Step 0: 导入bootstrap 4 + fontawesome(略)
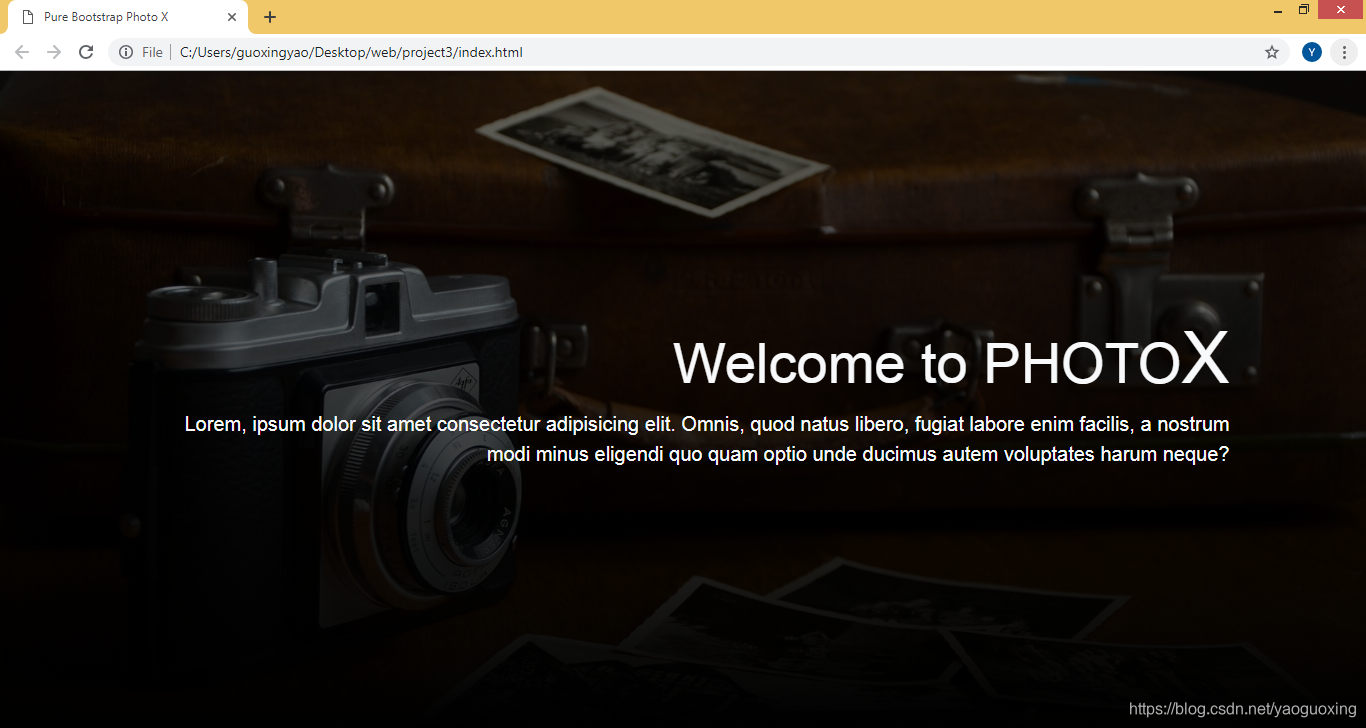
Step 1:banner部分 和对应的style.css文件
index.html:
<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>Pure Bootstrap Photo X</title>
</head>
<body>
<!-- header section -->
<header>
<!-- nav bar -->
<!-- end of nav bar -->
<!-- banner -->
<div class="text-light text-md-right text-center banner">
<h1 class="display-4 banner-heading">Welcome to <span class="text-uppercase">photo</span><span class="display-3">X</span></h1>
<p class="lead banner-par">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Omnis, quod natus libero, fugiat labore enim facilis, a nostrum modi minus eligendi quo quam optio unde ducimus autem voluptates harum neque?</p>
</div>
</header>
<!-- end of header -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
<script src="jsfile.js"></script>
</body>
</html>
style.css
body{
font-family: 'Montserrat', sans-serif;
}
/* header section */
header{
height:100vh;
background: linear-gradient(rgba(0,0,0,.4),rgba(0,0,0,05)), url(images/header-img.jpeg) no-repeat center center / cover;
}
/* navbar */
/* end of navbar */
/* baner */
.banner{
position: absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
width:80%;
}
.banner-heading{
animation-name:anim;
animation-duration: 1s;
}
.banner-par{
animation-name:anim;
animation-duration: 1s;
animation-delay: .5s;
animation-fill-mode:backwards;
}
@keyframes anim{
0%{
transform:translateX(-100px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
/* end of banner */
/* end of header section */
效果如下

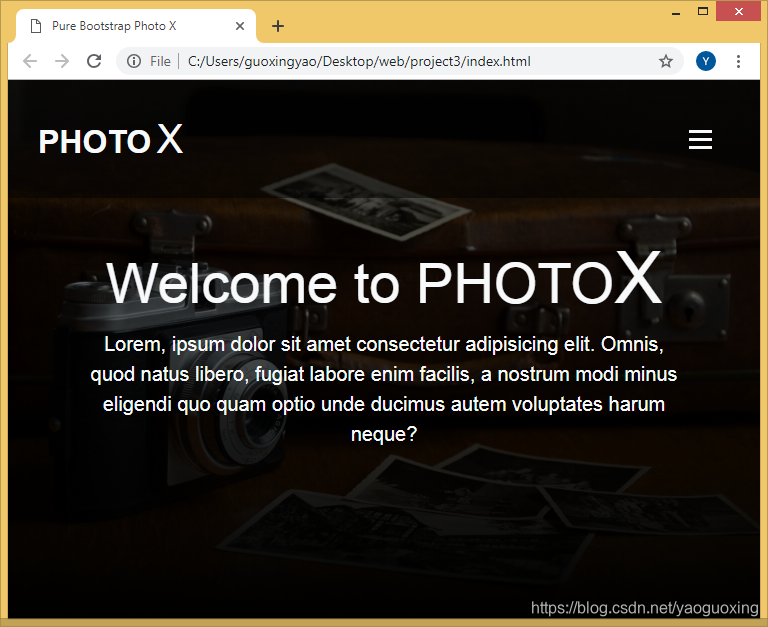
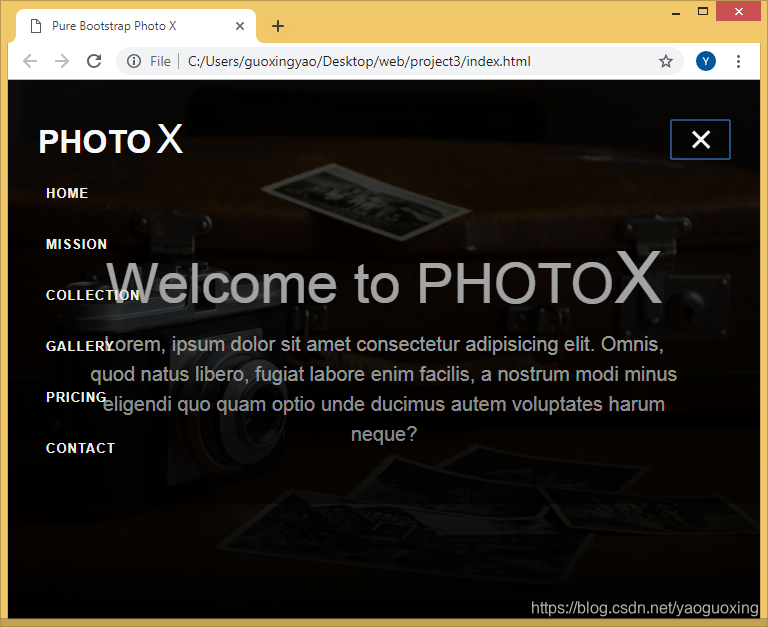
Step 1: navigation bar 部分
这部分的难点在于使用jquery实现按钮的开合。
style.css
body{
font-family: 'Montserrat', sans-serif;
}
/* header section */
header{
height:100vh;
background: linear-gradient(rgba(0,0,0,.4),rgba(0,0,0,05)), url(images/header-img.jpeg) no-repeat center center / cover;
}
/* navbar */
.nav-menu{
background:linear-gradient(rgba(0,0,0,0.2), rgba(0,0,0,.5));
padding:30px;
transition: all .7s;
}
.menu-item{
font-size: 13px;
letter-spacing: 1px;
color:#eee;
transition: color .5s;
}
.menu-item:hover{
color:#70aed2;
}
.nav-active{
color:#70aed2;
}
.line1, .line2, .line3{
width:23px;
height:3px;
margin:5px;
transition: all .3s;
}
.change .line1{
transform:rotate(-45deg) translate(-5px, 6px);
}
.change .line2{
opacity:0;
}
.change .line3{
transform:rotate(45deg) translate(-5px, -6px);
}
.custom-navbar {
padding:5px 30px;
background: linear-gradient(rgba(0,0,0,.3), rgba(0,0,0,.7));
}
/* end of navbar */
/* baner */
.banner{
position: absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
width:80%;
}
.banner-heading{
animation-name:anim;
animation-duration: 1s;
}
.banner-par{
animation-name:anim;
animation-duration: 1s;
animation-delay: .5s;
animation-fill-mode:backwards;
}
@keyframes anim{
0%{
transform:translateX(-100px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
/* end of banner */
/* end of header section */
index.html
<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>Pure Bootstrap Photo X</title>
</head>
<body>
<!-- header section -->
<header>
<!-- nav bar -->
<nav class="navbar navbar-expand-lg fixed-top nav-menu">
<a href="#" class="navbar-brand text-light text-uppercase">
<span class="h2 font-weight-bold">photo</span>
<span class="h1 ">X</span>
</a>
<button class="navbar-toggler nav-button" type="button" data-toggle="collapse" data-target="#myNavbar">
<div class="bg-light line1"></div>
<div class="bg-light line2"></div>
<div class="bg-light line3"></div>
</button>
<div class="collapse navbar-collapse justify-content-end text-uppercase font-weight-bold" id="myNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item nav-active">Home</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Mission</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Collection</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Gallery</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Pricing</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Contact</a></li>
</ul>
</div>
</nav>
<!-- end of nav bar -->
<!-- banner -->
<div class="text-light text-md-right text-center banner">
<h1 class="display-4 banner-heading">Welcome to <span class="text-uppercase">photo</span><span class="display-3">X</span></h1>
<p class="lead banner-par">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Omnis, quod natus libero, fugiat labore enim facilis, a nostrum modi minus eligendi quo quam optio unde ducimus autem voluptates harum neque?</p>
</div>
</header>
<!-- end of header -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
<script src="jsfile.js"></script>
</body>
</html>
jsfile.js
$(document).ready(function(){
$('.nav-button').click(function(){
$('.nav-button').toggleClass('change');
});
$(window).scroll(function(){
let position = $(this).scrollTop();
if(position >= 200){
$('.nav-menu').addClass('custom-navbar');
}else{
$('.nav-menu').removeClass('custom-navbar');
}
});
});
效果如下:

关键在点击右上的开合按钮, 由js文件实现了三横向到叉号的转变:

Step 2: mission部分
这比分比较简单:title一部分,然后是一行三列。
index.html
<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>Pure Bootstrap Photo X</title>
</head>
<body>
<!-- header section -->
<header>
<!-- nav bar -->
<nav class="navbar navbar-expand-lg fixed-top nav-menu">
<a href="#" class="navbar-brand text-light text-uppercase">
<span class="h2 font-weight-bold">photo</span>
<span class="h1 ">X</span>
</a>
<button class="navbar-toggler nav-button" type="button" data-toggle="collapse" data-target="#myNavbar">
<div class="bg-light line1"></div>
<div class="bg-light line2"></div>
<div class="bg-light line3"></div>
</button>
<div class="collapse navbar-collapse justify-content-end text-uppercase font-weight-bold" id="myNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item nav-active">Home</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Mission</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Collection</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Gallery</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Pricing</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Contact</a></li>
</ul>
</div>
</nav>
<!-- end of nav bar -->
<!-- banner -->
<div class="text-light text-md-right text-center banner">
<h1 class="display-4 banner-heading">Welcome to <span class="text-uppercase">photo</span><span class="display-3">X</span></h1>
<p class="lead banner-par">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Omnis, quod natus libero, fugiat labore enim facilis, a nostrum modi minus eligendi quo quam optio unde ducimus autem voluptates harum neque?</p>
</div>
</header>
<!-- end of header -->
<!-- mission section -->
<section class="p-5 mission">
<div class="container-fluid">
<!-- title -->
<div class="row text-white text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Our Mission</h1>
<div class="underline mb-4"></div>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<div class="row my-5">
<div class="col-md-4 text-center">
<i class="fas fa-cogs fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Creativity</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
<div class="col-md-4 text-center">
<i class="fas fa-thumbs-up fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Quality</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
<div class="col-md-4 text-center">
<i class="far fa-handshake fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Experience</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
</div>
</div>
<section class="container">
<div class="row align-tem-center">
<div class="col-lg-5 text-center">
<img src="images/camera.png" width="350" class="img-fluid camera-img" alt="">
</div>
<div class="col-lg-7 text-white text-lg-right text-center mission-text">
<h1>We know what we do</h1>
<p class="lead">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Commodi quam a dicta laborum alias quas dignissimos quia porro ab. Officia, molestiae fugit! Repellendus voluptas fuga temporibus blanditiis nisi? Cumque, saepe?</p>
</div>
</div>
</section>
</section>
<!-- end of mission section -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
<script src="jsfile.js"></script>
</body>
</html>
style.css
body{
font-family: 'Montserrat', sans-serif;
}
/* header section */
header{
height:100vh;
background: linear-gradient(rgba(0,0,0,.4),rgba(0,0,0,05)), url(images/header-img.jpeg) no-repeat center center / cover;
}
/* navbar */
.nav-menu{
background:linear-gradient(rgba(0,0,0,0.2), rgba(0,0,0,.5));
padding:30px;
transition: all .7s;
}
.menu-item{
font-size: 13px;
letter-spacing: 1px;
color:#eee;
transition: color .5s;
}
.menu-item:hover{
color:#70aed2;
}
.nav-active{
color:#70aed2;
}
.line1, .line2, .line3{
width:23px;
height:3px;
margin:5px;
transition: all .3s;
}
.change .line1{
transform:rotate(-45deg) translate(-5px, 6px);
}
.change .line2{
opacity:0;
}
.change .line3{
transform:rotate(45deg) translate(-5px, -6px);
}
.custom-navbar {
padding:5px 30px;
