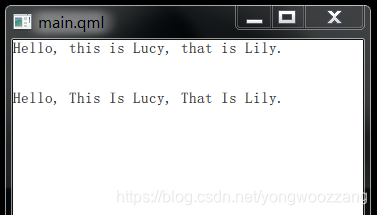
- Font.Capitalize-这会改变要以每个单词的第一个字符作为大写字符呈现的文本。
- Font.MixedCase 默认值

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
text: "Hello, this is Lucy, that is Lily."
}
Text {
width: 300
height: 50
y:50
text: "Hello, this is Lucy, that is Lily."
font.capitalization: Font.MixedCase
}
}
- Font.AllUppercase 全大写

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
text: "Hello, this is Lucy, that is Lily."
}
Text {
width: 300
height: 50
y:50
text: "Hello, this is Lucy, that is Lily."
font.capitalization: Font.AllUppercase
}
}
- Font.AllLowercase 全小写

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
text: "Hello, this is Lucy, that is Lily."
}
Text {
width: 300
height: 50
y:50
text: "Hello, this is Lucy, that is Lily."
font.capitalization: Font.AllLowercase
}
}
- Font.SmallCaps 全部变成大写情况下小写的字体变小

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
text: "Hello, this is Lucy, that is Lily."
}
Text {
width: 300
height: 50
y:50
text: "Hello, this is Lucy, that is Lily."
font.capitalization: Font.SmallCaps
}
}
- Font.Capitalize 每个单词第一个字母大写

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
text: "Hello, this is Lucy, that is Lily."
}
Text {
width: 300
height: 50
y:50
text: "Hello, this is Lucy, that is Lily."
font.capitalization: Font.Capitalize
}
}
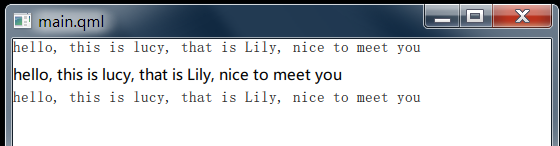
family 字体

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
y:0
font.family: "SimSun" //宋体
text: "hello, this is lucy, that is Lily, nice to meet you"
}
Text {
width: 300
height: 50
y:25
font.family: "Microsoft Yahei" //微软雅黑
text: "hello, this is lucy, that is Lily, nice to meet you"
}
Text {
width: 300
height: 50
y:50
font.family: "SimHei" //黑体
text: "hello, this is lucy, that is Lily, nice to meet you"
}
}
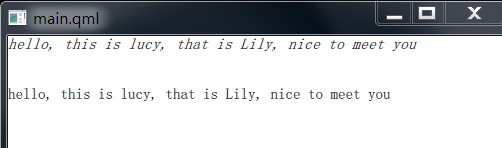
italic 斜体(默认为false)

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
y:0
font.italic: true
text: "hello, this is lucy, that is Lily, nice to meet you"
}
Text {
width: 300
height: 50
y:50
font.italic: false
text: "hello, this is lucy, that is Lily, nice to meet you"
}
}
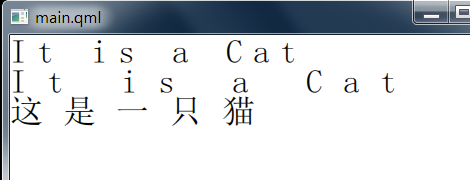
letterSpacing 字间距

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
y:0
font.pointSize: 20
font.letterSpacing: 10
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pointSize: 20
y:30
font.letterSpacing: 20
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pointSize: 20
y:60
font.letterSpacing: 20
text: "这是一只猫";
}
}
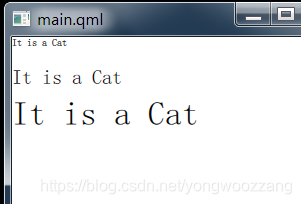
pixelSize 设置像素大小

