网页布局排版
标准文档流:指元素根据块元素或行内元素的特性按从上到下,从左到右的方式自然排列。这也是元素默认的排列方式。(未排版)
标准文档流组成
块级元素(block)
<h1>…<h6>、<p>、<div>、列表
内联元素(inline)
<span>、<a>、<img/>、<strong>...
内联标签可以包含于块级标签中,成为它的子元素,而反过来则不成立
排版后

display属性的使用
display属性用于指定HTML标签的显示方式,它的值有许多个,常用的有四个
| 值 | 说明 |
|---|---|
| block | 块级元素的默认值,元素会被显示为块级元素,该元素前后会带有换行符 |
| inline | 内联元素的默认值。元素会被显示为内联元素,该元素前后没有换行符 |
| inline-block | 行内块元素,元素既具有内联元素的特性,也具有块元素的特性 |
| none | 设置元素不会被显示 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display</title>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
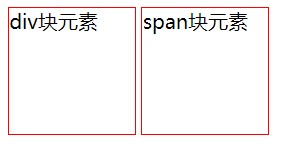
<div>div块元素</div>
<span>span块元素</span>
</body>
</html>
我们把div元素和span元素的宽高设置的都是100px,可以明显看到span元素小了很多,由于span元素是行内元素,所以有多少内容,它就会撑开多大,那我们要想让它想块元素那样怎么办呢?
在我们span的样式里加入,可以把行内元素变成块元素
display: block;

这样两个元素的大小就一样啦!相反display: inline;可以把块元素变行内元素。
那么我们怎么把他们两个放在一行呢?如果把div和span设置成行内元素的话,那么我们设置宽高都会失效。这是行内元素的特点,内容撑开宽度。
在div和span的样式里都加入
/*既保持块元素的特征又可以写在一行*/
display: inline-block;
我们给div的样式加上display: none;

可以看到,div块直接消失了。
浮动
| float属性 |
|---|
| left:元素向左浮动 |
| right:元素向右浮动 |
| none:默认值,元素不会浮动,并会显示在其文本中出现的位置 |
什么是浮动?
- 元素的浮动是指设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中指定位置的过程。同时默认情况下,盒子不再伸展,而是根据盒子里面的内容和宽度来确定。
- 也就是经常见到的float:left或者float:right,简单点来说,前者是左浮动(按照流式来浮动从左到右,放不下则换行),后者是右浮(往右飘)动。
浮动能干嘛?
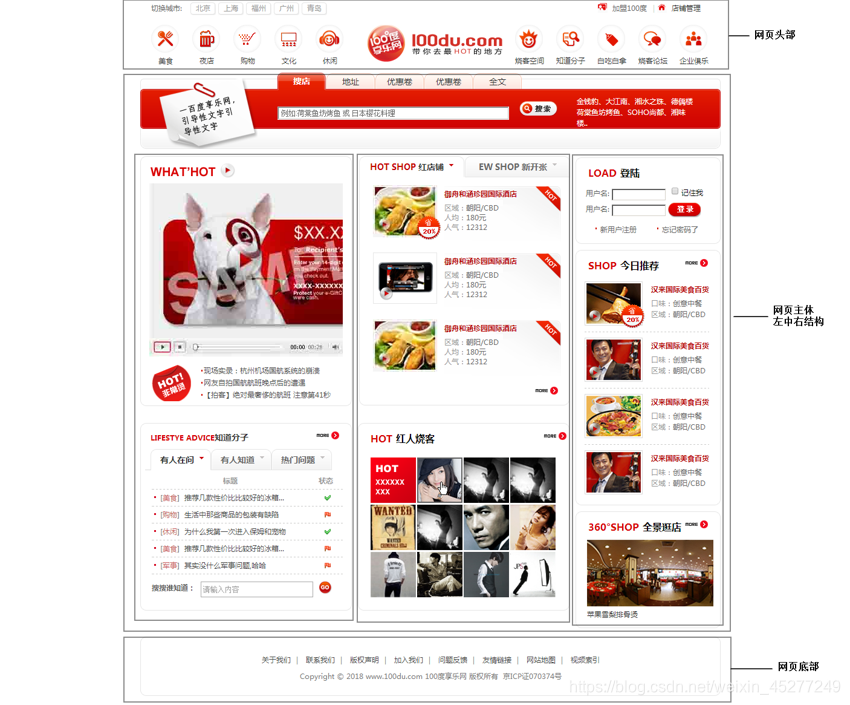
- 实现网页布局中的“左中右”或“左右”布局类型。还可以对网页的导航菜单、栏目标题、商品列表等内容进行排版。
<div id="father">
<div class="layer01"><img src="images/photo-1.jpg" alt="日用品"/></div>
<div class="layer02"><img src="images/photo-2.jpg" alt="图书"/></div>
<div class="layer03"><img src="images/photo-3.jpg" alt="鞋子"/></div>
<div class="layer04">
浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或另一个浮动盒子为止。本网页中共有三个图片,分别代表日用品图片、图书图片和鞋子图片。这里使用这三个图片和本段文字来演示讲解浮动在网页中的应用,根据需要图片所在的div分别向左浮动、向右浮动,或者不浮动。
</div>
</div>
div {
margin:10px;
padding:5px;
}
#father {
border:1px #000 solid;
}
.layer01 {
border:1px #F00 dashed;
}
.layer02 {
border:1px #00F dashed;
}
.layer03 {
border:1px #060 dashed;
}
.layer04 {
border:1px #666 dashed;
font-size:12px;
line-height:23px;
}
先看到这个页面,这是没有浮动的

