1. 挖坑填坑之路
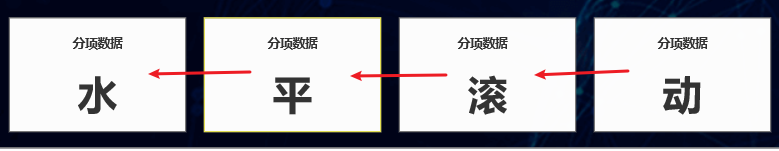
因项目需要,在页面的某个位置,需要轮播10组统计数据。如下图所示:

于是,查阅相关资料。找到了 两种解决方案。
- ElementUI的Carousel走马灯组件。
- vue-awesome-swiper
考虑到vue-awesome-swiper实现的定制效果更强大些。选择了vue-awesome-swiper。
百度到vue-awesome-swiper的npm官方文档。参考其Demo。具体过程如下:
(1)Install:npm install swiper vue-awesome-swiper --save
坑从这里就开始了,然后根据官网的方式,尝试了配置相关参数,配置完成后,发现只能手动拖拽滚动,不能自动滚动。一开始以为是自己哪里配置不会。各种尝试,后百度vue-awesome-swiper 不能自动播放。是的,一搜索才发现,是版本兼容性问题。而npm install swiper vue-awesome-swiper --save会默认会安装最新的稳定版,但没有考虑兼容性的选择。默认安装,对应的截图如下图:

注意看上面的图就会发现,vue-awesome-swiper安装的对应的依赖swiper版本默认选择了6.x版本。从百度到的知乎上的一个回答,解决了该问题。截图如下:

上述回答表明,vue-awesome-swiper4.1.1需要搭配swiper5+才行。4和6都不行。
于是,卸载掉:
npm uninstall swiper vue-awesome-swiper
重新安装:
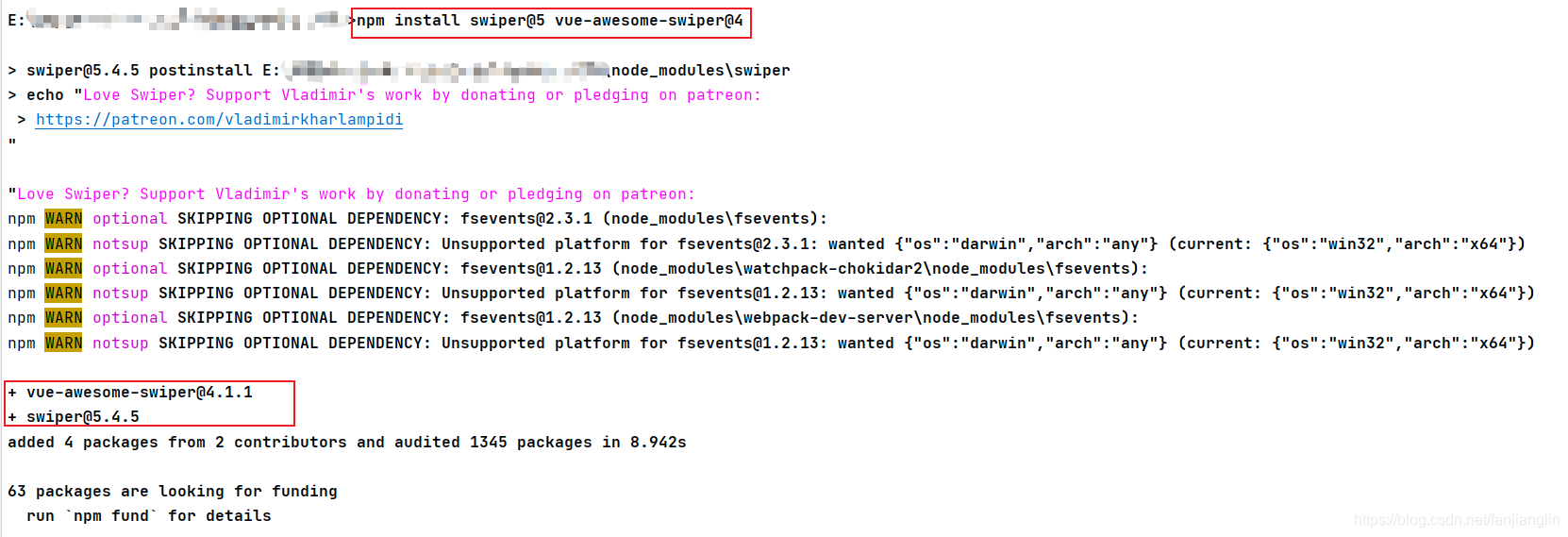
npm install swiper@5 vue-awesome-swiper@4
安装结果图如下:

然后修改轮播参数:
swiperOptions: {
autoplay: {
disableOnInteraction: false,
delay: 1000
}
}
修改完成后,测试了一下。达到了自动轮播的效果。特此分享,供各位同仁使用该插件的时候,参考之用。