vue中使用layui弹框layui-layer
1.在vue中引入layui-layer
npm i --save layui-layer
2.引入jquery
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
3,使用
<template>
<div class="hello">
<h1>{
{
msg }}</h1>
</div>
</template>
<script>
import layer from 'layui-layer'
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
created: function () {
layer.confirm('您是如何看待前端开发?', {
btn: ['重要', '奇葩'] // 按钮
}, function () {
layer.msg('的确很重要', {
icon: 1})
}, function () {
layer.msg('也可以这样', {
time: 20000, // 20s后自动关闭
btn: ['明白了', '知道了']
})
})
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
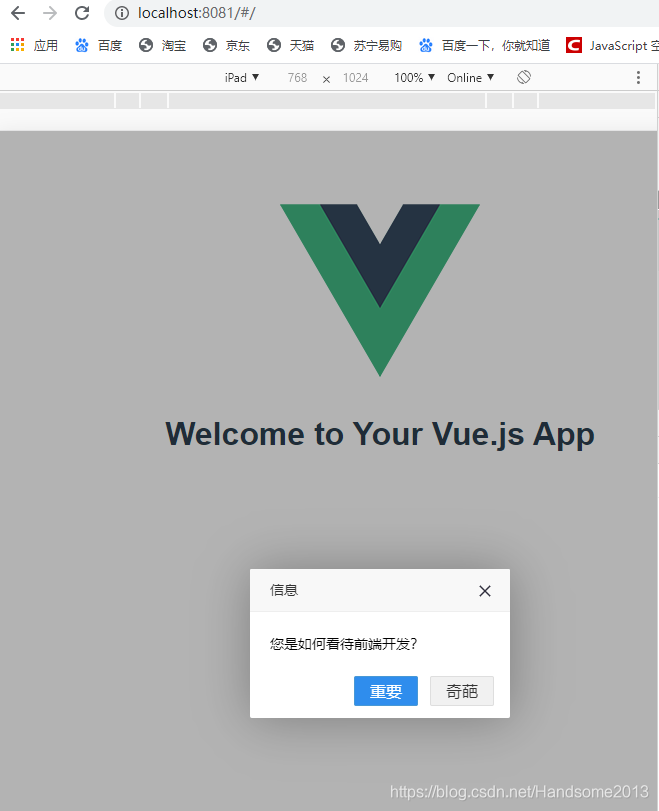
4.运行
npm start