background: linear-gradient(rgba(0,0,0,.3), rgba(0,0,0,.7));
}
/* end of navbar */
/* baner */
.banner{
position: absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
width:80%;
}
.banner-heading{
animation-name:anim;
animation-duration: 1s;
}
.banner-par{
animation-name:anim;
animation-duration: 1s;
animation-delay: .5s;
animation-fill-mode:backwards;
}
@keyframes anim{
0%{
transform:translateX(-100px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
/* end of banner */
/* end of header section */
/* mission section */
.mission{
background:#151f20;
}
.underline{
width:150px;
border:3px solid #eee;
margin:auto;
}
.fromLeft{
animation-name: fromLeft;
animation-duration: 3s;
}
.fromRight{
animation-name: fromRight;
animation-duration: 5s;
}
@keyframes fromLeft{
0%{
transform:translateX(-120px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
@keyframes fromRight{
0%{
transform:translateX(30px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
/* end of mission section */
jsfile.js
$(document).ready(function(){
$('.nav-button').click(function(){
$('.nav-button').toggleClass('change');
});
$(window).scroll(function(){
let position = $(this).scrollTop();
if(position >= 200){
$('.nav-menu').addClass('custom-navbar');
}else{
$('.nav-menu').removeClass('custom-navbar');
}
});
$(window).scroll(function(){
let position = $(this).scrollTop();
if(position >= 650){
$('.camera-img').addClass('fromLeft');
$('.mission-text').addClass('fromRight');
}else{
$('.camera-img').removeClass('fromLeft');
$('.mission-text').removeClass('fromRight');
}
});
});
效果涉及一部分静态以及向下拖动时小动画,大家自己展示。这里面的650px以及200px的数值都是展示使用的,可以根据不同页面大小进行调整。
扫描二维码关注公众号,回复:
12422257 查看本文章


Step 3: Collection部分
这部分没有意思:
index.html
<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>Pure Bootstrap Photo X</title>
</head>
<body>
<!-- header section -->
<header>
<!-- nav bar -->
<nav class="navbar navbar-expand-lg fixed-top nav-menu">
<a href="#" class="navbar-brand text-light text-uppercase">
<span class="h2 font-weight-bold">photo</span>
<span class="h1 ">X</span>
</a>
<button class="navbar-toggler nav-button" type="button" data-toggle="collapse" data-target="#myNavbar">
<div class="bg-light line1"></div>
<div class="bg-light line2"></div>
<div class="bg-light line3"></div>
</button>
<div class="collapse navbar-collapse justify-content-end text-uppercase font-weight-bold" id="myNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item nav-active">Home</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Mission</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Collection</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Gallery</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Pricing</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Contact</a></li>
</ul>
</div>
</nav>
<!-- end of nav bar -->
<!-- banner -->
<div class="text-light text-md-right text-center banner">
<h1 class="display-4 banner-heading">Welcome to <span class="text-uppercase">photo</span><span class="display-3">X</span></h1>
<p class="lead banner-par">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Omnis, quod natus libero, fugiat labore enim facilis, a nostrum modi minus eligendi quo quam optio unde ducimus autem voluptates harum neque?</p>
</div>
</header>
<!-- end of header -->
<!-- mission section -->
<section class="p-5 mission">
<div class="container-fluid">
<!-- title -->
<div class="row text-white text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Our Mission</h1>
<div class="underline mb-4"></div>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<div class="row my-5">
<div class="col-md-4 text-center">
<i class="fas fa-cogs fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Creativity</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
<div class="col-md-4 text-center">
<i class="fas fa-thumbs-up fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Quality</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
<div class="col-md-4 text-center">
<i class="far fa-handshake fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Experience</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
</div>
</div>
<section class="container">
<div class="row align-tem-center">
<div class="col-lg-5 text-center">
<img src="images/camera.png" width="350" class="img-fluid camera-img" alt="">
</div>
<div class="col-lg-7 text-white text-lg-right text-center mission-text">
<h1>We know what we do</h1>
<p class="lead">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Commodi quam a dicta laborum alias quas dignissimos quia porro ab. Officia, molestiae fugit! Repellendus voluptas fuga temporibus blanditiis nisi? Cumque, saepe?</p>
</div>
</div>
</section>
</section>
<!-- end of mission section -->
<!-- collection section -->
<div class="bg-secondary py-4">
<div class="container-fluid">
<!-- title -->
<div class="row text-white text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Collection</h1>
<div class="underline mb-4"></div>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<div class="row">
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/nature.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/wedding.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/party.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/business.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/fashion.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/family.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">family</h5>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end of collection section -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
<script src="jsfile.js"></script>
</body>
</html>
style.css
body{
font-family: 'Montserrat', sans-serif;
}
/* header section */
header{
height:100vh;
background: linear-gradient(rgba(0,0,0,.4),rgba(0,0,0,05)), url(images/header-img.jpeg) no-repeat center center / cover;
}
/* navbar */
.nav-menu{
background:linear-gradient(rgba(0,0,0,0.2), rgba(0,0,0,.5));
padding:30px;
transition: all .7s;
}
.menu-item{
font-size: 13px;
letter-spacing: 1px;
color:#eee;
transition: color .5s;
}
.menu-item:hover{
color:#70aed2;
}
.nav-active{
color:#70aed2;
}
.line1, .line2, .line3{
width:23px;
height:3px;
margin:5px;
transition: all .3s;
}
.change .line1{
transform:rotate(-45deg) translate(-5px, 6px);
}
.change .line2{
opacity:0;
}
.change .line3{
transform:rotate(45deg) translate(-5px, -6px);
}
.custom-navbar {
padding:5px 30px;
background: linear-gradient(rgba(0,0,0,.3), rgba(0,0,0,.7));
}
/* end of navbar */
/* baner */
.banner{
position: absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
width:80%;
}
.banner-heading{
animation-name:anim;
animation-duration: 1s;
}
.banner-par{
animation-name:anim;
animation-duration: 1s;
animation-delay: .5s;
animation-fill-mode:backwards;
}
@keyframes anim{
0%{
transform:translateX(-100px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
/* end of banner */
/* end of header section */
/* mission section */
.mission{
background:#151f20;
}
.underline{
width:150px;
border:3px solid #eee;
margin:auto;
}
.fromLeft{
animation-name: fromLeft;
animation-duration: 3s;
}
.fromRight{
animation-name: fromRight;
animation-duration: 5s;
}
@keyframes fromLeft{
0%{
transform:translateX(-120px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
@keyframes fromRight{
0%{
transform:translateX(30px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
/* end of mission section */
/* collection section */
.card-shadow{
box-shadow:5px 8px 20px #444;
}
.heading{
position: absolute;
top:70%;
right:0;
font-size: 14px;
letter-spacing: 1px;
background-color: #222;
width:70%;
cursor:pointer;
opacity:.7;
transition:all .5px;
}
.header:hover{
opacity: 1;
}
/* end of collection section */
js 没有变动。
Step 4: Gallery部分
这部分的一个小挑战在于data-filter来实现过滤的功能。首先给出的是all, new, pro今儿进行筛选。
jsfile.js
$(document).ready(function(){
$('.nav-button').click(function(){
$('.nav-button').toggleClass('change');
});
$(window).scroll(function(){
let position = $(this).scrollTop();
if(position >= 200){
$('.nav-menu').addClass('custom-navbar');
}else{
$('.nav-menu').removeClass('custom-navbar');
}
});
$(window).scroll(function(){
let position = $(this).scrollTop();
if(position >= 650){
$('.camera-img').addClass('fromLeft');
$('.mission-text').addClass('fromRight');
}else{
$('.camera-img').removeClass('fromLeft');
$('.mission-text').removeClass('fromRight');
}
});
$('.gallery-list-item').click(function(){
let value = $(this).attr('data-filter');
if(value === 'all'){
$('.filter').show(300);
}
else{
$('.filter').not('.'+value).hide(300);
$('.filter').filter('.'+value).show(300);
}
});
$('.gallery-list-item').click(function(){
$(this).addClass('active-item').siblings().removeClass('active-item');
});
});
index.html
<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>Pure Bootstrap Photo X</title>
</head>
<body>
<!-- header section -->
<header>
<!-- nav bar -->
<nav class="navbar navbar-expand-lg fixed-top nav-menu">
