奉天承运,博主诏曰:
标签或属性详解
| 标签或属性 | 说明 |
|---|---|
<form> </form> |
表单的首尾标签 |
type |
指定元素的类型。text、password、checkbox、radio、search、url、range、number、submit、reset、file、hidden、image 和 button,默认为 text |
name |
指定表单元素的名称 |
value |
元素的初始值。type 为 radio时必须指定一个值 |
size |
指定表单元素的初始宽度。当 type 为 text 或 password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
maxlength |
type为text 或 password 时,输入的最大字符数 |
checked |
type为radio或checkbox时,指定按钮是否是被选中 |
<select> </select> |
列表框的首尾标签 |
selected |
列表框的默认选中值 |
<textarea> </textarea> |
列表框的首尾标签 |
cols |
列数 |
rows |
行数 |
max |
最大值 |
min |
最小值 |
操作练习
我们将以上标签和属性写一个综合表单代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表单演示</title>
</head>
<body>
<form method="post" action="result.html">
<p>姓名<input name="name" type="text" size="15" maxlength="5"/></p>
<p>密码<input name="pass" type="password"/></p>
选择你喜欢的电台<br />
<input type="radio" name="radio" value="88.5" checked/>88.5<br/>
<input type="radio" name="radio" value="89.7"/>89.7<br/>
<input type="radio" name="radio" value="101.1"/>101.1<br/>
<input type="radio" name="radio" value="97.5"/>97.5
<!--name相同是互斥的,只能选一个-->
<p>请选择你的兴趣爱好</p>
<input type="checkbox" name="hobby" value="sports" checked/>运动
<input type="checkbox" name="hobby" value="music"/>音乐
<input type="checkbox" name="hobby" value="paint"/>绘画
<input type="checkbox" name="hobby" value="movies"/>电影
<input type="checkbox" name="hobby" value="read"/>阅读
<input type="checkbox" name="hobby" value="work"/>工作
<input type="checkbox" name="hobby" value="sleep"/>睡觉
<p>请选择你的职业</p>
<select name="job">
<option value="teacher">教师</option>
<option value="students">学生</option>
<option value="doctor">医生</option>
<option value="wise" selected>法师</option>
</select>
<p>
<input name="button" type="submit" value="提交" />
<input type="reset" name="reset" value="重填"/>
</p>
</form>
</body>
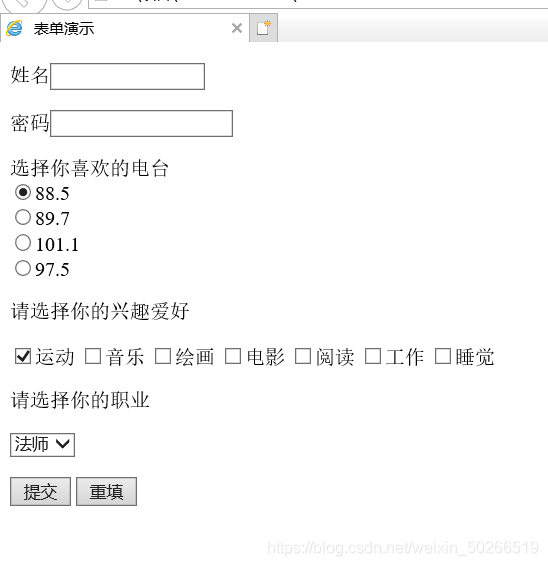
</html>保存为"html"文件后,运行效果如下:

我们再来演示一下"input"标签的各种其他用法,编写各类代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>input标签的各种其他用法</title>
</head>
<body>
<form action="result.html" method="post">
<textarea name="words" rows="10" cols="100"></textarea>
<input type="submit" name="words"/><br/>
<input type="file" name="files"/>
<input type="submit" name="upload" value="点我上传文件"/><br/>
<input type="email" name="email"/>
<input type="submit" name="button" value="提交"/><br/>
<input type="url" name="url"/>
<input type="submit" name="button" value="提交" /><br/>
<input type="number" name="num" value="1" min="1" max="100" step="1"/>
<input type="submit" name="button" value="提交" /><br/>
<input type="range" name="rng" value="1" min="1" max="100" step="1"/>
<input type="submit" name="button" value="提交" /><br/>
<input type="button" value="input按钮框" onclick="javascript:alert('你好')"/>
<button onclick="javascript:alert('你好')">button框</button>
<input type="image" src="../tupian/1.jpg" width="20%" onclick="javascript:alert('你好')"/>
</form>
</body>
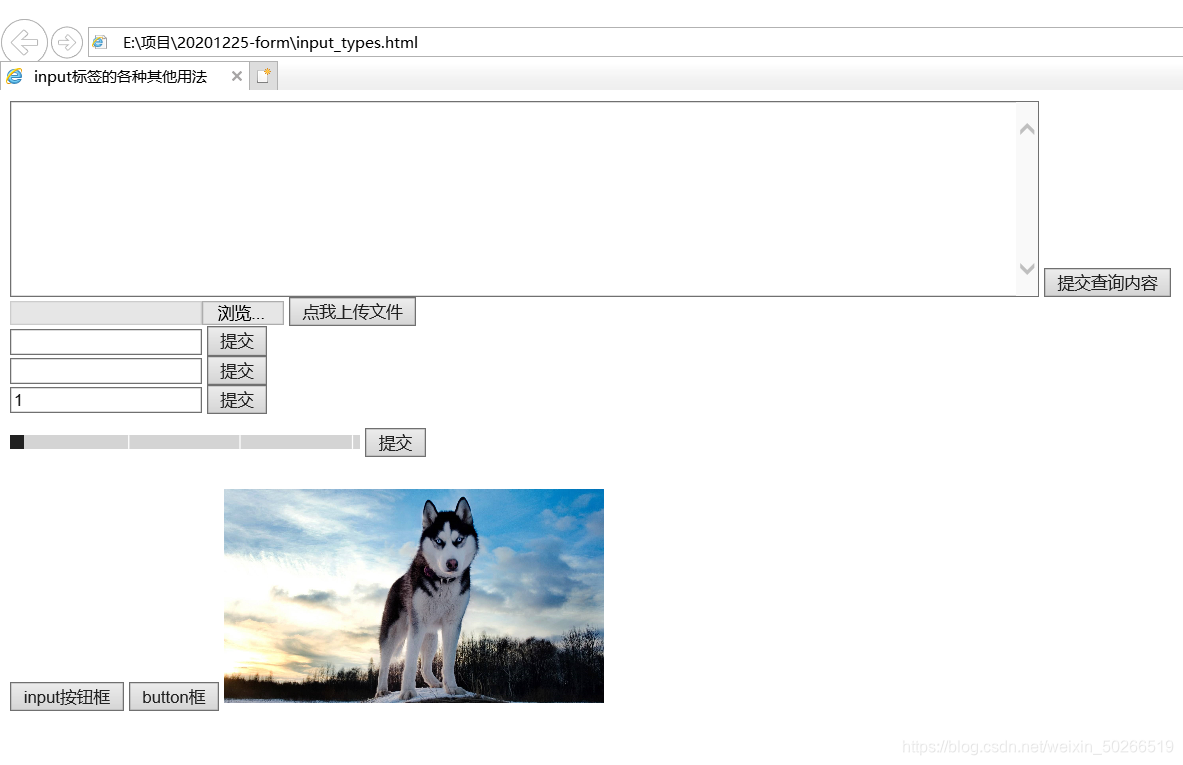
</html>保存为"html"文件后,运行效果如下:

钦此。