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
y:0
font.pixelSize: 10
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pixelSize: 20
y:30
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pointSize: 20 //点大小比像素大小大
y:60
text: "It is a Cat";
}
}
pointSize 设置点大小

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
y:0
font.pointSize: 10
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pointSize: 20
y:30
text: "It is a Cat";
}
}
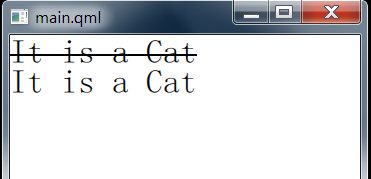
strikeout 删除线

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
font.pointSize: 20
y:0
font.strikeout: true
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pointSize: 20
y:30
font.strikeout: false
text: "It is a Cat";
}
}
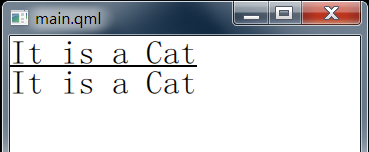
underline 下划线

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
font.pointSize: 20
y:0
font.underline: true
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pointSize: 20
y:30
font.underline: false
text: "It is a Cat";
}
}
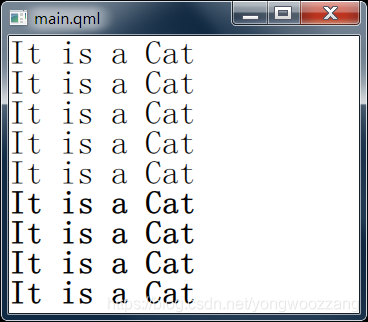
weight 大小(枚举:大或者小)

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
font.pointSize: 20
y:0
font.weight: Font.Thin
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pointSize: 20
y:30
font.weight: Font.Light
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pointSize: 20
y:60
font.weight: Font.ExtraLight
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pointSize: 20
y:90
font.weight: Font.Normal
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pointSize: 20
y:120
font.weight: Font.Medium
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pointSize: 20
y:150
font.weight: Font.DemiBold
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pointSize: 20
y:180
font.weight: Font.Bold
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pointSize: 20
y:210
font.weight: Font.ExtraBold
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pointSize: 20
y:240
font.weight: Font.Black
text: "It is a Cat";
}
}
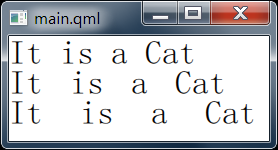
wordSpacing 单词间距

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
font.pointSize: 20
y:0
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pointSize: 20
y:30
font.wordSpacing: 10
text: "It is a Cat";
}
Text {
width: 300
height: 50
font.pointSize: 20
y:60
font.wordSpacing: 20
text: "It is a Cat";
}
}
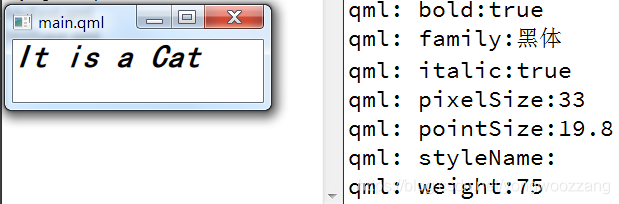
fontInfo 字体信息

