JavaScript(二)
Document对象
- 第一点:Document管理了所有的HTML 文档内容。
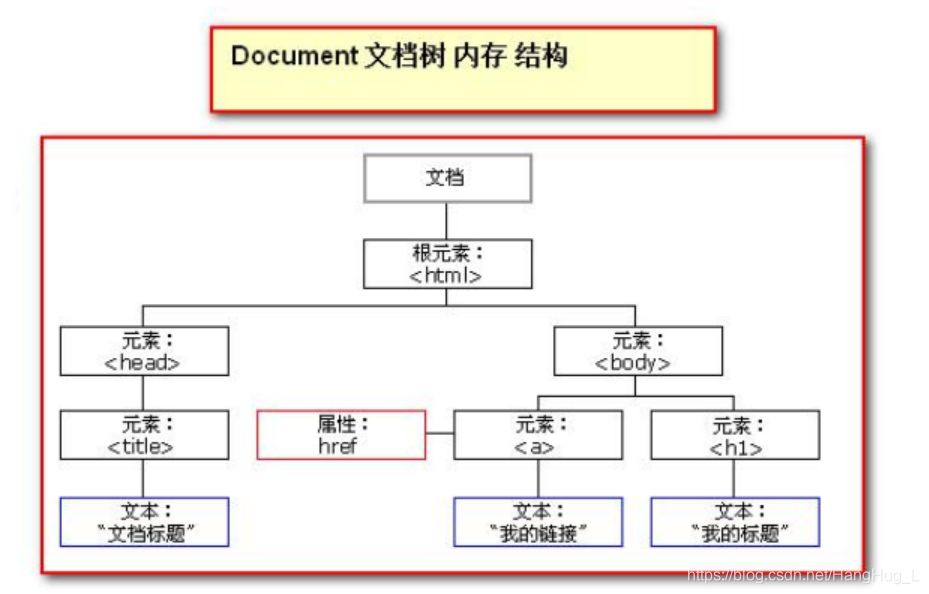
- 第二点:document它是一种树结构的文档。有层级关系。
- 第三点:它让我们把所有的标签 都 对象化。
- 第四点:我们可以通过 document 访问所有的标签对象。
相当于:
Class Dom{
private String id; // id 属性
private String name; //name属性
private String tagName; //表示标签名
private Dom parentNode; //父亲
private List<Dom> children; // 孩子结点
private String innerHTML; // 起始标签和结束标签中间的内容
......
}
每个使用的标签都有一个独一无二的id,但多个标签可能会有相同的name,也可以使用多个相同的标签。
因此查询起来的话,通过id可查询到独一无二的单个标签,通过name或者标签名tagName查询,会得到多个标签的集合。
1. Document 对象中的方法介绍
- document.getElementById(elementId)
通过标签的 id 属性查找标签 dom 对象,elementId 是标签的 id 属性值
- document.getElementsByName(elementName)
通过标签的 name 属性查找标签 dom 对象,elementName 标签的 name 属性值
- document.getElementsByTagName(tagname)
通过标签名查找标签 dom 对象。tagname 是标签名
- document 对象的三个查询方法,
如果有 id 属性,优先使用 getElementById 方法来进行查询
如果没有 id 属性,则优先使用 getElementsByName 方法来进行查询
如果 id 属性和 name 属性都没有,最后再按标签名查 getElementsByTagName- 以上三个方法,一定要在页面加载完成之后执行,才能查询到标签对象。
2. getElementById 方法
注意时element,说明通过id只能得到一个对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS-2021-01-13</title>
<!--
需求:当用户点击了校验按钮,要获取输出框中的内容。然后验证其是否合法。
验证的规则是:必须由字母,数字。下划线组成。并且长度是 5 到 12 位。
-->
<script type="text/javascript">
function checkLegal(){
var usernameObj=document.getElementById("username");
var usenameSpanObj=document.getElementById("usernameSpan");
var usernameText=usernameObj.value; //获取文本框中的内容,即value属性
//var Tips=usenameSpanObj.innerText;//innerText 设置span标签的内容
var patt=/^\w{5,12}$/; //规定正则表达式的规则 ^ $ 从头到尾; \w ; {5,12};
if (patt.test(usernameText)){
usenameSpanObj.innerText="用户名合法";
}else{
usenameSpanObj.innerText="用户名非法";
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username" name="username"/>
<span id="usernameSpan" style="color: red"> </span>
<!-- span标签跟在input标签后面,根据输入文本的合理性显示提示内容-->
<button onclick="checkLegal()">校验</button>
</body>
</html>

