React.js - 第1天
1. React简介
- React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram(照片交友) 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。
- Angular1 2009 年 谷歌 MVC 不支持 组件化开发
- 由于 React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具。
- 清楚两个概念:
- library(库):小而巧的库,只提供了特定的API;优点就是 船小好掉头,可以很方便的从一个库切换到另外的库;但是代码几乎不会改变;
- Framework(框架):大而全的是框架;框架提供了一整套的解决方案;所以,如果在项目中间,想切换到另外的框架,是比较困难的;
2. 前端三大主流框架
三大框架一大抄
- Angular.js:出来较早的前端框架,学习曲线比较陡,NG1学起来比较麻烦,NG2 ~ NG5开始,进行了一系列的改革,也提供了组件化开发的概念;从NG2开始,也支持使用TS(TypeScript)进行编程;
- Vue.js:最火(关注的人比较多)的一门前端框架,它是中国人开发的,对我我们来说,文档要友好一些;
- React.js:最流行(用的人比较多)的一门框架,因为它的设计很优秀;
3. React与vue的对比
组件化方面
-
什么是模块化:是从代码的角度来进行分析的;把一些可复用的代码,抽离为单个的模块;便于项目的维护和开发;
-
什么是组件化: 是从 UI 界面的角度 来进行分析的;把一些可服用的UI元素,抽离为单独的组件;便于项目的维护和开发;
-
**组件化的好处:**随着项目规模的增大,手里的组件越来越多;很方便就能把现有的组件,拼接为一个完整的页面;
-
Vue是如何实现组件化的: 通过
.vue文件,来创建对应的组件;- template 结构
- script 行为
- style 样式
-
React如何实现组件化:大家注意,React中有组件化的概念,但是,并没有像vue这样的组件模板文件;React中,一切都是以JS来表现的;因此要学习React,JS要合格;ES6 和 ES7 (async 和 await) 要会用;
开发团队方面
- React是由FaceBook前端官方团队进行维护和更新的;因此,React的维护开发团队,技术实力比较雄厚;
- Vue:第一版,主要是有作者 尤雨溪 专门进行维护的,当 Vue更新到 2.x 版本后,也有了一个以 尤雨溪 为主导的开源小团队,进行相关的开发和维护;
社区方面
- 在社区方面,React由于诞生的较早,所以社区比较强大,一些常见的问题、坑、最优解决方案,文档、博客在社区中都是可以很方便就能找到的;
- Vue是近两年才火起来的,所以,它的社区相对于React来说,要小一些,可能有的一些坑,没人踩过;
移动APP开发体验方面
- Vue,结合 Weex 这门技术,提供了 迁移到 移动端App开发的体验(Weex,目前只是一个 小的玩具, 并没有很成功的 大案例;)
- React,结合 ReactNative,也提供了无缝迁移到 移动App的开发体验(RN用的最多,也是最火最流行的);
4. 为什么要学习React
- 和Angular1相比,React设计很优秀,一切基于JS并且实现了组件化开发的思想;
- 开发团队实力强悍,不必担心断更的情况;
- 社区强大,很多问题都能找到对应的解决方案;
- 提供了无缝转到 ReactNative 上的开发体验,让我们技术能力得到了拓展;增强了我们的核心竞争力;
- 很多企业中,前端项目的技术选型采用的是React.js;
5. React中几个核心的概念
虚拟DOM(Virtual Document Object Model)
-
DOM的本质是什么:浏览器中的概念,用JS对象来表示 页面上的元素,并提供了操作 DOM 对象的API;
-