<a href="#" class="navbar-brand text-light text-uppercase">
<span class="h2 font-weight-bold">photo</span>
<span class="h1 ">X</span>
</a>
<button class="navbar-toggler nav-button" type="button" data-toggle="collapse" data-target="#myNavbar">
<div class="bg-light line1"></div>
<div class="bg-light line2"></div>
<div class="bg-light line3"></div>
</button>
<div class="collapse navbar-collapse justify-content-end text-uppercase font-weight-bold" id="myNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item nav-active">Home</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Mission</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Collection</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Gallery</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Pricing</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Contact</a></li>
</ul>
</div>
</nav>
<!-- end of nav bar -->
<!-- banner -->
<div class="text-light text-md-right text-center banner">
<h1 class="display-4 banner-heading">Welcome to <span class="text-uppercase">photo</span><span class="display-3">X</span></h1>
<p class="lead banner-par">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Omnis, quod natus libero, fugiat labore enim facilis, a nostrum modi minus eligendi quo quam optio unde ducimus autem voluptates harum neque?</p>
</div>
</header>
<!-- end of header -->
<!-- mission section -->
<section class="p-5 mission">
<div class="container-fluid">
<!-- title -->
<div class="row text-white text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Our Mission</h1>
<div class="underline mb-4"></div>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<div class="row my-5">
<div class="col-md-4 text-center">
<i class="fas fa-cogs fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Creativity</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
<div class="col-md-4 text-center">
<i class="fas fa-thumbs-up fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Quality</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
<div class="col-md-4 text-center">
<i class="far fa-handshake fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Experience</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
</div>
</div>
<section class="container">
<div class="row align-tem-center">
<div class="col-lg-5 text-center">
<img src="images/camera.png" width="350" class="img-fluid camera-img" alt="">
</div>
<div class="col-lg-7 text-white text-lg-right text-center mission-text">
<h1>We know what we do</h1>
<p class="lead">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Commodi quam a dicta laborum alias quas dignissimos quia porro ab. Officia, molestiae fugit! Repellendus voluptas fuga temporibus blanditiis nisi? Cumque, saepe?</p>
</div>
</div>
</section>
</section>
<!-- end of mission section -->
<!-- collection section -->
<div class="bg-secondary py-4">
<div class="container-fluid">
<!-- title -->
<div class="row text-white text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Collection</h1>
<div class="underline mb-4"></div>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<div class="row">
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/nature.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/wedding.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/party.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/business.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/fashion.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/family.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">family</h5>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end of collection section -->
<!-- Galery section -->
<div class="py-5">
<div class="container-fluid">
<!-- title -->
<div class="row text-muted text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Galery</h1>
<div class="underline-dark mb-4"></div>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<ul class="list-inline text-center text-uppercase font-weight-bold my-4">
<li class="list-inline-item gallery-list-item active-item" data-filter="all">
All <span class="mx-md-5 md-3 text-muted">/</span>
</li>
<li class="list-inline-item gallery-list-item" data-filter="new">
New <span class="mx-md-5 md-3 text-muted">/</span>
</li>
<li class="list-inline-item gallery-list-item" data-filter="free">
Free <span class="mx-md-5 md-3 text-muted">/</span>
</li>
<li class="list-inline-item gallery-list-item" data-filter="pro">
Pro <span class="mx-md-5 md-3 text-muted">/</span>
</li>
</ul>
<div class="container-fluid">
<div class="d-flex flex-wrap justify-content-center">
<div>
<div class="filter new"><img src="images/img1.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img2.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img3.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img4.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter new"><img src="images/img5.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img6.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img7.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img8.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter new"><img src="images/img9.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img10.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img11.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img12.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter new"><img src="images/img13.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img14.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter new"><img src="images/img15.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img16.jpeg" width="300" alt=""></div>
</div>
</div>
</div>
</div>
</div>
<!-- end of Galery section -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
<script src="jsfile.js"></script>
</body>
</html>
style.css
body{
font-family: 'Montserrat', sans-serif;
}
/* header section */
header{
height:100vh;
background: linear-gradient(rgba(0,0,0,.4),rgba(0,0,0,05)), url(images/header-img.jpeg) no-repeat center center / cover;
}
/* navbar */
.nav-menu{
background:linear-gradient(rgba(0,0,0,0.2), rgba(0,0,0,.5));
padding:30px;
transition: all .7s;
}
.menu-item{
font-size: 13px;
letter-spacing: 1px;
color:#eee;
transition: color .5s;
}
.menu-item:hover{
color:#70aed2;
}
.nav-active{
color:#70aed2;
}
.line1, .line2, .line3{
width:23px;
height:3px;
margin:5px;
transition: all .3s;
}
.change .line1{
transform:rotate(-45deg) translate(-5px, 6px);
}
.change .line2{
opacity:0;
}
.change .line3{
transform:rotate(45deg) translate(-5px, -6px);
}
.custom-navbar {
padding:5px 30px;
background: linear-gradient(rgba(0,0,0,.3), rgba(0,0,0,.7));
}
/* end of navbar */
/* baner */
.banner{
position: absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
width:80%;
}
.banner-heading{
animation-name:anim;
animation-duration: 1s;
}
.banner-par{
animation-name:anim;
animation-duration: 1s;
animation-delay: .5s;
animation-fill-mode:backwards;
}
@keyframes anim{
0%{
transform:translateX(-100px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
/* end of banner */
/* end of header section */
/* mission section */
.mission{
background:#151f20;
}
.underline{
width:150px;
border:3px solid #eee;
margin:auto;
}
.fromLeft{
animation-name: fromLeft;
animation-duration: 3s;
}
.fromRight{
animation-name: fromRight;
animation-duration: 5s;
}
@keyframes fromLeft{
0%{
transform:translateX(-120px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
@keyframes fromRight{
0%{
transform:translateX(30px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
/* end of mission section */
/* collection section */
.card-shadow{
box-shadow:5px 8px 20px #444;
}
.heading{
position: absolute;
top:70%;
right:0;
font-size: 14px;
letter-spacing: 1px;
background-color: #222;
width:70%;
cursor:pointer;
opacity:.7;
transition:all .5px;
}
.header:hover{
opacity: 1;
}
/* end of collection section */
/* Galery section */
.underline-dark{
width: 150px;
border: 3px solid #888;
margin: auto;
}
.gallery-list-item{
color:#777;
cursor:pointer;
user-select:none;
}
.active-item{
color:#70aed2;
}
/* end of Galery section */
这部分大家可以点击all, pro,new看看过滤的效果。
Step 5: Customer部分
index.html
<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>Pure Bootstrap Photo X</title>
</head>
<body>
<!-- header section -->
<header>
<!-- nav bar -->
<nav class="navbar navbar-expand-lg fixed-top nav-menu">
<a href="#" class="navbar-brand text-light text-uppercase">
<span class="h2 font-weight-bold">photo</span>
<span class="h1 ">X</span>
</a>
<button class="navbar-toggler nav-button" type="button" data-toggle="collapse" data-target="#myNavbar">
<div class="bg-light line1"></div>
<div class="bg-light line2"></div>
<div class="bg-light line3"></div>
</button>