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
text: "It is a Cat";
font.bold: true
font.family: "SimHei"
font.italic: true
font.pointSize: 20
font.weight: Font.ExtraBold
Component.onCompleted: {
console.log("bold:" + fontInfo.bold)
console.log("family:" + fontInfo.family)
console.log("italic:" + fontInfo.italic)
console.log("pixelSize:" + fontInfo.pixelSize)
console.log("pointSize:" + fontInfo.pointSize)
console.log("styleName:" + fontInfo.styleName)
console.log("weight:" + fontInfo.weight)
}
}
}
fontSizeMode
如果当前字超出行或者高会自动改变大小确保在Text设置的宽高里显示出来。
| 枚举值 | 说明 |
|---|---|
| Text.FixedSize | 固定值(默认值) |
| Text.HorizontalFit | 行自适应大小 |
| Text.VerticalFit | 高自适应大小 |
| Text.Fit | 行和高都自适应大小 |
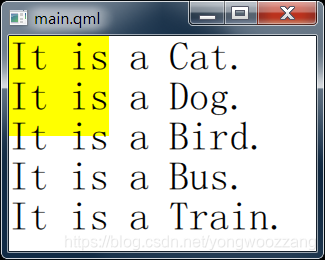
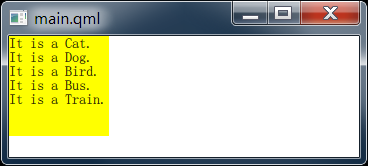
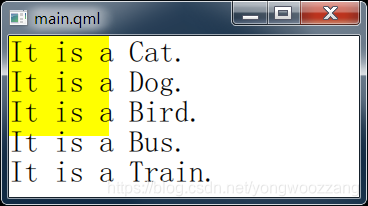
Text.FixedSize

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 100
y: 0
fontSizeMode:Text.FixedSize
font.pixelSize: 40
text: "It is a Cat.\nIt is a Dog.\nIt is a Bird.\nIt is a Bus.\nIt is a Train."
}
}
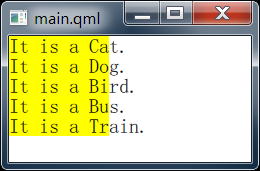
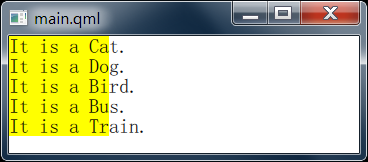
Text.HorizontalFit

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 100
y: 0
fontSizeMode:Text.HorizontalFit
font.pixelSize: 40
text: "It is a Cat.\nIt is a Dog.\nIt is a Bird.\nIt is a Bus.\nIt is a Train."
}
}
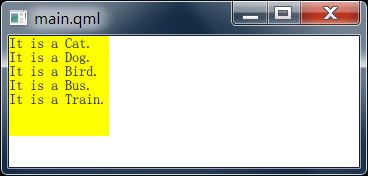
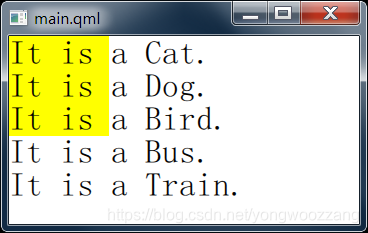
Text.VerticalFit

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 100
y: 0
fontSizeMode:Text.VerticalFit
font.pixelSize: 40
text: "It is a Cat.\nIt is a Dog.\nIt is a Bird.\nIt is a Bus.\nIt is a Train."
}
}
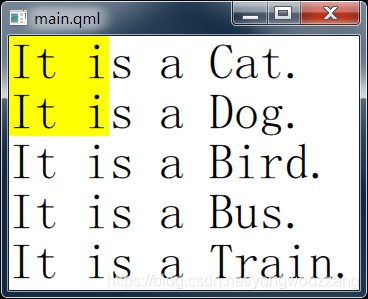
Text.Fit

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 100
y: 0
fontSizeMode:Text.Fit
font.pixelSize: 40
text: "It is a Cat.\nIt is a Dog.\nIt is a Bird.\nIt is a Bus.\nIt is a Train."
}
}
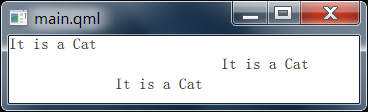
horizontalAlignment 横向对齐

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
y: 0
horizontalAlignment: Text.AlignLeft
text: "It is a Cat";
}
Text {
width: 300
height: 50
y: 20
horizontalAlignment: Text.AlignRight
text: "It is a Cat";
}
Text {
width: 300
height: 50
y: 40
horizontalAlignment: Text.AlignHCenter
text: "It is a Cat";
}
}
hoveredLink 停留链接