什么是React中的虚拟DOM:是框架中的概念,是程序员 用JS对象来模拟 页面上的 DOM 和 DOM嵌套;
-
**为什么要实现虚拟DOM(虚拟DOM的目的):**为了实现页面中, DOM 元素的高效更新
-
DOM和虚拟DOM的区别:
-
**DOM:**浏览器中,提供的概念;用JS对象,表示页面上的元素,并提供了操作元素的API;
-
**虚拟DOM:**是框架中的概念;而是开发框架的程序员,手动用JS对象来模拟DOM元素和嵌套关系;
- 本质: 用JS对象,来模拟DOM元素和嵌套关系;
- 目的:就是为了实现页面元素的高效更新;
-
Diff算法
-
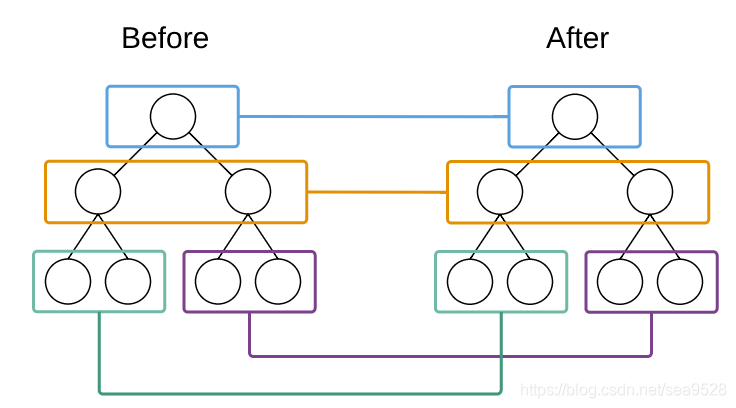
**tree diff:**新旧两棵DOM树,逐层对比的过程,就是 Tree Diff; 当整颗DOM逐层对比完毕,则所有需要被按需更新的元素,必然能够找到;
-
**component diff:**在进行Tree Diff的时候,每一层中,组件级别的对比,叫做 Component Diff;
- 如果对比前后,组件的类型相同,则暂时认为此组件不需要被更新;
- 如果对比前后,组件类型不同,则需要移除旧组件,创建新组件,并追加到页面上;
-
**element diff:**在进行组件对比的时候,如果两个组件类型相同,则需要进行 元素级别的对比,这叫做 Element Diff;

6. 创建基本的webpack4.x项目
- 运行
npm init -y快速初始化项目 - 在项目根目录创建
src源代码目录和dist产品目录 - 在 src 目录下创建
index.html - 使用 cnpm 安装 webpack ,运行
cnpm i webpack webpack-cli -D- 如何安装
cnpm: 全局运行npm i cnpm -g
- 如何安装
- 注意:webpack 4.x 提供了 约定大于配置的概念;目的是为了尽量减少 配置文件的体积;
- 默认约定了:
- 打包的入口是
src->index.js - 打包的输出文件是
dist->main.js - 4.x 中 新增了
mode选项(为必选项),可选的值为:development和production;
7. 在项目中使用 react
-
运行
cnpm i react react-dom -S安装包- react: 专门用于创建组件和虚拟DOM的,同时组件的生命周期都在这个包中
- react-dom: 专门进行DOM操作的,最主要的应用场景,就是
ReactDOM.render()
-
在
index.html页面中,创建容器:<!-- 容器,将来,使用 React 创建的虚拟DOM元素,都会被渲染到这个指定的容器中 --> <div id="app"></div> -
导入 包:
import React from 'react' import ReactDOM from 'react-dom' -
创建虚拟DOM元素:
// 这是 创建虚拟DOM元素的 API <h1 title="啊,五环" id="myh1">你比四环多一环</h1> // 第一个参数: 字符串类型的参数,表示要创建的标签的名称 // 第二个参数:对象类型的参数, 表示 创建的元素的属性节点 // 第三个参数: 子节点 const myh1 = React.createElement('h1', { title: '啊,五环', id: 'myh1' }, '你比四环多一环') -
渲染:
// 3. 渲染虚拟DOM元素 // 参数1: 表示要渲染的虚拟DOM对象 // 参数2: 指定容器,注意:这里不能直接放 容器元素的Id字符串,需要放一个容器的DOM对象 ReactDOM.render(myh1, document.getElementById('app'))
8. JSX语法
什么是JSX语法:就是符合 xml 规范的 JS 语法;(语法格式相对来说,要比HTML严谨很多)
-
如何启用 jsx 语法?