<div class="collapse navbar-collapse justify-content-end text-uppercase font-weight-bold" id="myNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item nav-active">Home</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Mission</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Collection</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Gallery</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Pricing</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Contact</a></li>
</ul>
</div>
</nav>
<!-- end of nav bar -->
<!-- banner -->
<div class="text-light text-md-right text-center banner">
<h1 class="display-4 banner-heading">Welcome to <span class="text-uppercase">photo</span><span class="display-3">X</span></h1>
<p class="lead banner-par">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Omnis, quod natus libero, fugiat labore enim facilis, a nostrum modi minus eligendi quo quam optio unde ducimus autem voluptates harum neque?</p>
</div>
</header>
<!-- end of header -->
<!-- mission section -->
<section class="p-5 mission">
<div class="container-fluid">
<!-- title -->
<div class="row text-white text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Our Mission</h1>
<div class="underline mb-4"></div>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<div class="row my-5">
<div class="col-md-4 text-center">
<i class="fas fa-cogs fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Creativity</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
<div class="col-md-4 text-center">
<i class="fas fa-thumbs-up fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Quality</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
<div class="col-md-4 text-center">
<i class="far fa-handshake fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Experience</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
</div>
</div>
<section class="container">
<div class="row align-tem-center">
<div class="col-lg-5 text-center">
<img src="images/camera.png" width="350" class="img-fluid camera-img" alt="">
</div>
<div class="col-lg-7 text-white text-lg-right text-center mission-text">
<h1>We know what we do</h1>
<p class="lead">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Commodi quam a dicta laborum alias quas dignissimos quia porro ab. Officia, molestiae fugit! Repellendus voluptas fuga temporibus blanditiis nisi? Cumque, saepe?</p>
</div>
</div>
</section>
</section>
<!-- end of mission section -->
<!-- collection section -->
<div class="bg-secondary py-4">
<div class="container-fluid">
<!-- title -->
<div class="row text-white text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Collection</h1>
<div class="underline mb-4"></div>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<div class="row">
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/nature.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/wedding.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/party.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/business.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/fashion.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/family.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">family</h5>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end of collection section -->
<!-- Galery section -->
<div class="py-5">
<div class="container-fluid">
<!-- title -->
<div class="row text-muted text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Galery</h1>
<div class="underline-dark mb-4"></div>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<ul class="list-inline text-center text-uppercase font-weight-bold my-4">
<li class="list-inline-item gallery-list-item active-item" data-filter="all">
All <span class="mx-md-5 md-3 text-muted">/</span>
</li>
<li class="list-inline-item gallery-list-item" data-filter="new">
New <span class="mx-md-5 md-3 text-muted">/</span>
</li>
<li class="list-inline-item gallery-list-item" data-filter="free">
Free <span class="mx-md-5 md-3 text-muted">/</span>
</li>
<li class="list-inline-item gallery-list-item" data-filter="pro">
Pro <span class="mx-md-5 md-3 text-muted">/</span>
</li>
</ul>
<div class="container-fluid">
<div class="d-flex flex-wrap justify-content-center">
<div>
<div class="filter new"><img src="images/img1.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img2.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img3.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img4.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter new"><img src="images/img5.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img6.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img7.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img8.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter new"><img src="images/img9.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img10.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img11.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img12.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter new"><img src="images/img13.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img14.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter new"><img src="images/img15.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img16.jpeg" width="300" alt=""></div>
</div>
</div>
</div>
</div>
</div>
<!-- end of Galery section -->
<!-- Customers section -->
<section class="p-5 customers bg-dark">
<div class="container-fluid">
<!-- title -->
<div class="row text-white text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Happy Customers</h1>
<!-- <div class="underline mb-4"></div> -->
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<div class="row">
<div class="col-md-6 mx-auto">
<div class="carousel slide" data-ride="carousel" id="customer-carousel">
<ol class="carousel-indicators">
<li data-target="#customer-carousel" data-slide-to="0" class="active"></li>
<li data-target="#customer-carousel" data-slide-to="1"></li>
<li data-target="#customer-carousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item text-center active">
<img src="images/customer1.jpeg" alt="" class="img-fluid rounded-circle m-5" width="150">
<blockquote class="blockquote text-white">
<p class="mb-5">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quod cum ipsam placeat quidem modi ad, adipisci quibusdam nemo sit amet ipsum voluptates quis temporibus pariatur voluptatibus illo harum eius! Fugit.</p>
</blockquote>
<h5 class="text-light text-uppercase font-weight-bold mb-3">Monica</h5>
<ul class="list-inline mb-5">
<li class="list-inline-item">
<i class="fas fa-star text-warning"></i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning"></i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning"></i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning"></i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning"></i>
</li>
</ul>
</div>
<div class="carousel-item text-center">
<img src="images/customer2.jpeg" alt="" class="img-fluid rounded-circle m-5" width="150">
<blockquote class="blockquote text-white">
<p class="mb-5">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quod cum ipsam placeat quidem modi ad, adipisci quibusdam nemo sit amet ipsum voluptates quis temporibus pariatur voluptatibus illo harum eius! Fugit.</p>
</blockquote>
<h5 class="text-light text-uppercase font-weight-bold mb-3">Monica</h5>
<ul class="list-inline mb-5">
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
</ul>
</div>
<div class="carousel-item text-center">
<img src="images/customer3.jpeg" alt="" class="img-fluid rounded-circle m-5" width="150">
<blockquote class="blockquote text-white">
<p class="mb-5">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quod cum ipsam placeat quidem modi ad, adipisci quibusdam nemo sit amet ipsum voluptates quis temporibus pariatur voluptatibus illo harum eius! Fugit.</p>
</blockquote>
<h5 class="text-light text-uppercase font-weight-bold mb-3">Monica</h5>
<ul class="list-inline mb-5">
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- end of Customers section -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
<script src="jsfile.js"></script>
</body>
</html>
style.css
body{
font-family: 'Montserrat', sans-serif;
}
/* header section */
header{
height:100vh;
background: linear-gradient(rgba(0,0,0,.4),rgba(0,0,0,05)), url(images/header-img.jpeg) no-repeat center center / cover;
}
/* navbar */
.nav-menu{
background:linear-gradient(rgba(0,0,0,0.2), rgba(0,0,0,.5));
padding:30px;
transition: all .7s;
}
.menu-item{
font-size: 13px;
letter-spacing: 1px;
color:#eee;
transition: color .5s;
}
.menu-item:hover{
color:#70aed2;
}
.nav-active{
color:#70aed2;
}
.line1, .line2, .line3{
width:23px;
height:3px;
margin:5px;
transition: all .3s;
}
.change .line1{
transform:rotate(-45deg) translate(-5px, 6px);
}
.change .line2{
opacity:0;
}
.change .line3{
transform:rotate(45deg) translate(-5px, -6px);
}
.custom-navbar {
padding:5px 30px;
background: linear-gradient(rgba(0,0,0,.3), rgba(0,0,0,.7));
}
/* end of navbar */
/* baner */
.banner{
position: absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
width:80%;
}
.banner-heading{