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
y: 0
text: "It is a <a href=\"http://www.baidu.com\">Cat</a>, not a <a href=\"http://www.sogo.com\">Dog</a>";
onLinkActivated:function(link) {
console.log("点击链接: " + link);
}
onLinkHovered:function(link) {
console.log("停留链接: " + link);
console.log(hoveredLink)
}
}
}
leftPadding左间距

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
y: 0
text: "It is a Cat."
}
Text {
width: 300
height: 50
y: 20
text: "It is a Cat."
leftPadding: 50
}
}
lineCount 行数(只读)

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 50
y: 0
text: "It is a Cat.\nIt is a Dog."
Component.onCompleted: {
console.log(lineCount)
}
}
}
lineHeight 行间距(默认倍数形式, 1倍, 2倍…n倍, 在lineHeightMode值可设置模式)

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 300
y: 0
text: "It is a Cat.\nIt is a Dog."
lineHeight: 1
}
Text {
width: 300
height: 300
y: 50
text: "It is a Cat.\nIt is a Dog."
lineHeight: 2
}
Text {
width: 300
height: 300
y: 200
text: "It is a Cat.\nIt is a Dog."
lineHeight: 3
}
}
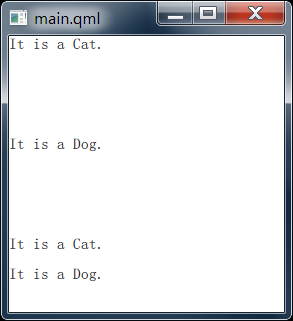
lineHeightMode 行间距模式(影响lineHeight)
| 枚举值 | 说明 |
|---|---|
| Text.ProportionalHeight | 倍数模式, 设置与直线成比例的间距(作为乘数)。例如,将“双倍间距”设置为2。 |
| Text.FixedHeight | 固定值模式, 这会将线条高度设置为固定的线条高度(以像素为单位)。 |

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 300
y: 0
text: "It is a Cat.\nIt is a Dog."
lineHeight: 100
lineHeightMode: Text.FixedHeight
}
Text {
width: 300
height: 300
y: 200
text: "It is a Cat.\nIt is a Dog."
lineHeight: 2
lineHeightMode: Text.ProportionalHeight
}
}
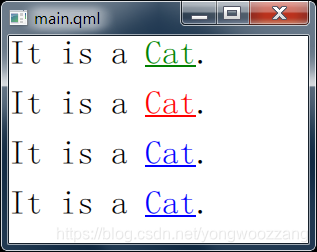
linkColor 超级链接颜色

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 300
y: 0
font.pointSize: 20
text: "It is a <a href=\"http://www.baidu.com\">Cat</a>."
linkColor: "green"
}
Text {
width: 300
height: 300
y: 50
font.pointSize: 20
text: "It is a <a href=\"http://www.baidu.com\">Cat</a>."
linkColor: "red"
}
Text {
width: 300
height: 300
y: 100
font.pointSize: 20
text: "It is a <a href=\"http://www.baidu.com\">Cat</a>."
linkColor: "blue"
}
Text {
width: 300
height: 300
y: 150
font.pointSize: 20
text: "It is a <a href=\"http://www.baidu.com\">Cat</a>."
}
}
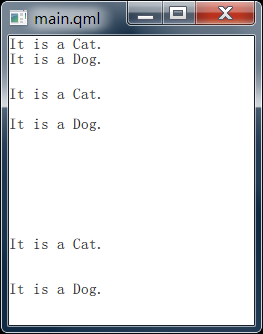
maximumLineCount 行数上限设置