-
安装
babel插件- 运行
cnpm i babel-core babel-loader babel-plugin-transform-runtime -D - 运行
cnpm i babel-preset-env babel-preset-stage-0 -D
- 运行
-
安装能够识别转换jsx语法的包
babel-preset-react- 运行
cnpm i babel-preset-react -D
- 运行
-
添加
.babelrc配置文件{ "presets": ["env", "stage-0", "react"], "plugins": ["transform-runtime"] } -
添加babel-loader配置项:
module: { //要打包的第三方模块 rules: [ { test: /\.js|jsx$/, use: 'babel-loader', exclude: /node_modules/ } ] }
-
-
**jsx 语法的本质:**并不是直接把 jsx 渲染到页面上,而是 内部先转换成了 createElement 形式,再渲染的;
-
在 jsx 中混合写入 js 表达式:在 jsx 语法中,要把 JS代码写到
{ }中- 渲染数字
- 渲染字符串
- 渲染布尔值
- 为属性绑定值
- 渲染jsx元素
- 渲染jsx元素数组
- 将普通字符串数组,转为jsx数组并渲染到页面上【两种方案】
-
在 jsx 中 写注释:推荐使用
{ /* 这是注释 */ } -
为 jsx 中的元素添加class类名:需要使用
className来替代class;htmlFor替换label的for属性 -
在JSX创建DOM的时候,所有的节点,必须有唯一的根元素进行包裹;
-
在 jsx 语法中,标签必须 成对出现,如果是单标签,则必须自闭和!
当 编译引擎,在编译JSX代码的时候,如果遇到了
<那么就把它当作 HTML代码去编译,如果遇到了{}就把 花括号内部的代码当作 普通JS代码去编译;
9. React中创建组件
第1种 - 创建组件的方式
使用构造函数来创建组件,如果要接收外界传递的数据,需要在 构造函数的参数列表中使用
props来接收;必须要向外return一个合法的JSX创建的虚拟DOM;
-
创建组件:
function Hello () { // return null return <div>Hello 组件</div> } -
为组件传递数据:
// 使用组件并 为组件传递 props 数据 <Hello name={dog.name} age={dog.age} gender={dog.gender}></Hello> // 在构造函数中,使用 props 形参,接收外界 传递过来的数据 function Hello(props) { // props.name = 'zs' console.log(props) // 结论:不论是 Vue 还是 React,组件中的 props 永远都是只读的;不能被重新赋值; return <div>这是 Hello 组件 --- {props.name} --- {props.age} --- {props.gender}</div> }
-
父组件向子组件传递数据
-
使用{…obj}属性扩散传递数据
-
将组件封装到单独的文件中
-
注意:组件的名称首字母必须是大写
-
在导入组件的时候,如何省略组件的
.jsx后缀名:// 打开 webpack.config.js ,并在导出的配置对象中,新增 如下节点: resolve: { extensions: ['.js', '.jsx', '.json'], // 表示,这几个文件的后缀名,可以省略不写 alias: { '@': path.join(__dirname, './src') } } -
在导入组件的时候,配置和使用
@路径符号
第2种 - 创建组件的方式
使用 class 关键字来创建组件
ES6 中 class 关键字,是实现面向对象编程的新形式;
了解ES6中 class 关键字的使用
- class 中
constructor的基本使用 - 实例属性和实例方法
- 静态属性和静态方法
- 使用
extends关键字实现继承
基于class关键字创建组件
-
最基本的组件结构:
class 组件名称 extends React.Component { render(){ return <div>这是 class 创建的组件</div> } }
10. 两种创建组件方式的对比
- 用构造函数创建出来的组件:叫做“无状态组件”
- 用class关键字创建出来的组件:叫做“有状态组件”
有状态组件和无状态组件之间的本质区别就是:有无state属性!
