封装和使用mock.js和easy-mock
1.封装和使用mock+axios
1.封装mock
新建api.js
// 引入mockjs
import Mock from 'mockjs'
// 使用mockjs模拟数据
Mock.mock(
'http://mockjs', {
'userName': '@name', // 模拟名称
'age|1-100': 100, // 模拟年龄(1-100)
'color': '@color', // 模拟色值
'date': "@date('yyyy-MM-dd')", // 模拟时间
'url': '@url()' // 模拟url
}
)
2.通过axios来使用mock
<template>
<div id="testAxios" ref="kk">
</div>
</template>
<script>
import axios from 'axios'
import '../../../mock/api'
export default {
data () {
return {
msg: 'Shopping Mall'
}
},
mounted () {
axios.get('http://mockjs').then((res) => {
if (res.status === 200) {
console.log(res)
this.$refs.kk.innerHTML = res.data.url
}
})
}
}
</script>
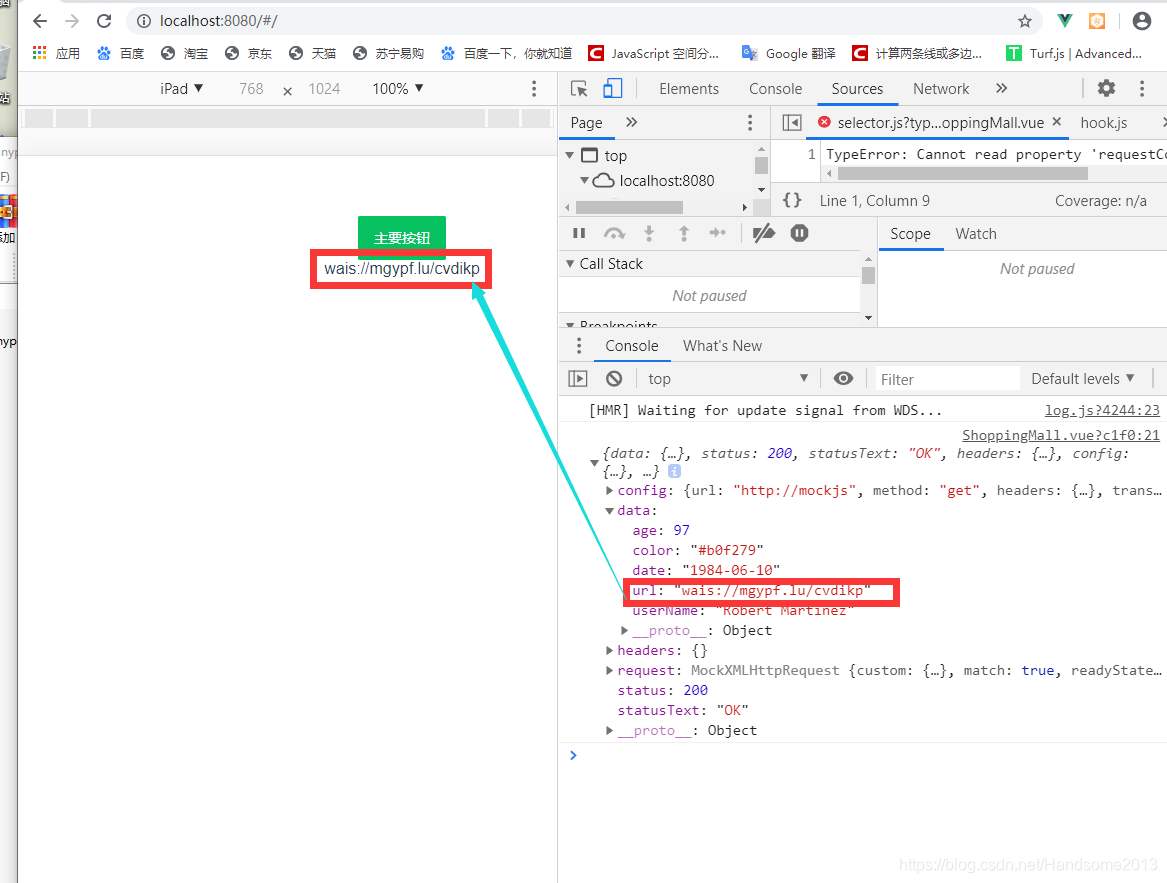
3.查看结果:

2.使用easy-mock
是mock在线服务,网址: https://www.easy-mock.com/
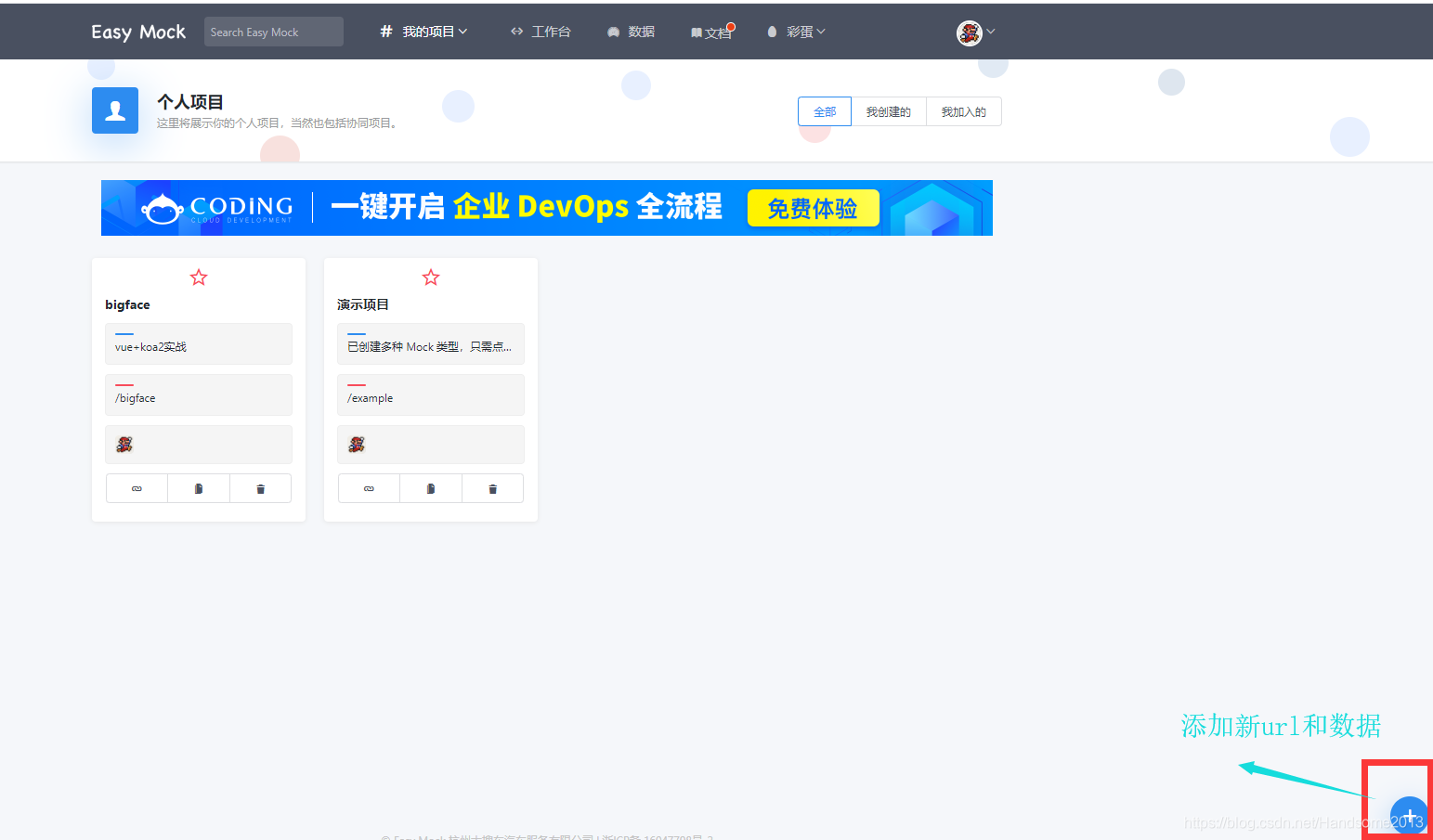
1.登录后点击右下角的加号,添加新数据:

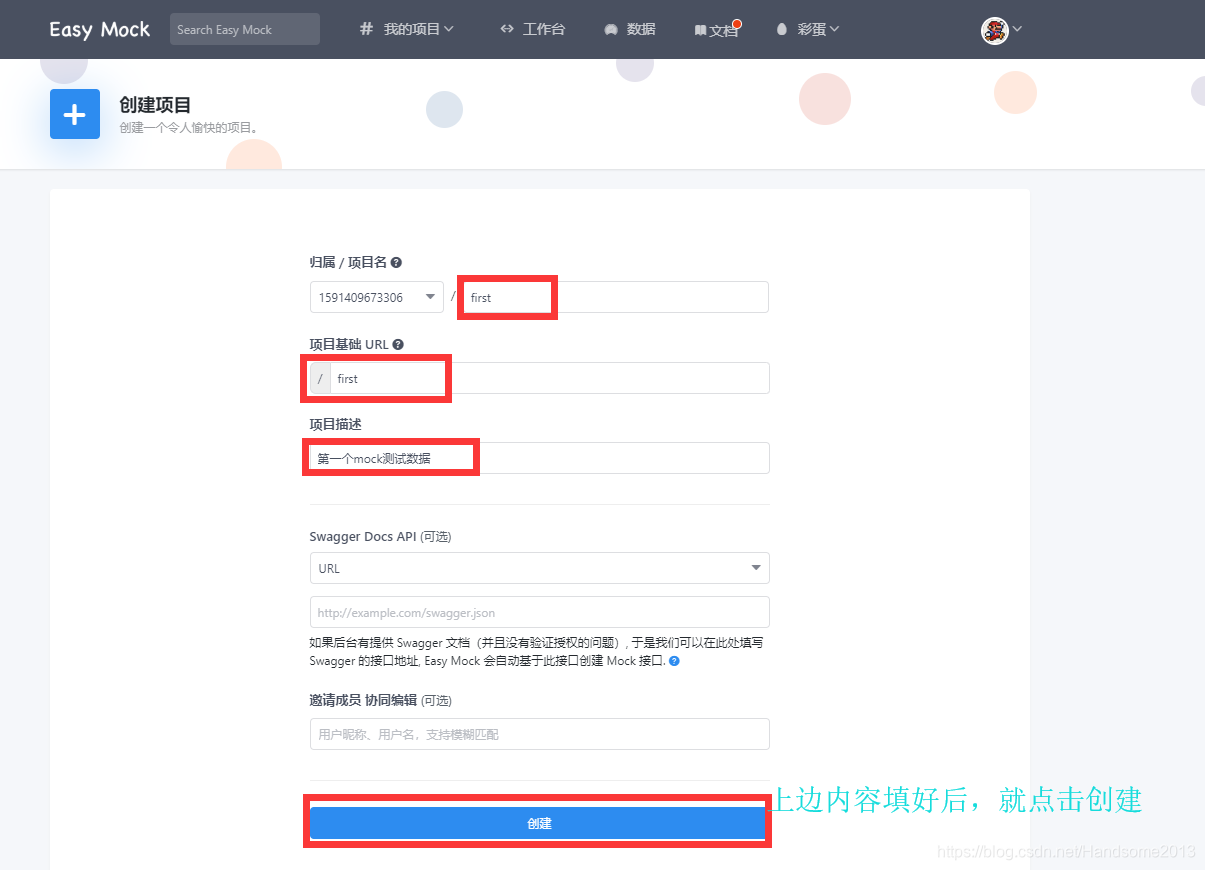
2.创建mock项目

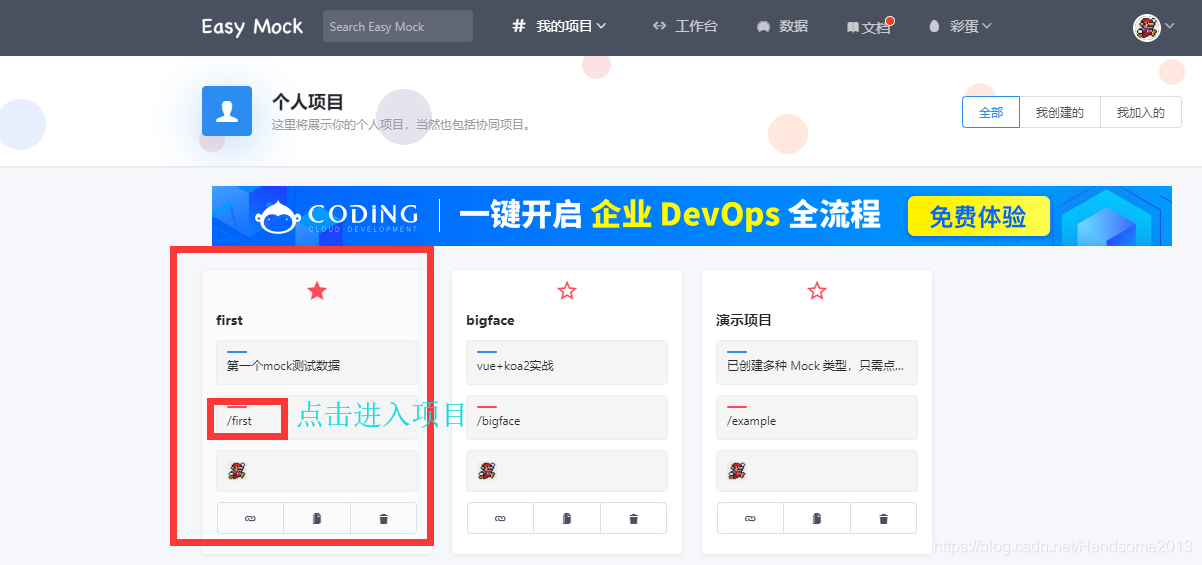