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Text {
width: 300
height: 300
y: 0
text: "It is a Cat.\nIt is a Dog.\nIt is a Bird."
maximumLineCount: 1
}
Text {
width: 300
height: 300
y: 100
text: "It is a Cat.\nIt is a Dog.\nIt is a Bird."
maximumLineCount: 2
}
Text {
width: 300
height: 300
y: 200
text: "It is a Cat.\nIt is a Dog.\nIt is a Bird."
maximumLineCount: 3
}
Text {
width: 300
height: 300
y: 300
text: "It is a Cat.\nIt is a Dog.\nIt is a Bird."
maximumLineCount: 4
}
}
minimumPixelSize: 最小字体大小
即使设置了fontSizeMode为自适应, 字体大小的最小值还是这个minimumPixelSize值

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 100
y: 0
fontSizeMode:Text.Fit
font.pixelSize: 40
minimumPixelSize: 30
text: "It is a Cat.\nIt is a Dog.\nIt is a Bird.\nIt is a Bus.\nIt is a Train."
}
}

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 100
y: 0
fontSizeMode:Text.Fit
font.pixelSize: 40
minimumPixelSize: 20
text: "It is a Cat.\nIt is a Dog.\nIt is a Bird.\nIt is a Bus.\nIt is a Train."
}
}
minimumPointSize 最小字体大小
作用同minimumPixelSize, 即使设置了fontSizeMode为自适应, 字体大小的最小值还是这个minimumPixelSize值

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 100
y: 0
fontSizeMode:Text.Fit
font.pointSize: 40
minimumPointSize: 20
text: "It is a Cat.\nIt is a Dog.\nIt is a Bird.\nIt is a Bus.\nIt is a Train."
}
}

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 100
y: 0
fontSizeMode:Text.Fit
font.pointSize: 40
minimumPointSize: 30
text: "It is a Cat.\nIt is a Dog.\nIt is a Bird.\nIt is a Bus.\nIt is a Train."
}
}
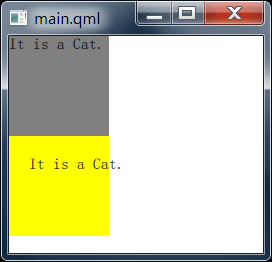
padding 间距(同时设置上下左右间距)

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "gray"
}
Rectangle{
anchors.fill: m_txt2
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 100
y: 0
text: "It is a Cat."
}
Text {
id: m_txt2
width: 100
height: 100
y: 100
padding: 20
text: "It is a Cat."
}
}
renderType: 偏好选择(qt字体或者系统字体)
| 枚举值 | 说明 |
|---|---|
| Text.QtRendering | qt字体 |
| Text.NativeRendering | 系统字体 |

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Rectangle{
anchors.fill: m_txt2
color: "yellow"
}
Text {
id: m_txt
width: 100
height: 100
y: 0
renderType: Text.QtRendering
text: "It is a Cat."
}
Text {
id: m_txt2
width: 100
height: 100
y: 100
renderType: Text.NativeRendering
text: "It is a Cat."
}
}
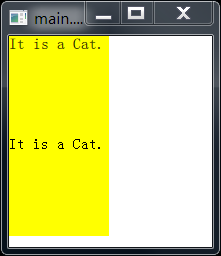
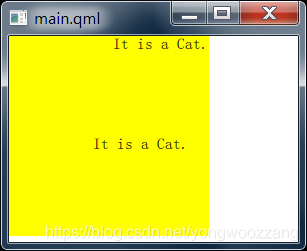
rightPadding: 右间隔

//main.qml
import QtQuick.Window 2.12
import QtQuick 2.12
Window {
visible: true
width: 350
height: 600
title: qsTr("main.qml")
Rectangle{
anchors.fill: m_txt
color: "yellow"
}
Rectangle{
anchors.fill: m_txt2
color: "yellow"
}
Text {
id: m_txt
width: 200
height: 100
y: 0
horizontalAlignment: Text.AlignRight
text: "It is a Cat."
}
Text {
id: m_txt2
width: 200
height: 100
y: 100
horizontalAlignment: Text.AlignRight
rightPadding: 20
text: "It is a Cat."
}
}