11. 一个小案例,巩固有状态组件和无状态组件的使用
通过for循环生成多个组件
- 数据:
CommentList: [
{
id: 1, user: '张三', content: '哈哈,沙发' },
{
id: 2, user: '李四', content: '哈哈,板凳' },
{
id: 3, user: '王五', content: '哈哈,凉席' },
{
id: 4, user: '赵六', content: '哈哈,砖头' },
{
id: 5, user: '田七', content: '哈哈,楼下山炮' }
]
设置样式
- 使用普通的
style样式 - 启用 css-modules
- 使用
localIdentName设置生成的类名称,可选的参数有:- [path] 表示样式表所在路径
- [name] 表示 样式表文件名
- [local] 表示样式的定义名称
- [hash:length] 表示32位的hash值
- 使用
:local()和:global()
安装 React Developer Tools 调试工具
React Developer Tools - Chrome 扩展下载安装地址
总结
理解React中虚拟DOM的概念
理解React中三种Diff算法的概念
使用JS中createElement的方式创建虚拟DOM
使用ReactDOM.render方法
使用JSX语法并理解其本质
掌握创建组件的两种方式
理解有状态组件和无状态组件的本质区别
理解props和state的区别
相关文章
React.js - 第2天
0. 安装 React Developer Tools 调试工具
React Developer Tools - Chrome 扩展下载安装地址
主要内容
- 学习 创建组件的第二种方式
- 美化React组件的样式
- 小Demo穿起来之前学习的知识点
- React中绑定事件
- React组件的生命周期
1. React中创建组件
第1种 - 创建组件的方式
使用构造函数来创建组件,如果要接收外界传递的数据,需要在 构造函数的参数列表中使用
props来接收;必须要向外return一个合法的JSX创建的虚拟DOM;
-
创建组件:
function Hello () { // return null return <div>Hello 组件</div> } -
为组件传递数据:
// 使用组件并 为组件传递 props 数据 <Hello name={dog.name} age={dog.age} gender={dog.gender}></Hello> // 在构造函数中,使用 props 形参,接收外界 传递过来的数据 function Hello(props) { // props.name = 'zs' console.log(props) // 结论:不论是 Vue 还是 React,组件中的 props 永远都是只读的;不能被重新赋值; return <div>这是 Hello 组件 --- {props.name} --- {props.age} --- {props.gender}</div> }
-
父组件向子组件传递数据
-
使用{…obj}属性扩散传递数据
-
将组件封装到单独的文件中
-
注意:组件的名称首字母必须是大写
-
在导入组件的时候,如何省略组件的
.jsx后缀名:// 打开 webpack.config.js ,并在导出的配置对象中,新增 如下节点: resolve: { extensions: ['.js', '.jsx', '.json'], // 表示,这几个文件的后缀名,可以省略不写 alias: { '@': path.join(__dirname, './src') } } -
在导入组件的时候,配置和使用
@路径符号
第2种 - 创建组件的方式
使用 class 关键字来创建组件
ES6 中 class 关键字,是实现面向对象编程的新形式;
了解ES6中 class 关键字的使用
- class 中
constructor的基本使用 - 实例属性和实例方法
- 静态属性和静态方法
- 使用
extends关键字实现继承
基于class关键字创建组件
-
最基本的组件结构:
// 如果要使用 class 定义组件,必须 让自己的组件,继承自 React.Component class 组件名称 extends React.Component { // 在 组件内部,必须有 render 函数,作用:渲染当前组件对应的 虚拟DOM结构 render(){ // render 函数中,必须 返回合法的 JSX 虚拟DOM结构 return <div>这是 class 创建的组件</div> } }
2. 两种创建组件方式的对比
注意:使用 class 关键字创建的组件,有自己的私有数据(this.state) 和 生命周期函数;
注意:使用 function 创建的组件,只有props,没有自己的私有数据和 生命周期函数;
- 用构造函数创建出来的组件:叫做“无状态组件”【无状态组件今后用的不多】
- 用class关键字创建出来的组件:叫做“有状态组件”【今后用的最多】
- 什么情况下使用有状态组件?什么情况下使用无状态组件?
