书接前文,在给出了一个例子后,再给一个例子:
1.navbar
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Navbar in Flexbox</title>
<style>
*{
box-sizing: border-box;
magin:0;
padding: 0;
background-color: #242524;
}
li, a, button{
font-family: "Montserrat", sans-serif;
font-weight: 500;
font-size: 16px;
color:#edf0f1;
text-decoration: none;
}
header{
display: flex;
justify-content: flex-end;
align-items: center;
padding:30px 10%;
}
.logo{
cursor:pointer;
width:100px;
height: 30px;
}
.nav_links{
list-style: none;
}
.nav_links li{
display: inline-block;
padding: 0 20px;
}
.nav_links li a{
transition: all 0.3s ease 0s;
}
.nav_links li a:hover{
color: #0088a9;
}
button{
padding:9px 25px;
background-color: rgba(0,136,169,1);
border: none;
border-radius: 50px;
cursor:pointer;
transition: all 0.3s ease 0s;
}
button:hover{
background-color: rgba(0,136,169,0.7);
}
</style>
</head>
<body>
<header>
<img src="replacement-logos-03.jpg" alt="" class="logo">
<nav>
<ul class="nav_links">
<li><a href="">Service</a></li>
<li><a href="">Projects</a></li>
<li><a href="">About</a></li>
</ul>
</nav>
<a href="" class="cta">
<button>Clear</button>
</a>
</header>
</body>
</html>
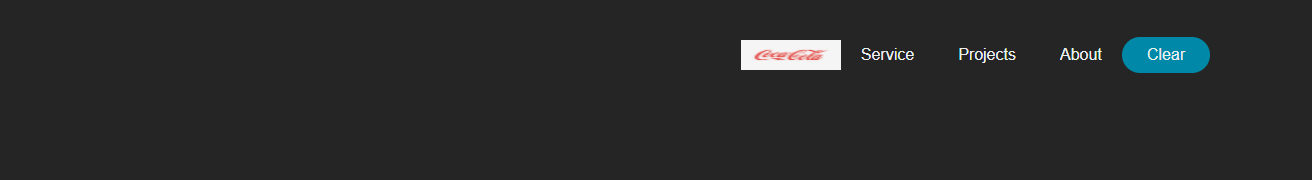
效果如下

此时,想把logo左移,只需要修改如下:
.logo{
cursor:pointer;
width:100px;
height: 30px;
margin-right: auto;
}
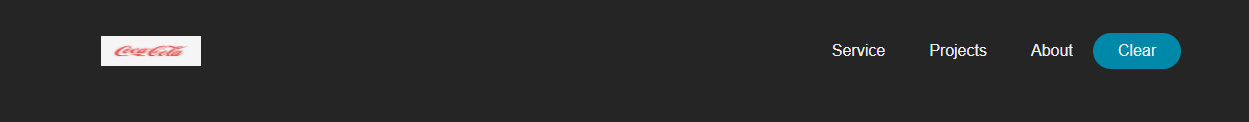
效果如下:

