前言:前面介绍了form的提交,这里以bootstrap为例把form的样式做修改。
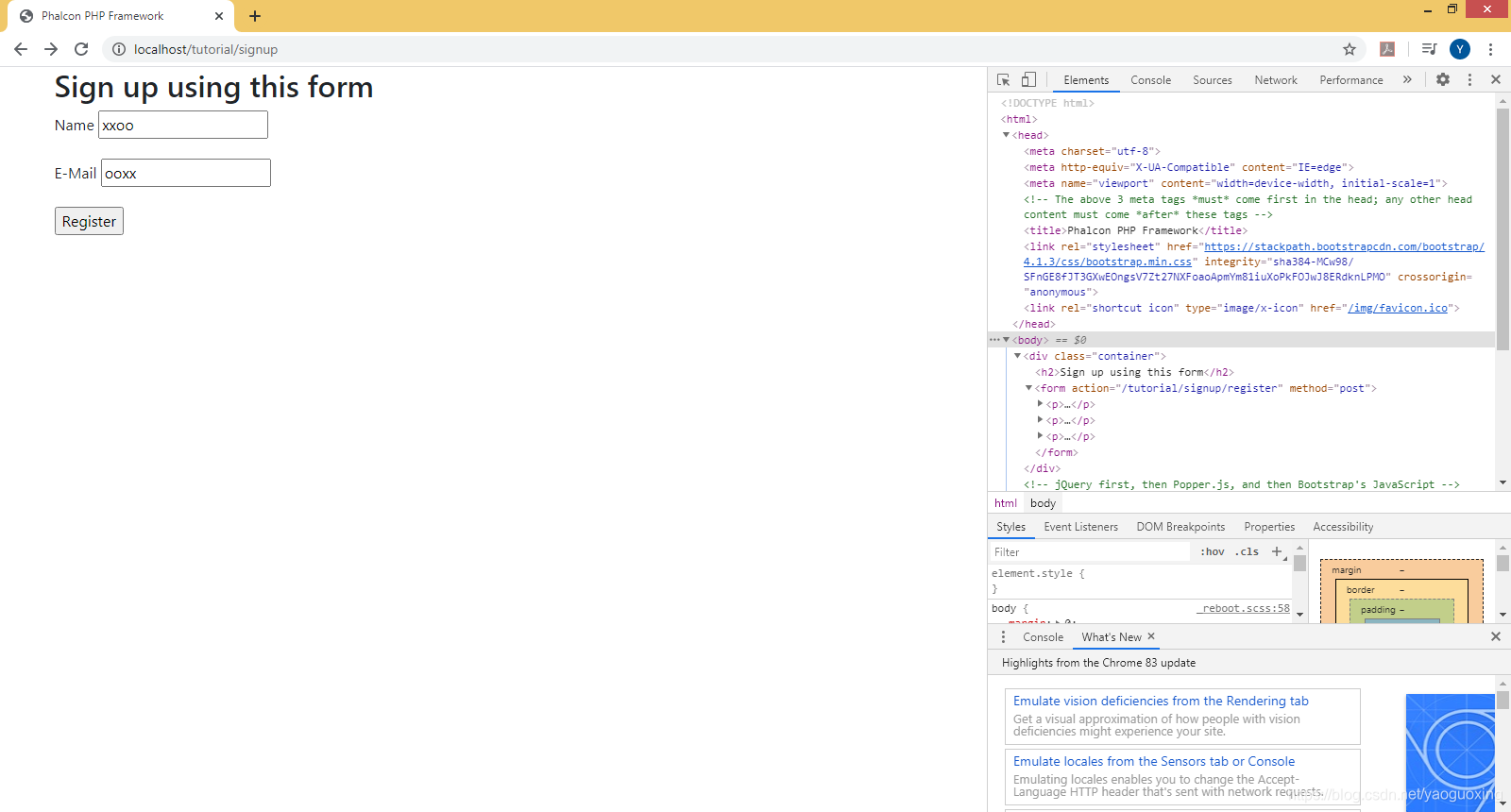
首先,Phalcon 4默认继承了bootstrap 4.1的库,打开浏览器,查看源代码如下:

修改app/views/signup/index.phtml的源代码如下:
<h2>Sign up using this form</h2>
<?php
$path = strpos(BASE_PATH,'\\')? substr(BASE_PATH,strrpos(BASE_PATH,'\\')+1):substr(BASE_PATH,strrpos(BASE_PATH,'/')+1);
echo $this->tag->form($path."/signup/register"); ?>
<div class="form-group">
<label for="name">Name</label>
<?php echo $this->tag->textField([
"name",
"class"=>"form-control",
"placeholder"=>"Enter your name"
]); ?>
</div>
<div class="form-group">
<label for="email">E-Mail</label>
<?php echo $this->tag->textField([
"email",
"class"=>"form-control",
"placeholder"=>"Enter your email"
]); ?>
</div>
<div class="form-group">
<?php echo $this->tag->submitButton([
"Register",
"class"=>"btn btn-primary"
]); ?>
</div>
</form>
效果如下:

齐活。
后记:这里的bootstrap的引入是在app/views/index.phtml。这也是Phalcon 默认的模板。