- 如果一个组件需要有自己的私有数据,则推荐使用:class创建的有状态组件;
- 如果一个组件不需要有私有的数据,则推荐使用:无状态组件;
- React官方说:无状态组件,由于没有自己的state和生命周期函数,所以运行效率会比 有状态组件稍微高一些;
有状态组件和无状态组件之间的本质区别就是:有无state属性、和 有无生命周期函数;
- 组件中的
props和state/data之间的区别- props 中的数据都是外界传递过来的;
- state/data 中的数据,都是组件私有的;(通过 Ajax 获取回来的数据,一般都是私有数据);
- props 中的数据都是只读的;不能重新赋值;
- state/data 中的数据,都是可读可写的;
3. 渲染评论列表

通过for循环生成多个组件
- 数据:
CommentList: [
{
id: 1, user: '张三', content: '哈哈,沙发' },
{
id: 2, user: '李四', content: '哈哈,板凳' },
{
id: 3, user: '王五', content: '哈哈,凉席' },
{
id: 4, user: '赵六', content: '哈哈,砖头' },
{
id: 5, user: '田七', content: '哈哈,楼下山炮' }
]
4. 设置样式
-
使用普通的
style样式<h1 style={ {color: 'red', fontWeight: 200} }></h1> -
启用 css-modules
-
修改
webpack.config.js这个配置文件,为css-loader添加参数:{ test: /\.css$/, use: ['style-loader', 'css-loader?modules'] } // 为 .css 后缀名的样式表 启用 CSS 模块化 -
在需要的组件中,
import导入样式表,并接收模块化的 CSS 样式对象:import cssObj from '../css/CmtList.css' -
在需要的HTML标签上,使用
className指定模块化的样式:<h1 className={cssObj.title}>评论列表组件</h1>
-
-
使用
localIdentName自定义生成的类名格式,可选的参数有:- [path] 表示样式表
相对于项目根目录所在路径 - [name] 表示 样式表文件名称
- [local] 表示样式的类名定义名称
- [hash:length] 表示32位的hash值
- 例子:
{ test: /\.css$/, use: ['style-loader', 'css-loader?modules&localIdentName=[path][name]-[local]-[hash:5]'] }
- [path] 表示样式表
-
使用
:local()和:global()-
:local()包裹的类名,是被模块化的类名,只能通过className={cssObj.类名}来使用同时,
:local默认可以不写,这样,默认在样式表中定义的类名,都是被模块化的类名; -
:global()包裹的类名,是全局生效的,不会被css-modules控制,定义的类名是什么,就是使用定义的类名className="类名"
-
-
注意:只有
.title这样的类样式选择器,才会被模块化控制,类似于body这样的标签选择器,不会被模块化控制;
在项目中启用模块化并同时使用bootstrap
-
把 自己的样式表,定义为
.scss文件 -
第三方的 样式表,还是 以
.css结尾 -
我们只需要为自己的
.scss文件,启用模块化即可; -
运行
cnpm i sass-loader node-sass -D安装能够解析scss文件的loader -
添加loader规则:
{ test: /\.scss$/, use: ['style-loader', 'css-loader?modules&localIdentName=[path][name]-[local]-[hash:5]', 'sass-loader'] } // 打包处理 scss 文件的 loader
5. React 中绑定事件的注意点
-
事件的名称都是React的提供的,因此名称的首字母必须大写
onClick、onMouseOver -
为事件提供的处理函数,必须是如下格式
onClick= { function } -
用的最多的事件绑定形式为:
<button onClick={ () => this.show('传参') }>按钮</button> // 事件的处理函数,需要定义为 一个箭头函数,然后赋值给 函数名称 show = (arg1) => { console.log('show方法' + arg1) } -
在React中,如果想要修改 state 中的数据,推荐使用