animation-name:anim;
animation-duration: 1s;
}
.banner-par{
animation-name:anim;
animation-duration: 1s;
animation-delay: .5s;
animation-fill-mode:backwards;
}
@keyframes anim{
0%{
transform:translateX(-100px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
/* end of banner */
/* end of header section */
/* mission section */
.mission{
background:#151f20;
}
.underline{
width:150px;
border:3px solid #eee;
margin:auto;
}
.fromLeft{
animation-name: fromLeft;
animation-duration: 3s;
}
.fromRight{
animation-name: fromRight;
animation-duration: 5s;
}
@keyframes fromLeft{
0%{
transform:translateX(-120px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
@keyframes fromRight{
0%{
transform:translateX(30px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
/* end of mission section */
/* collection section */
.card-shadow{
box-shadow:5px 8px 20px #444;
}
.heading{
position: absolute;
top:70%;
right:0;
font-size: 14px;
letter-spacing: 1px;
background-color: #222;
width:70%;
cursor:pointer;
opacity:.7;
transition:all .5px;
}
.header:hover{
opacity: 1;
}
/* end of collection section */
/* Galery section */
.underline-dark{
width: 150px;
border: 3px solid #888;
margin: auto;
}
.gallery-list-item{
color:#777;
cursor:pointer;
user-select:none;
}
.active-item{
color:#70aed2;
}
/* end of Galery section */
/* Customer review section */
.customers{
}
/* end of customer revew section */
jsfile.js
$(document).ready(function(){
$('.nav-button').click(function(){
$('.nav-button').toggleClass('change');
});
$(window).scroll(function(){
let position = $(this).scrollTop();
if(position >= 200){
$('.nav-menu').addClass('custom-navbar');
}else{
$('.nav-menu').removeClass('custom-navbar');
}
});
$(window).scroll(function(){
let position = $(this).scrollTop();
if(position >= 650){
$('.camera-img').addClass('fromLeft');
$('.mission-text').addClass('fromRight');
}else{
$('.camera-img').removeClass('fromLeft');
$('.mission-text').removeClass('fromRight');
}
});
$('.gallery-list-item').click(function(){
let value = $(this).attr('data-filter');
if(value === 'all'){
$('.filter').show(300);
}
else{
$('.filter').not('.'+value).hide(300);
$('.filter').filter('.'+value).show(300);
}
});
$('.gallery-list-item').click(function(){
$(this).addClass('active-item').siblings().removeClass('active-item');
});
});
Step 6: Pricing部分
index.html
<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>Pure Bootstrap Photo X</title>
</head>
<body>
<!-- header section -->
<header>
<!-- nav bar -->
<nav class="navbar navbar-expand-lg fixed-top nav-menu">
<a href="#" class="navbar-brand text-light text-uppercase">
<span class="h2 font-weight-bold">photo</span>
<span class="h1 ">X</span>
</a>
<button class="navbar-toggler nav-button" type="button" data-toggle="collapse" data-target="#myNavbar">
<div class="bg-light line1"></div>
<div class="bg-light line2"></div>
<div class="bg-light line3"></div>
</button>
<div class="collapse navbar-collapse justify-content-end text-uppercase font-weight-bold" id="myNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item nav-active">Home</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Mission</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Collection</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Gallery</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Pricing</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Contact</a></li>
</ul>
</div>
</nav>
<!-- end of nav bar -->
<!-- banner -->
<div class="text-light text-md-right text-center banner">
<h1 class="display-4 banner-heading">Welcome to <span class="text-uppercase">photo</span><span class="display-3">X</span></h1>
<p class="lead banner-par">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Omnis, quod natus libero, fugiat labore enim facilis, a nostrum modi minus eligendi quo quam optio unde ducimus autem voluptates harum neque?</p>
</div>
</header>
<!-- end of header -->
<!-- mission section -->
<section class="p-5 mission">
<div class="container-fluid">
<!-- title -->
<div class="row text-white text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Our Mission</h1>
<div class="underline mb-4"></div>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<div class="row my-5">
<div class="col-md-4 text-center">
<i class="fas fa-cogs fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Creativity</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
<div class="col-md-4 text-center">
<i class="fas fa-thumbs-up fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Quality</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
<div class="col-md-4 text-center">
<i class="far fa-handshake fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Experience</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
</div>
</div>
<section class="container">
<div class="row align-tem-center">
<div class="col-lg-5 text-center">
<img src="images/camera.png" width="350" class="img-fluid camera-img" alt="">
</div>
<div class="col-lg-7 text-white text-lg-right text-center mission-text">
<h1>We know what we do</h1>
<p class="lead">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Commodi quam a dicta laborum alias quas dignissimos quia porro ab. Officia, molestiae fugit! Repellendus voluptas fuga temporibus blanditiis nisi? Cumque, saepe?</p>
</div>
</div>
</section>
</section>
<!-- end of mission section -->
<!-- collection section -->
<div class="bg-secondary py-4">
<div class="container-fluid">
<!-- title -->
<div class="row text-white text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Collection</h1>
<div class="underline mb-4"></div>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<div class="row">
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/nature.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/wedding.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/party.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/business.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/fashion.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/family.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">family</h5>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end of collection section -->
<!-- Galery section -->
<div class="py-5">
<div class="container-fluid">
<!-- title -->
<div class="row text-muted text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Galery</h1>
<div class="underline-dark mb-4"></div>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<ul class="list-inline text-center text-uppercase font-weight-bold my-4">
<li class="list-inline-item gallery-list-item active-item" data-filter="all">
All <span class="mx-md-5 md-3 text-muted">/</span>
</li>
<li class="list-inline-item gallery-list-item" data-filter="new">
New <span class="mx-md-5 md-3 text-muted">/</span>
</li>
<li class="list-inline-item gallery-list-item" data-filter="free">
Free <span class="mx-md-5 md-3 text-muted">/</span>
</li>
<li class="list-inline-item gallery-list-item" data-filter="pro">
Pro <span class="mx-md-5 md-3 text-muted">/</span>
</li>
</ul>
<div class="container-fluid">
<div class="d-flex flex-wrap justify-content-center">
<div>
<div class="filter new"><img src="images/img1.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img2.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img3.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img4.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter new"><img src="images/img5.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img6.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img7.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img8.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter new"><img src="images/img9.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img10.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img11.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img12.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter new"><img src="images/img13.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img14.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter new"><img src="images/img15.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img16.jpeg" width="300" alt=""></div>
</div>
</div>
</div>
</div>
</div>
<!-- end of Galery section -->
<!-- Customers section -->
<section class="p-5 customers bg-dark">
<div class="container-fluid">
<!-- title -->
<div class="row text-white text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Happy Customers</h1>
<!-- <div class="underline mb-4"></div> -->
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<div class="row">
<div class="col-md-6 mx-auto">
<div class="carousel slide" data-ride="carousel" id="customer-carousel">
<ol class="carousel-indicators">
<li data-target="#customer-carousel" data-slide-to="0" class="active"></li>
<li data-target="#customer-carousel" data-slide-to="1"></li>
<li data-target="#customer-carousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item text-center active">