我们把书向左浮动,原本div块独占一行,也可以挨在一块了。床和书的左边框和上边框重合了,这是因为设置完左浮动的床已经脱离标准文档流,所以标准文档流的书顶到了原来床的位置,鞋也随着书的移动而向上移动。
- 元素默认是根据标准文档流排列的。设置了浮动后会脱离文档流,浮起来。大家可以想象成空间上的元素从水平面上浮起来了,下面的内容还在标准文档流中,前面的位置空了,自然就顺序的往上移了。

把床、书、鞋都设置左浮动

把鞋右浮动,鞋子飘到文字右边了,都并到一排了

把床、书、鞋都设置右浮动,它们把文字挤到左边 来了

给文字设置了右浮动,文字并没有像我们希望的那样排在右面,而是排在了最下方。浮动的文字段落在没有设置宽度的时候会占满一行。

给文字的盒子设置宽度以后,文字如愿往右边靠了。

但我们又发现了一个新的问题,包裹这些元素的那个大边框缩上去了,包不住里面的子元素了。这个怎么解决呢?这个就需要设置清除浮动了。
clear清除浮动
在页面排版时会影响其他元素的位置。如果子元素全部浮动了,父级将包不住子元素造成边框塌陷。clear的作用就是消除浮动元素对其他元素的影响。
| 值 | 说明 |
|---|---|
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左、右两侧不允许浮动元素 |
| none | 默认值。允许浮动元素出现在两侧 |
解决父级边框塌陷问题
1.浮动元素后面加空div
<div id="father">
<div class="layer01"><img src="images/photo-1.jpg" alt="日用品"/></div>
<div class="layer02"><img src="images/photo-2.jpg" alt="图书"/></div>
<div class="layer03"><img src="images/photo-3.jpg" alt="鞋子"/></div>
<div class="layer04">
浮动的盒子……
</div>
<div class="clear"></div>
</div>
.clear{
clear: both;
margin: 0;
padding: 0;
}
2.设置父元素高度
height:400px;
3.父级元素添加overflow属性
overflow:hidden;
| 属性值 | 说明 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在盒子之外 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余内容 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
4.父级添加伪类after
<div id="father" class="clear">
<div class="layer01"><img src="images/photo-1.jpg" alt="日用品"/></div>
<div class="layer02"><img src="images/photo-2.jpg" alt="图书"/></div>
<div class="layer03"><img src="images/photo-3.jpg" alt="鞋子"/></div>
<div class="layer04">
浮动的盒子……
</div>
<div class="clear"></div>
</div>
.clear:after{
content:''; /*在clear类后面添加内容为空*/
display:block; /*把添加的内容转化为块元素*/
clear:both; /*清除这个元素两边的浮动*/
}
清除浮动,防止父级边框塌陷的四种方法:
-
浮动元素后面加空div。简单,空div会造成HTML代码冗余
-
设置父元素的高度,简单,元素固定高会降低扩展性
-
父级添加overflow属性,简单,下拉列表框的场景不能用
-
父级添加伪类after,写法比上面稍微复杂一点,但是没有副作用,推荐使用
inline-block和浮动的区别
- display:inline-block
-
可以让元素排在一行,并且支持宽度和高度,代码实现起来方便
-
位置方向不可控制,会解析空格
-
IE 6、IE 7上不支持
- float
-
可以让元素排在一行并且支持宽度和高度,可以决定排列方向
-
float 浮动以后元素脱离文档流,会对周围元素产生影响,必须在它的父级上添加清除浮动的样式
无论display:inline-block的方法还是float的方法都可以实现两栏三栏布局,他们各自有自己的优势和不足。