this.setState({ })
6. 绑定文本框与state中的值(单向数据流)
-
在 Vue 中,默认提供了
v-model指令,可以很方便的实现数据的双向绑定; -
但是,在 React 中,默认只是
单向数据流,也就是 只能把 state 上的数据绑定到 页面,无法把 页面中数据的变化,自动同步回 state ; 如果需要把 页面上数据的变化,保存到 state,则需要程序员手动监听onChange事件,拿到最新的数据,手动调用this.setState({ })更改回去; -
案例:
<input type="text" style={ { width: '100%' }} value={this.state.msg} onChange={() => this.textChanged()} ref="mytxt" /> // 响应 文本框 内容改变的处理函数 textChanged = () => { // console.log(this); // console.log(this.refs.mytxt.value); this.setState({ msg: this.refs.mytxt.value }) }
7. 使用ref获取DOM元素引用
和 Vue 中差不多,vue 为页面上的元素提供了 ref 的属性,如果想要获取 元素引用,则需要使用this.$refs.引用名称
在 React 中,也有 ref, 如果要获取元素的引用this.refs.引用名称
8. 组件的生命周期
-
生命周期的概念:每个组件的实例,从 创建、到运行、直到销毁,在这个过程中,会出发一些列 事件,这些事件就叫做组件的生命周期函数;
-
React组件生命周期分为三部分:
- 组件创建阶段:特点:一辈子只执行一次
componentWillMount:
render:
componentDidMount:- 组件运行阶段:按需,根据 props 属性 或 state 状态的改变,有选择性的 执行 0 到多次
componentWillReceiveProps:
shouldComponentUpdate:
componentWillUpdate:
render:
componentDidUpdate:- 组件销毁阶段:一辈子只执行一次
componentWillUnmount:
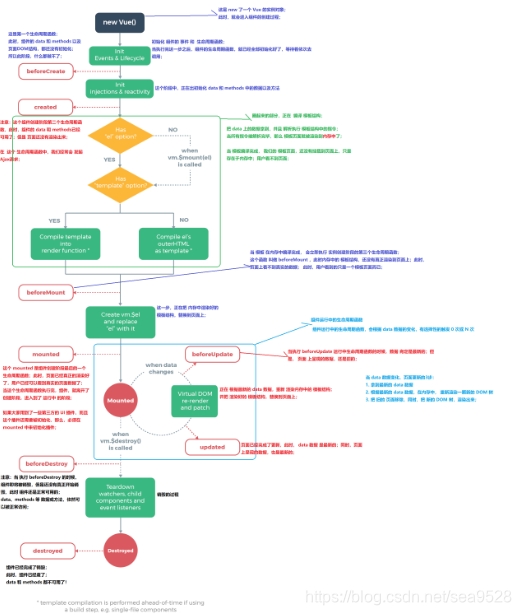
vue中的生命周期图
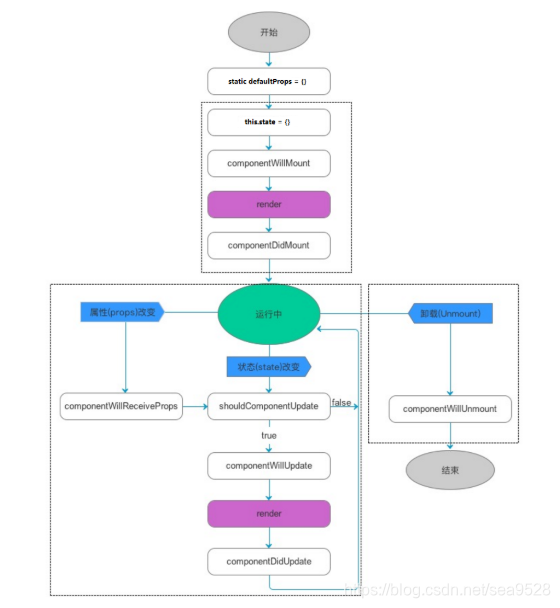
React Native 中组件的生命周期

defaultProps
在组件创建之前,会先初始化默认的props属性,这是全局调用一次,严格地来说,这不是组件的生命周期的一部分。在组件被创建并加载候,首先调用 constructor 构造器中的 this.state = {},来初始化组件的状态。
React生命周期的回调函数总结成表格如下:

组件生命周期的执行顺序:
- Mounting:
- constructor()
- componentWillMount()
- render()
- componentDidMount()
- Updating:
- componentWillReceiveProps(nextProps)
- shouldComponentUpdate(nextProps, nextState)
- componentWillUpdate(nextProps, nextState)
- render()
- componentDidUpdate(prevProps, prevState)
- Unmounting:
- componentWillUnmount()
9. 通过Counter计数器的小案例 - 了解生命周期函数
-
给
props属性提供默认值 和 进行类型校验,需要先运行cnpm i prop-types --save -
给组件的
props提供默认值// 为组件提供 默认的 props 属性值 static defaultProps = { initcount: 0 // 默认值为0 如果用户没有传递 ,则 默认就是0; 如果用户传递了,则 以用户传递的为准 } -
给组件的
props进行类型校验// 3. 进行 props 属性的类型校验, static propTypes = {} 是固定写法 static propTypes = { initcount: PropTypes.number.isRequired // 规定 外界在传递 initcount 的时候,必须是 number 值类型,否则 ,会在终端报警告 // isRequired 表示 这个 props 属性值 是必须要传递的 }
10. 使用React中的事件,绑定count自增
11. 发表评论案例
相关文章
相关图片