<img src="images/customer1.jpeg" alt="" class="img-fluid rounded-circle m-5" width="150">
<blockquote class="blockquote text-white">
<p class="mb-5">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quod cum ipsam placeat quidem modi ad, adipisci quibusdam nemo sit amet ipsum voluptates quis temporibus pariatur voluptatibus illo harum eius! Fugit.</p>
</blockquote>
<h5 class="text-light text-uppercase font-weight-bold mb-3">Monica</h5>
<ul class="list-inline mb-5">
<li class="list-inline-item">
<i class="fas fa-star text-warning"></i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning"></i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning"></i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning"></i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning"></i>
</li>
</ul>
</div>
<div class="carousel-item text-center">
<img src="images/customer2.jpeg" alt="" class="img-fluid rounded-circle m-5" width="150">
<blockquote class="blockquote text-white">
<p class="mb-5">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quod cum ipsam placeat quidem modi ad, adipisci quibusdam nemo sit amet ipsum voluptates quis temporibus pariatur voluptatibus illo harum eius! Fugit.</p>
</blockquote>
<h5 class="text-light text-uppercase font-weight-bold mb-3">Monica</h5>
<ul class="list-inline mb-5">
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
</ul>
</div>
<div class="carousel-item text-center">
<img src="images/customer3.jpeg" alt="" class="img-fluid rounded-circle m-5" width="150">
<blockquote class="blockquote text-white">
<p class="mb-5">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quod cum ipsam placeat quidem modi ad, adipisci quibusdam nemo sit amet ipsum voluptates quis temporibus pariatur voluptatibus illo harum eius! Fugit.</p>
</blockquote>
<h5 class="text-light text-uppercase font-weight-bold mb-3">Monica</h5>
<ul class="list-inline mb-5">
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- end of Customers section -->
<!-- pricing section -->
<section class="bg-light text-center p-5 bg-light">
<div class="container-fluid">
<!-- title -->
<div class="row text-muted text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Join us</h1>
<!-- <div class="underline mb-4"></div> -->
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<div class="row align-items-center">
<div class="col-lg-4">
<div class="card card-1 text-light py-4 my-4 mx-auto">
<div class="card-body">
<h5 class="text-uppercase font-weight-bold mb-5">monthly payment</h5>
<h1 class="display-4"><i class="fas fa-dollar-sign"></i>19</h1>
<ul class="list-unstyled">
<li class="font-weight-bold py-3">Adobe</li>
<li class="font-weight-bold py-3">Microsoft</li>
<li class="font-weight-bold py-3 border-0">Oracle</li>
</ul>
<a href="#" class="btn p-2 text-uppercase font-weight-bold price-card-button">sign up</a>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="card card-2 text-light py-4 my-4 mx-auto">
<div class="card-body">
<h5 class="text-uppercase font-weight-bold mb-5">unlimited</h5>
<h1 class="display-4"><i class="fas fa-dollar-sign"></i>49</h1>
<ul class="list-unstyled">
<li class="font-weight-bold py-3">Adobe</li>
<li class="font-weight-bold py-3">Microsoft</li>
<li class="font-weight-bold py-3 border-0">Oracle</li>
</ul>
<a href="#" class="btn p-2 text-uppercase font-weight-bold price-card-button">sign up</a>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="card card-3 text-light py-4 my-4 mx-autos">
<div class="card-body">
<h5 class="text-uppercase font-weight-bold mb-5">vip</h5>
<h1 class="display-4"><i class="fas fa-dollar-sign"></i>89</h1>
<ul class="list-unstyled">
<li class="font-weight-bold py-3">Adobe</li>
<li class="font-weight-bold py-3">Microsoft</li>
<li class="font-weight-bold py-3 border-0">Oracle</li>
</ul>
<a href="#" class="btn p-2 text-uppercase font-weight-bold price-card-button">sign up</a>
</div>
</div>
</div>
<div class="my-5 mx-auto">
<h2 class="text-muted">Thanks for bing with us</h2>
<i class="fas fa-coffee fa-3x"></i>
</div>
</div>
</div>
</section>
<!-- end of pricing section -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
<script src="jsfile.js"></script>
</body>
</html>
style.css
body{
font-family: 'Montserrat', sans-serif;
}
/* header section */
header{
height:100vh;
background: linear-gradient(rgba(0,0,0,.4),rgba(0,0,0,05)), url(images/header-img.jpeg) no-repeat center center / cover;
}
/* navbar */
.nav-menu{
background:linear-gradient(rgba(0,0,0,0.2), rgba(0,0,0,.5));
padding:30px;
transition: all .7s;
}
.menu-item{
font-size: 13px;
letter-spacing: 1px;
color:#eee;
transition: color .5s;
}
.menu-item:hover{
color:#70aed2;
}
.nav-active{
color:#70aed2;
}
.line1, .line2, .line3{
width:23px;
height:3px;
margin:5px;
transition: all .3s;
}
.change .line1{
transform:rotate(-45deg) translate(-5px, 6px);
}
.change .line2{
opacity:0;
}
.change .line3{
transform:rotate(45deg) translate(-5px, -6px);
}
.custom-navbar {
padding:5px 30px;
background: linear-gradient(rgba(0,0,0,.3), rgba(0,0,0,.7));
}
/* end of navbar */
/* baner */
.banner{
position: absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
width:80%;
}
.banner-heading{
animation-name:anim;
animation-duration: 1s;
}
.banner-par{
animation-name:anim;
animation-duration: 1s;
animation-delay: .5s;
animation-fill-mode:backwards;
}
@keyframes anim{
0%{
transform:translateX(-100px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
/* end of banner */
/* end of header section */
/* mission section */
.mission{
background:#151f20;
}
.underline{
width:150px;
border:3px solid #eee;
margin:auto;
}
.fromLeft{
animation-name: fromLeft;
animation-duration: 3s;
}
.fromRight{
animation-name: fromRight;
animation-duration: 5s;
}
@keyframes fromLeft{
0%{
transform:translateX(-120px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
@keyframes fromRight{
0%{
transform:translateX(30px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
/* end of mission section */
/* collection section */
.card-shadow{
box-shadow:5px 8px 20px #444;
}
.heading{
position: absolute;
top:70%;
right:0;
font-size: 14px;
letter-spacing: 1px;
background-color: #222;
width:70%;
cursor:pointer;
opacity:.7;
transition:all .5px;
}
.header:hover{
opacity: 1;
}
/* end of collection section */
/* Galery section */
.underline-dark{
width: 150px;
border: 3px solid #888;
margin: auto;
}
.gallery-list-item{
color:#777;
cursor:pointer;
user-select:none;
}
.active-item{
color:#70aed2;
}
/* end of Galery section */
/* Customer review section */
/* end of customer revew section */
/* pricing section */
.card-1, .card-2, .card-3{
background: linear-gradient(rgba(0,0,0,0.8), rgba(0,0,0,0.3)), url(images/pricing-card-bg.jpeg) center no-repeat /cover ;
box-shadow: 7px 16px 50px #555;
max-width: 400px;
}
.card-list-item{
border-bottom: 1px groove #eee;
width:55%;
margin:auto;
}
.price-card-button{
background:#f5593d;
width: 130px;
border-radius: 25px;
box-shadow: 5px 8px 16px #000;
transition:all .3s;
}
.price-card-button:hover{
background:#f9793d;
transform: translateY(-2px);
}
.movefromLeft{
animation-name: movefromLeft;
animation-duration: 2s;
}
.movefromRight{
animation-name: movefromRight;
animation-duration: 2s;
}
.movefromBottom{
animation-name: movefromBottom;
animation-duration: 2s;
}
@keyframes movefromLeft{
0%{
transform: translateX(-100px);
opacity: 0;
}
100%{
transform: translateX(0);
opacity: .9;
}
}
@keyframes movefromRight{
0%{
transform: translateX(100px);
opacity: 0;
}
100%{
transform: translateX(0);
opacity: .9;
}
}
@keyframes movefromBottom{
0%{
transform: translateY(100px);
opacity: 0;
}
100%{
transform: translateY(0);
opacity: .9;
}
}
/* end of pricing section */
jsfile.js
$(document).ready(function(){
$('.nav-button').click(function(){
$('.nav-button').toggleClass('change');
});
$(window).scroll(function(){
let position = $(this).scrollTop();
if(position >= 200){
$('.nav-menu').addClass('custom-navbar');
}else{
$('.nav-menu').removeClass('custom-navbar');
}
});
$(window).scroll(function(){
let position = $(this).scrollTop();
if(position >= 650){
$('.camera-img').addClass('fromLeft');
$('.mission-text').addClass('fromRight');
}else{
$('.camera-img').removeClass('fromLeft');
$('.mission-text').removeClass('fromRight');
}
});
$('.gallery-list-item').click(function(){
let value = $(this).attr('data-filter');
if(value === 'all'){
$('.filter').show(300);
}
else{
$('.filter').not('.'+value).hide(300);
$('.filter').filter('.'+value).show(300);
}
});
$('.gallery-list-item').click(function(){
$(this).addClass('active-item').siblings().removeClass('active-item');
});
$(window).scroll(function(){
let position = $(this).scrollTop();
if(position >= 4300){
$('.card-1').addClass('movefromLeft');
$('.card-3').addClass('movefromRight');
$('.card-2').addClass('movefromBottom');
}else{
$('.card-1').removeClass('movefromLeft');
$('.card-3').removeClass('movefromRight');
$('.card-2').removeClass('movefromBottom');