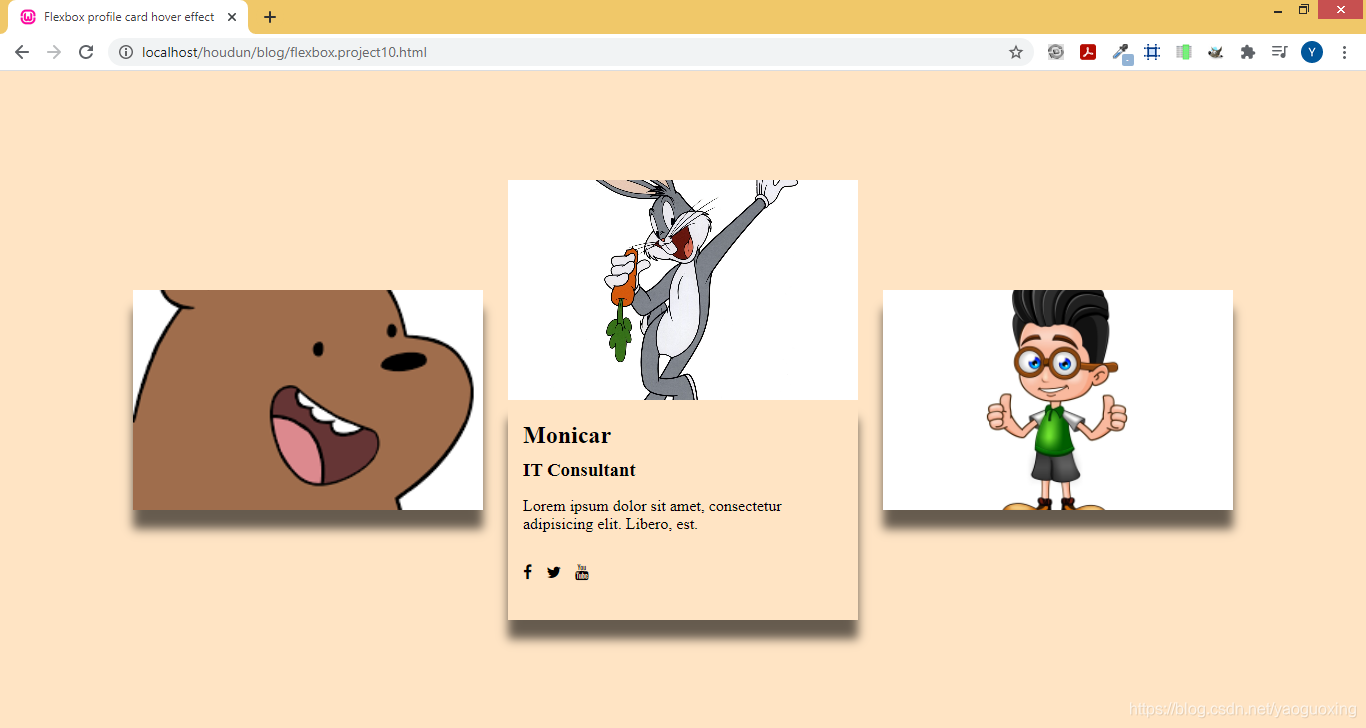
2.通过flexbox实现浮动效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flexbox profile card hover effect</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
body{
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content:center;
align-items:center;
margin: 0;
height: 100vh;
background: bisque;
}
.wrapper{
width:1100px;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: space-between;
}
.single-team{
position: relative;
cursor: pointer;
}
.box{
width: 350px;
height: 220px;
transition: .6s
}
.img1{
background: url("1.png") no-repeat;
}
.img2{
background: url("2.jpg") no-repeat;
}
.img3{
background: url("3.jpg") no-repeat;
}
.img1, .img2, .img3{
background-size: cover;
background-position: center;
position: relative;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: center;
align-items: center;
z-index: 1;
transform: translateY(110px);
}
.single-team:hover .img1{
transform: translateY(0);
}
.single-team:hover .img2{
transform: translateY(0);
}
.single-team:hover .img3{
transform: translateY(0);
}
.img-text{
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: center;
align-items: center;
padding: 15px;
box-sizing: border-box;
box-shadow: 0 19px 10px rgba(0,0,0,0.6);
transform: translateY(-110px);
position: relative;
}
.single-team:hover .img-text{
transform: translateY(0);
}
.text-area h2{
margin: 0;
}
.text-area h3{
margin: 10px 0;
}
.text-area p i{
margin-right: 10px;
margin-top: 15px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="single-team">
<div class="box img1"></div>
<div class="box img-text">
<div class="text-area">
<h2>Jennifer</h2>
<h3>Developer</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero, est.</p>
<p>
<i class="fa fa-facebook"></i>
<i class="fa fa-twitter"></i>
<i class="fa fa-youtube"></i>
</p>
</div>
</div>
</div>
<div class="single-team">
<div class="box img2"></div>
<div class="box img-text">
<div class="text-area">
<h2>Monicar</h2>
<h3>IT Consultant</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero, est.</p>
<p>
<i class="fa fa-facebook"></i>
<i class="fa fa-twitter"></i>
<i class="fa fa-youtube"></i>
</p>
</div>
</div>
</div>
<div class="single-team">
<div class="box img3"></div>
<div class="box img-text">
<div class="text-area">
<h2>Kittey</h2>
<h3>Doctor</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero, est.</p>
<p>
<i class="fa fa-facebook"></i>
<i class="fa fa-twitter"></i>
<i class="fa fa-youtube"></i>
</p>
</div>
</div>
</div>
</div>
</body>
</html>

3.菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flexbox Menubar</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.menu-area a{
display: flex;
align-items: center;
justify-content: center;
color: #fff;
background: #cb3529;
height: 50px;
font-family: Poppins;
font-weight: bold;
text-decoration: none;
text-transform: uppercase;
}
.menu-area a:hover{
background: tomato;
color:#fff;
}
.menu-area ul{
list-style: none;
display: flex;
}
.menu-area li{
position: relative;
width: 100%;
text-align: center;
}
.menu-area li:hover .dropdown-1 > li{
top:0;
display: block;
}
.dropdown-1 li{
display:none;
position: relative;
}
.dropdown-1 {
position: absolute;
display: flex;
flex-direction: column;
width: 100%;
}
.dropdown-1 li:hover .dropdown-2 li{
display: block;
}
.dropdown-2 li{
display: none;
}
.dropdown-2{
display: flex;
flex-direction: column;
position: absolute;
top:0;
left: 100%;
width: 200px;
}
.banner-area{
background-image: linear-gradient(rgba(0,0,0,0.6), rgba(10,10,10,0.6)), url("seashore.jpg");
background-size: cover;
background-position: center center;
display: flex;
align-items: center;
justify-content: center;
height: calc(100vh - 50px);
}
.banner-area h2{
text-transform: uppercase;
color: #fff;
font-size: 60px;
font-family: monospace;
}
</style>
</head>
<body>
<div class="menu-area">
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Services</a>
<ul class="dropdown-1">
<li><a href="">PHP</a></li>
<li><a href="">Golang</a></li>
<li><a href="">Web Development</a>
<ul class="dropdown-2">
<li><a href="">WebDesign</a></li>
<li><a href="">IT Developer</a></li>
<li><a href="">JAVA</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Portfolio</a></li>
<li><a href="">Contact</a></li>
</ul>
</div>
<div class="banner-area">
<h2>Creative</h2>
</div>
</body>
</html>
效果如下:(图片上传失败)