HTML基础教程 一
HTML简介
HTML全称叫做Hyper Text Markup Language,意思是超文本标记语言,超文本的意思是它可以加入图片、声音、动画、影视等内容。
HTML语言中<>里的内容被称为“标签”,相当于一条命令,< body>、</body>等成对的标签,分别叫开放标签和闭合标签,单独呈现的标签(空元素),如<hr/>;意为用“/”来关闭空元素。
一些简单的标签类型:
| 标签 | 类型 | 说明 |
|---|---|---|
<!DOCTYPE html> |
规范标签 | 说明浏览器使用语言规范 |
<html> </html> |
代码类型 | 使用“html”语言编写的部分 |
<head> </head> |
头部标签 | 网页头部模块 |
<meta charset="utf-8"/> |
编码格式 | 使用“utf-8”国际通用编码 |
<title> </title> |
网页名称 | 网页名称显示 |
<body> </body> |
主体标签 | 网页主体模块 |
<p> </p> |
段落标签 | 内容分段,有行间距 |
<h1> </h1> |
标题标签 | 共6级,字体逐渐变小,最小为“h6” |
<hr/> |
水平线标签 | 加一条分割线 |
<br/> |
换行标签 | 此处进行换行 |
操作练习:
我们鼠标右击桌面新建一个txt文本,用古诗《将进酒》为例编写一段html代码,代码内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>将进酒</title>
</head>
<body>
<h1>将进酒</h1>
<hr/>
<p>
<h1>君不见黄河之水天上来,奔流到海不复回。</h1><br/>
<h2>君不见高堂明镜悲白发,朝如青丝暮成雪。</h2><br/>
<h3>人生得意须尽欢,莫使金樽空对月。</h3><br/>
<h4>天生我材必有用,千金散尽还复来。</h4><br/>
<h5>烹羊宰牛且为乐,会须一饮三百杯。</h5><br/>
<h6>岑夫子,丹丘生,将进酒,杯莫停。</h6><br/>
与君歌一曲,请君为我倾耳听。<br/>
钟鼓馔玉不足贵,但愿长醉不复醒。<br/>
古来圣贤皆寂寞,惟有饮者留其名。<br/>
陈王昔时宴平乐,斗酒十千恣欢谑。<br/>
主人何为言少钱,径须沽取对君酌。<br/>
五花马、千金裘,呼儿将出换美酒,与尔同销万古愁!
</p>
</body>
</html>将文件后缀“txt”改为“html”,弹出对话框点击确定:


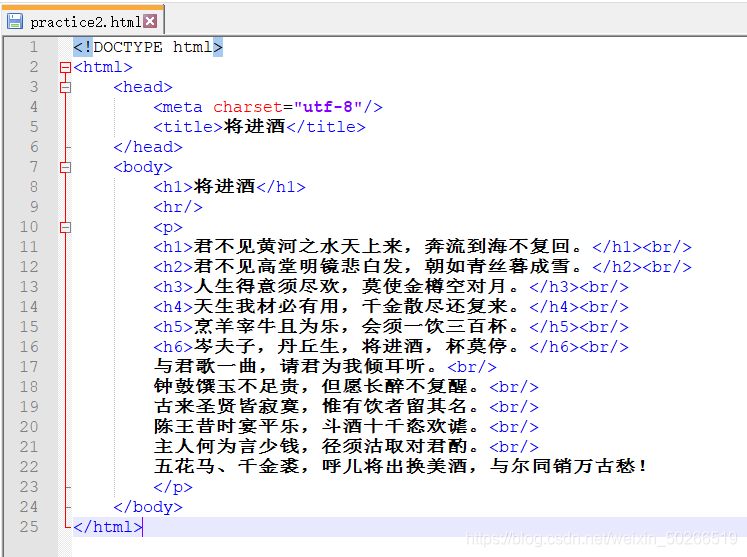
将代码填入文档中:

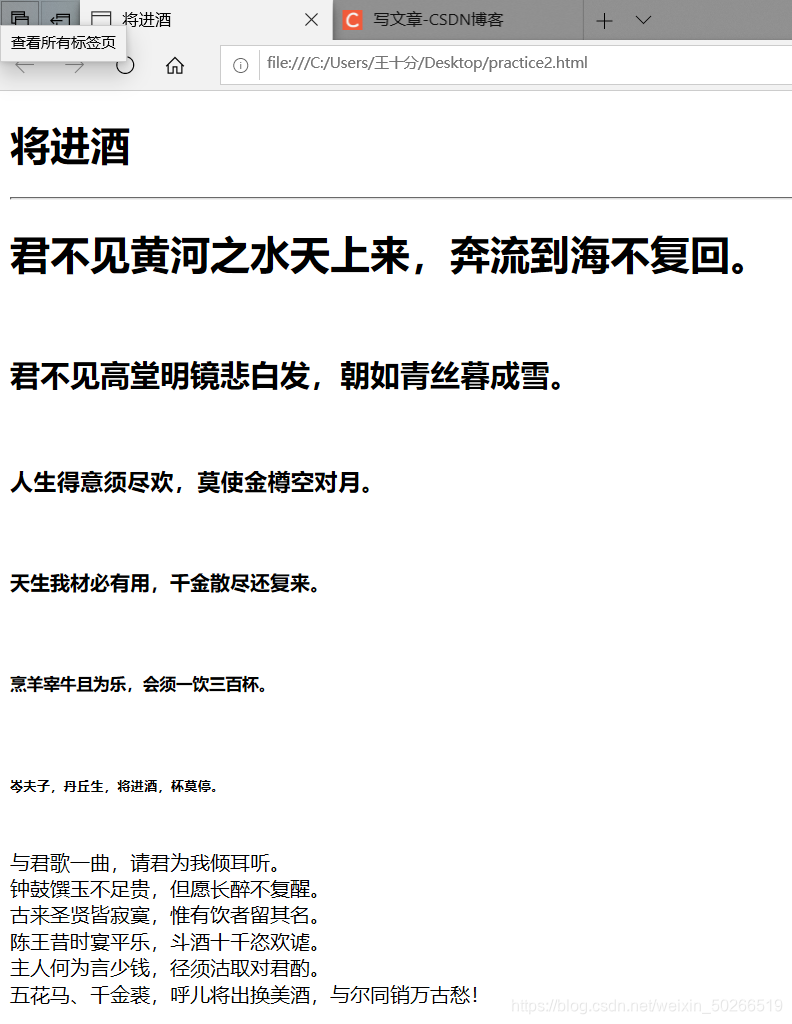
保存后运行效果如下:

练习完成,谢谢观看。