}
});
});
Step 7:Contact, footer部分
index.html
<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>Pure Bootstrap Photo X</title>
</head>
<body>
<!-- header section -->
<header>
<!-- nav bar -->
<nav class="navbar navbar-expand-lg fixed-top nav-menu">
<a href="#" class="navbar-brand text-light text-uppercase">
<span class="h2 font-weight-bold">photo</span>
<span class="h1 ">X</span>
</a>
<button class="navbar-toggler nav-button" type="button" data-toggle="collapse" data-target="#myNavbar">
<div class="bg-light line1"></div>
<div class="bg-light line2"></div>
<div class="bg-light line3"></div>
</button>
<div class="collapse navbar-collapse justify-content-end text-uppercase font-weight-bold" id="myNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item nav-active">Home</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Mission</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Collection</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Gallery</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Pricing</a></li>
</ul>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link m-2 menu-item">Contact</a></li>
</ul>
</div>
</nav>
<!-- end of nav bar -->
<!-- banner -->
<div class="text-light text-md-right text-center banner">
<h1 class="display-4 banner-heading">Welcome to <span class="text-uppercase">photo</span><span class="display-3">X</span></h1>
<p class="lead banner-par">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Omnis, quod natus libero, fugiat labore enim facilis, a nostrum modi minus eligendi quo quam optio unde ducimus autem voluptates harum neque?</p>
</div>
</header>
<!-- end of header -->
<!-- mission section -->
<section class="p-5 mission">
<div class="container-fluid">
<!-- title -->
<div class="row text-white text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Our Mission</h1>
<div class="underline mb-4"></div>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<div class="row my-5">
<div class="col-md-4 text-center">
<i class="fas fa-cogs fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Creativity</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
<div class="col-md-4 text-center">
<i class="fas fa-thumbs-up fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Quality</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
<div class="col-md-4 text-center">
<i class="far fa-handshake fa-5x text-danger mb-4"></i>
<h1 class="text-white mb-3">Experience</h1>
<p class="text-muted">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Error quaerat aut distinctio quibusdam cumque dolor repellat sequi alias laudantium tempora labore deserunt, harum incidunt quae minima nam! Esse, vero blanditiis!</p>
</div>
</div>
</div>
<section class="container">
<div class="row align-tem-center">
<div class="col-lg-5 text-center">
<img src="images/camera.png" width="350" class="img-fluid camera-img" alt="">
</div>
<div class="col-lg-7 text-white text-lg-right text-center mission-text">
<h1>We know what we do</h1>
<p class="lead">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Commodi quam a dicta laborum alias quas dignissimos quia porro ab. Officia, molestiae fugit! Repellendus voluptas fuga temporibus blanditiis nisi? Cumque, saepe?</p>
</div>
</div>
</section>
</section>
<!-- end of mission section -->
<!-- collection section -->
<div class="bg-secondary py-4">
<div class="container-fluid">
<!-- title -->
<div class="row text-white text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Collection</h1>
<div class="underline mb-4"></div>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<div class="row">
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/nature.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/wedding.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/party.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/business.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/fashion.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">Nature Photography</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 my-5">
<div class="card border-0 card-shadow">
<img src="images/family.jpeg" alt="" class="card-img ">
<div class="card-img-overlay">
<h5 class="text-uppercase text-white font-weight-bold p-2 heading">family</h5>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end of collection section -->
<!-- Galery section -->
<div class="py-5">
<div class="container-fluid">
<!-- title -->
<div class="row text-muted text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Galery</h1>
<div class="underline-dark mb-4"></div>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<ul class="list-inline text-center text-uppercase font-weight-bold my-4">
<li class="list-inline-item gallery-list-item active-item" data-filter="all">
All <span class="mx-md-5 md-3 text-muted">/</span>
</li>
<li class="list-inline-item gallery-list-item" data-filter="new">
New <span class="mx-md-5 md-3 text-muted">/</span>
</li>
<li class="list-inline-item gallery-list-item" data-filter="free">
Free <span class="mx-md-5 md-3 text-muted">/</span>
</li>
<li class="list-inline-item gallery-list-item" data-filter="pro">
Pro <span class="mx-md-5 md-3 text-muted">/</span>
</li>
</ul>
<div class="container-fluid">
<div class="d-flex flex-wrap justify-content-center">
<div>
<div class="filter new"><img src="images/img1.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img2.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img3.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img4.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter new"><img src="images/img5.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img6.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img7.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img8.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter new"><img src="images/img9.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img10.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img11.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter pro"><img src="images/img12.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter new"><img src="images/img13.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img14.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter new"><img src="images/img15.jpeg" width="300" alt=""></div>
</div>
<div>
<div class="filter free"><img src="images/img16.jpeg" width="300" alt=""></div>
</div>
</div>
</div>
</div>
</div>
<!-- end of Galery section -->
<!-- Customers section -->
<section class="p-5 customers bg-dark">
<div class="container-fluid">
<!-- title -->
<div class="row text-white text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Happy Customers</h1>
<!-- <div class="underline mb-4"></div> -->
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<div class="row">
<div class="col-md-6 mx-auto">
<div class="carousel slide" data-ride="carousel" id="customer-carousel">
<ol class="carousel-indicators">
<li data-target="#customer-carousel" data-slide-to="0" class="active"></li>
<li data-target="#customer-carousel" data-slide-to="1"></li>
<li data-target="#customer-carousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item text-center active">
<img src="images/customer1.jpeg" alt="" class="img-fluid rounded-circle m-5" width="150">
<blockquote class="blockquote text-white">
<p class="mb-5">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quod cum ipsam placeat quidem modi ad, adipisci quibusdam nemo sit amet ipsum voluptates quis temporibus pariatur voluptatibus illo harum eius! Fugit.</p>
</blockquote>
<h5 class="text-light text-uppercase font-weight-bold mb-3">Monica</h5>
<ul class="list-inline mb-5">
<li class="list-inline-item">
<i class="fas fa-star text-warning"></i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning"></i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning"></i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning"></i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning"></i>
</li>
</ul>
</div>
<div class="carousel-item text-center">
<img src="images/customer2.jpeg" alt="" class="img-fluid rounded-circle m-5" width="150">
<blockquote class="blockquote text-white">
<p class="mb-5">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quod cum ipsam placeat quidem modi ad, adipisci quibusdam nemo sit amet ipsum voluptates quis temporibus pariatur voluptatibus illo harum eius! Fugit.</p>
</blockquote>
<h5 class="text-light text-uppercase font-weight-bold mb-3">Monica</h5>
<ul class="list-inline mb-5">
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
</ul>
</div>
<div class="carousel-item text-center">
<img src="images/customer3.jpeg" alt="" class="img-fluid rounded-circle m-5" width="150">
<blockquote class="blockquote text-white">
<p class="mb-5">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quod cum ipsam placeat quidem modi ad, adipisci quibusdam nemo sit amet ipsum voluptates quis temporibus pariatur voluptatibus illo harum eius! Fugit.</p>