3. getElementsByName 方法
这里就是elements了,说明通过name得到的可能是对象集合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS-2021-01-13</title>
<script type="text/javascript">
function checkAll() {
var hobbyObjs=document.getElementsByName("hobby");
//hobbyObjs就是一个数组,数组每个元素是个对象
for (var i=0;i<hobbyObjs.length;++i){
hobbyObjs[i].checked=true;
}//checked属性,选中就是true,对应on,不选中就是false,对应off
}
function checkNo() {
var hobbyObjs=document.getElementsByName("hobby");
for (var i=0;i<hobbyObjs.length;++i){
hobbyObjs[i].checked=false;
}
}
function checkReverse() {
var hobbyObjs=document.getElementsByName("hobby");
for (var i=0;i<hobbyObjs.length;++i){
hobbyObjs[i].checked=!hobbyObjs[i].checked;
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" name="hobby" value="cpp" checked="checked"/>cpp
<input type="checkbox" name="hobby" value="Java"/>Java
<input type="checkbox" name="hobby" value="JS"/>JS
<br/>
<button onclick="checkAll()">全选</button>
<button onclick="checkNo()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
</html>

4. getElementsByTagName方法
elements了,说明通过name得到的也是对象集合,代码实验同1.3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS-2021-01-13</title>
<script type="text/javascript">
//按照名字属性:name的查找,必须要求标签定义了name属性的值
//当直接用标签名tagname查找时
function checkAll() {
var inputObjs=document.getElementsByTagName("input");
for (var i=0;i<inputObjs.length;++i){
inputObjs[i].checked=true;
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" value="cpp" checked="checked"/>cpp
<input type="checkbox" value="Java"/>Java
<input type="checkbox" name="hobby" value="JS"/>JS
<br/>
<button onclick="checkAll()">全选</button>
</body>
</html>
5. 节点的常用属性和方法
标签对象就是一种结点

方法:
通过具体的元素节点调用 :
getElementByID() getElementsByName() getElementsByTagName()
appendChild( oChildNode ) 方法,可以添加一个子节点,oChildNode 是要添加的孩子节点
属性:
childNodes 属性,获取当前节点的所有子节点
firstChild 属性,获取当前节点的第一个子节点
lastChild属性,获取当前节点的最后一个子节点
parentNode 属性,获取当前节点的父节点
nextSibling属性,获取当前节点的下一个节点 (兄弟节点)
previousSibling 属性,获取当前节点的上一个节点 (兄弟节点)
className 用于获取或设置标签的 class 属性值
innerHTML 属性,表示获取/设置起始标签和结束标签中的内容
innerText 属性,表示获取/设置起始标签和结束标签中的文本
该部分内容请跳转JavaScript练习——Document对象
6. createElement 方法和appendChild 方法举例
目的:使用 js 代码来创建 html 标签,并在js代码中使其显示在页面上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS-2021-01-14</title>
<script type="text/javascript">
var DIYdiv=document.createElement("div"); //此时相当于<div> </div>
DIYdiv.innerHTML="陆亿行-2021-01-14"; //此时相当于<div>陆亿行-2021-01-14</div>
//注意innerHTML和innerText的区别,前者会保留标签内容,后者只有文本,这里二者都行
document.body.appendChild(DIYdiv);
//此时需要在body中添加一个节点即可。
</script>
</head>
<body>
</body>
</html>
但是这样是错误的,因为页面执行是从下到上依次执行的,当执行到第10行时,还没有body,此时会出现null:document.null ,因此做一下改进,动态方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS-2021-01-14</title>
<script type="text/javascript">
window.onload =function (){
var DIYdiv=document.createElement("div"); //此时相当于<div> </div>
DIYdiv.innerHTML="陆亿行-2021-01-14"; //此时相当于<div>陆亿行-2021-01-14</div>
//注意innerHTML和innerText的区别,前者会保留标签内容,后者只有文本,这里二者都行
document.body.appendChild(DIYdiv);
//此时需要在body中添加一个节点即可。
}
</script>
</head>
<body>
</body>
</html>
其实,除了createElement之外,还可以创建文本等等……只要是节点都可以创建
e.g. 文本结点:createTextNode()
因此上面第10行的代码可以进行代替,以便更好地理解创建标签,文本,以及创建子节点
<script type="text/javascript">
window.onload =function (){
var DIYdiv=document.createElement("div"); //此时相当于<div> </div>
var text=document.createTextNode("陆亿行-2021-01-14");
DIYdiv.appendChild(text); //DIYdiv.innerText=" ";
document.body.appendChild(DIYdiv);
//此时需要在body中添加一个节点即可。
}
</script>