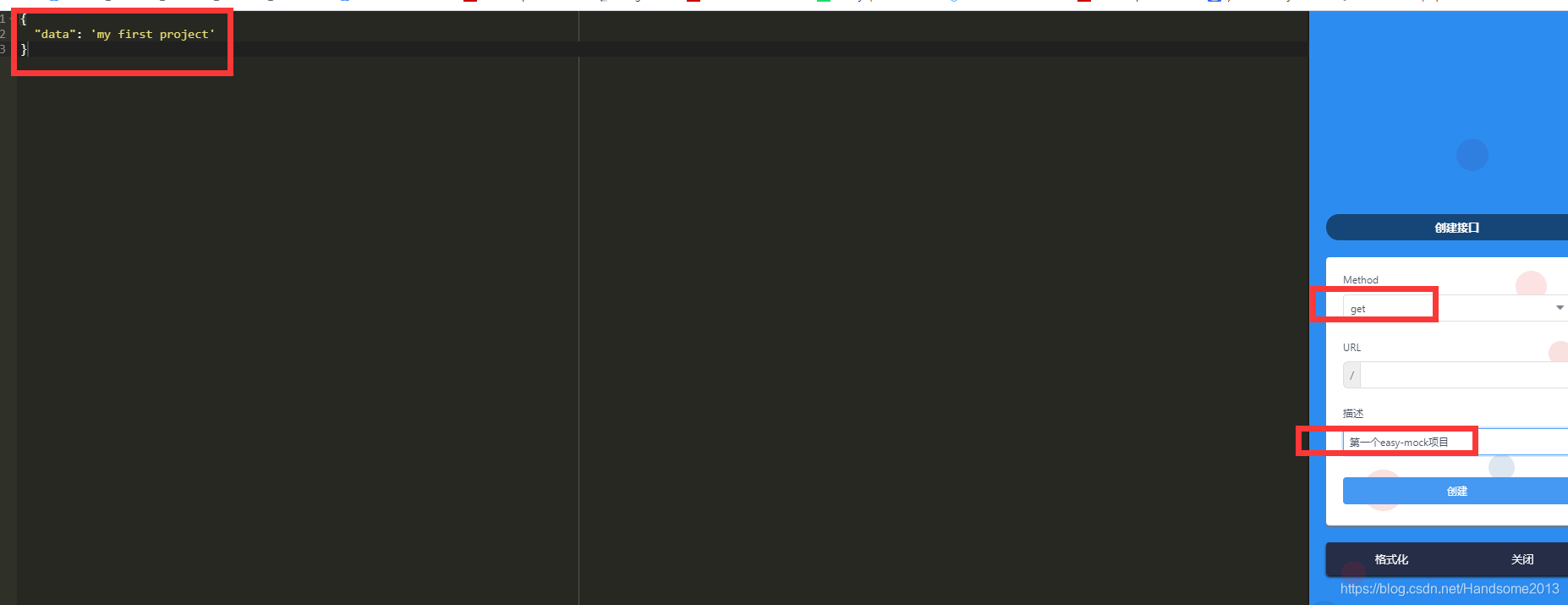
3.进入项目添加数据

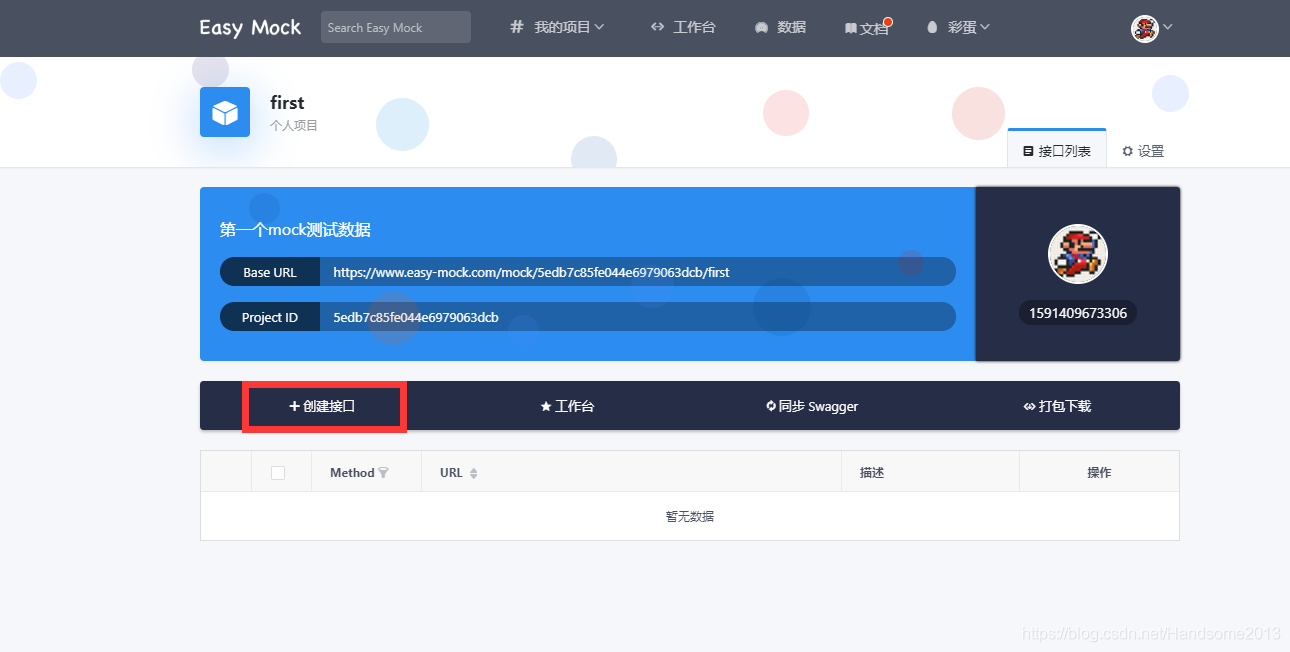
4.创建接口


5 复制easy-mock项目地址

6.使用axios来获取数据
<template>
<div id="testAxios" ref="kk">
</div>
</template>
<script>
import axios from 'axios'
import '../../../mock/api'
export default {
data () {
return {
msg: 'Shopping Mall'
}
},
mounted () {
axios.get('https://www.easy-mock.com/mock/5edb7c85fe044e6979063dcb/first').then((res) => {
if (res.status === 200) {
console.log(res)
this.$refs.kk.innerHTML = res.data.data
}
})
}
}
</script>
<style>
</style>
7 .查看结果
恰好测试的时候easy-mock崩了,看不到结果了。。。
后续添加上