</blockquote>
<h5 class="text-light text-uppercase font-weight-bold mb-3">Monica</h5>
<ul class="list-inline mb-5">
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
<li class="list-inline-item">
<i class="fas fa-star text-warning">
</i>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- end of Customers section -->
<!-- pricing section -->
<section class="bg-light text-center p-5 bg-light">
<div class="container-fluid">
<!-- title -->
<div class="row text-muted text-center">
<div class="col m-4">
<h1 class="display-4 mb-4">Join us</h1>
<!-- <div class="underline mb-4"></div> -->
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque corporis provident facilis esse aut non assumenda quas velit, fugiat voluptatum ipsam sunt recusandae eligendi veritatis illo, porro corrupti iste minima.</p>
</div>
</div>
<!-- end of title -->
<div class="row align-items-center">
<div class="col-lg-4">
<div class="card card-1 text-light py-4 my-4 mx-auto">
<div class="card-body">
<h5 class="text-uppercase font-weight-bold mb-5">monthly payment</h5>
<h1 class="display-4"><i class="fas fa-dollar-sign"></i>19</h1>
<ul class="list-unstyled">
<li class="font-weight-bold py-3">Adobe</li>
<li class="font-weight-bold py-3">Microsoft</li>
<li class="font-weight-bold py-3 border-0">Oracle</li>
</ul>
<a href="#" class="btn p-2 text-uppercase font-weight-bold price-card-button">sign up</a>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="card card-2 text-light py-4 my-4 mx-auto">
<div class="card-body">
<h5 class="text-uppercase font-weight-bold mb-5">unlimited</h5>
<h1 class="display-4"><i class="fas fa-dollar-sign"></i>49</h1>
<ul class="list-unstyled">
<li class="font-weight-bold py-3">Adobe</li>
<li class="font-weight-bold py-3">Microsoft</li>
<li class="font-weight-bold py-3 border-0">Oracle</li>
</ul>
<a href="#" class="btn p-2 text-uppercase font-weight-bold price-card-button">sign up</a>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="card card-3 text-light py-4 my-4 mx-autos">
<div class="card-body">
<h5 class="text-uppercase font-weight-bold mb-5">vip</h5>
<h1 class="display-4"><i class="fas fa-dollar-sign"></i>89</h1>
<ul class="list-unstyled">
<li class="font-weight-bold py-3">Adobe</li>
<li class="font-weight-bold py-3">Microsoft</li>
<li class="font-weight-bold py-3 border-0">Oracle</li>
</ul>
<a href="#" class="btn p-2 text-uppercase font-weight-bold price-card-button">sign up</a>
</div>
</div>
</div>
<div class="my-5 mx-auto">
<h2 class="text-muted">Thanks for bing with us</h2>
<i class="fas fa-coffee fa-3x"></i>
</div>
</div>
</div>
</section>
<!-- end of pricing section -->
<!-- contact section -->
<section class="contact p-5">
<div class="container-fluid">
<div class="row">
<div class="col-lg-5 pb-4">
<h3 class="display-4 mb-5 text-white">Get in touch</h3>
<form action="" class="contact-form">
<div class="form-group py-4">
<input type="text" class="form-control my-2 p-2 input" placeholder="Name">
<input type="email" class="form-control my-2 p-2 input" placeholder="Email Address">
<button type="submit" class="btn btn-block p-2 font-weight-bold text-uppercase submit-button bg-white">Submit</button>
</div>
</form>
</div>
</div>
</div>
</section>
<!-- end of contact section -->
<!-- footer -->
<footer class="bg-dark px-5">
<div class="container-fluid">
<div class="row text-light py-4">
<div class="col-lg-4 col-sm-6">
<h5 class="pb-3">About us</h5>
<p class="small">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eveniet, repellendus dolor cum ipsum, dolorem illo eos ut alias dolore fugiat inventore architecto, deserunt temporibus sit necessitatibus perspiciatis quas modi officia. </p>
</div>
<div class="col-lg-4 col-sm-6">
<h5 class="pb-3">Visit us</h5>
<p class="small">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eveniet, repellendus dolor cum ipsum, dolorem illo eos ut alias dolore fugiat inventore architecto, deserunt temporibus sit necessitatibus perspiciatis quas modi officia. </p>
</div>
<div class="col-lg-4 col-sm-6">
<h5 class="pb-3">Call us</h5>
<ul class="list-unstyled">
<li class="footer-link">Home</li>
<li class="footer-link">Missoin</li>
<li class="footer-link">About us</li>
</ul>
</div>
</div>
<div class="row">
<div class="col text-center text-light border-top">
<p>© 2020.7.30.All Rights Reserved.</p>
</div>
</div>
</div>
</footer>
<!-- end of footer -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
<script src="jsfile.js"></script>
</body>
</html>
body{
font-family: 'Montserrat', sans-serif;
}
/* header section */
header{
height:100vh;
background: linear-gradient(rgba(0,0,0,.4),rgba(0,0,0,05)), url(images/header-img.jpeg) no-repeat center center / cover;
}
/* navbar */
.nav-menu{
background:linear-gradient(rgba(0,0,0,0.2), rgba(0,0,0,.5));
padding:30px;
transition: all .7s;
}
.menu-item{
font-size: 13px;
letter-spacing: 1px;
color:#eee;
transition: color .5s;
}
.menu-item:hover{
color:#70aed2;
}
.nav-active{
color:#70aed2;
}
.line1, .line2, .line3{
width:23px;
height:3px;
margin:5px;
transition: all .3s;
}
.change .line1{
transform:rotate(-45deg) translate(-5px, 6px);
}
.change .line2{
opacity:0;
}
.change .line3{
transform:rotate(45deg) translate(-5px, -6px);
}
.custom-navbar {
padding:5px 30px;
background: linear-gradient(rgba(0,0,0,.3), rgba(0,0,0,.7));
}
/* end of navbar */
/* baner */
.banner{
position: absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
width:80%;
}
.banner-heading{
animation-name:anim;
animation-duration: 1s;
}
.banner-par{
animation-name:anim;
animation-duration: 1s;
animation-delay: .5s;
animation-fill-mode:backwards;
}
@keyframes anim{
0%{
transform:translateX(-100px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
/* end of banner */
/* end of header section */
/* mission section */
.mission{
background:#151f20;
}
.underline{
width:150px;
border:3px solid #eee;
margin:auto;
}
.fromLeft{
animation-name: fromLeft;
animation-duration: 3s;
}
.fromRight{
animation-name: fromRight;
animation-duration: 5s;
}
@keyframes fromLeft{
0%{
transform:translateX(-120px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
@keyframes fromRight{
0%{
transform:translateX(30px);
opacity:0;
}
100%{
transform:translateX(0);
opacity:1;
}
}
/* end of mission section */
/* collection section */
.card-shadow{
box-shadow:5px 8px 20px #444;
}
.heading{
position: absolute;
top:70%;
right:0;
font-size: 14px;
letter-spacing: 1px;
background-color: #222;
width:70%;
cursor:pointer;
opacity:.7;
transition:all .5px;
}
.header:hover{
opacity: 1;
}
/* end of collection section */
/* Galery section */
.underline-dark{
width: 150px;
border: 3px solid #888;
margin: auto;
}
.gallery-list-item{
color:#777;
cursor:pointer;
user-select:none;
}
.active-item{
color:#70aed2;
}
/* end of Galery section */
/* Customer review section */
/* end of customer revew section */
/* pricing section */
.card-1, .card-2, .card-3{
background: linear-gradient(rgba(0,0,0,0.8), rgba(0,0,0,0.3)), url(images/pricing-card-bg.jpeg) center no-repeat /cover ;
box-shadow: 7px 16px 50px #555;
max-width: 400px;
}
.card-list-item{
border-bottom: 1px groove #eee;
width:55%;
margin:auto;
}
.price-card-button{
background:#f5593d;
width: 130px;
border-radius: 25px;
box-shadow: 5px 8px 16px #000;
transition:all .3s;
}
.price-card-button:hover{
background:#f9793d;
transform: translateY(-2px);
}
.movefromLeft{
animation-name: movefromLeft;
animation-duration: 2s;
}
.movefromRight{
animation-name: movefromRight;
animation-duration: 2s;
}
.movefromBottom{
animation-name: movefromBottom;
animation-duration: 2s;
}
@keyframes movefromLeft{
0%{
transform: translateX(-100px);
opacity: 0;
}
100%{
transform: translateX(0);
opacity: .9;
}
}
@keyframes movefromRight{
0%{
transform: translateX(100px);
opacity: 0;
}
100%{
transform: translateX(0);
opacity: .9;
}
}
@keyframes movefromBottom{
0%{
transform: translateY(100px);
opacity: 0;
}
100%{
transform: translateY(0);
opacity: .9;
}
}
/* end of pricing section */
/* contact section */
.contact{
background:linear-gradient(105deg, rgba(21,31,32, 1) 0%, rgba(21,31,32,.95) 50%, transparent 70%),url(images/form-img.jpeg) center center no-repeat / cover;
}
.input{
background:transparent;
border-color:transparent;
border-bottom: 2px solid #ccc;
border-radius: 0;
}
.input:focus{
background:transparent;
border-color: transparent;
box-shadow: none;
color:#fff;
border-bottom: 2px solid #f5593d;
}
.submit-button{
background:#f5593d;
color:#eee;
transition: all .3s;
}
.submit-button:hover{
background:#f9793d;
transform: translateY(-3px);
}
@media (max-width:992px){
.contact{
background:linear-gradient(rgba(21,31,32,1), rgba(21,31,32,.95));
}
.contact-form{
width: 80%;
margin:0 auto;
}
}
/* end of contact section */
/* footer */
.footer-link{
color:#eee;
font-size:13px;
transition: all .3s;
}
.footer-link:hover{
color:#70aed2;
text-decoration: none;
}
/* end of footer */
jsfile.js没有变动
后记:最后的footer部分没有什么尿点,做得简化了一点。可以放点图标等内容。