大家好,我是梅巴哥er。本篇介绍CSS版块的知识总结。
本来已经写好的,结果在分类的时候给弄丢了,还要重新写一遍,大半夜的,气死我了,一点睡意都没有。。。。。。(已完结)
常用学习网站:
- W3c:
https://www.w3school.com.cn/css3/index.asp - 菜鸟教程:
https://www.runoob.com/css3/css3-tutorial.html - bootstrap官网:
https://www.bootcss.com/ - 自己的笔记:
https://blog.csdn.net/tuzi007a/article/details/112441103
知识归纳:
- 如何画一个三角形
// 用css边框处理
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<title>三角形制作</title>
<meta charset="UTF-8" />
<style>
.point {
width: 0px;
height: 0px;
border-top: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid blue;
}
</style>
</head>
<body>
<div class="point">
</div>
</body>
</html>
- 说一下css盒模型
- 盒子,是封装了包括html元素的矩形块。包含width, height, padding, border, margin属性。
- 有两种模型,即标准盒模型和IE盒模型。通常用box-sizing来设置。两者的区别在于content包含的范围
- 标准盒模型,它的content是不包含padding,border的。width和height指的是content的宽高。不设置或设置属性
box-sizing: content-box;就是标准盒子。 - IE盒模型,它的content是包含padding和border的。即
content的宽 = width + padding + border。设置属性box-sizing:border-box;即是IE盒模型。 - 一些注意的点:请参考博文: 盒模型要注意的点
- 标准盒模型,它的content是不包含padding,border的。width和height指的是content的宽高。不设置或设置属性
- 画一条0.5px的线
// 最简单的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>0.5px的线</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
margin: 50px;
width: 200px;
height: 0.5px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
请参考博文:画0.5px线的三种方法
- Flex布局
- 参考我的博文:Flex布局复习
- 垂直居中的方法
- 参考博文: 居中的7种方法总结
- visibility=hidden, opacity=0, display=none,三者有何区别
- 参考博文: 隐藏盒子的3种方式
- 双边距重叠问题
- 重叠计算边距规则:
- 符号相同,取绝对值的最大值
- 符号不同,取两者之和
- 参考博文:边距重叠计算方法
- 如果不想出现这个问题,首先是避免接触边都用边距数据,其次可以用padding来避免。
- 重叠计算边距规则:
- position属性比较
| position值 | 有没有定位 | 是否脱离文档流 | 相对于谁的位置发生变化 | 能否和浮动同时使用 | 父盒子是否能检测到定位元素的宽高 |
|---|---|---|---|---|---|
| static(默认) | 无 | 否 | 无变化,正常的文档流 | 能 | 能 |
| relative(相对定位) | 有 | 否 | 自身 | 能 | 能 |
| absolute(绝对定位) | 有 | 是 | relative的父盒子(子绝父相) | 否 | 否 |
| fixed(固定定位) | 有 | 是 | 浏览器窗口 | 否 | 否 |
-
- 参考博文: position的4个值的比较
- 清除浮动的方法
- 需要清除浮动的原因
- 父盒子没有设置高度时,子盒子不设置浮动,子盒子可以撑开父盒子
- 子盒子设置了浮动,脱离了文档流,父盒子无法计算子盒子的高度,所以子盒子不能撑开父盒子了,父盒子高度就变成了0
- 清除浮动常用方法:
- 给父盒子加代码:
overflow: hidden; - 推荐使用伪元素法来清除浮动(需要注意的是,
:after是css2的写法,::after是css3的写法。IE8不支持::after)
- 给父盒子加代码:
- 参考博文:为啥要清除浮动及清除浮动的4种方法
- 需要清除浮动的原因
- css选择器有哪些,优先级排序怎么排?
- 选择器格式:
选择器类型 { css属性和值} - 选择器类型:
- 通用选择器:
* {margin: 0; padding: 0 } - 标签选择器:
p { color: pink; } - 类选择器:
.box { color: pink; } - id选择器:
#box {color: pink; } - 兄弟选择器,子代选择器,后代选择器,伪类,伪元素
- 通用选择器:
- 优先级: !important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
- 选择器格式:
- 如何实现图片在某个容器中居中摆放?
- 方法一:line-height
- 方法二:flex的item居中设置
- 方法三:定位position
- 方法四:定位position + 移动translate
- 方法五:table
- 如何实现元素的垂直居中?
- 这个元素要分行元素、行内块元素还是块元素。
- float的元素,它的display的属性是什么?
- display: block;
- 隐藏页面中某个元素的方法有哪些
- visibility=hidden,
- opacity=0,
- display=none
- 三栏布局的实现方式,尽可能多写。浮动布局时,三个div的生成顺序有没有影响?
- 参考博文: 三栏布局的5种方式和优缺点
- 有影响。主要原因是浮动会脱离文档流,顺序不同,出现的效果也不一样。
- calc属性
- 计算方式举例:
calc(50% + 20px)。 符号两边一定要有空格隔开。
- 计算方式举例:
- display:table和本身的table有什么区别?
- 前者是css属性,后者是标签。
- 详细讲解参考该博文
- z-index的定位方法
- z-index: 数字; 用于脱离文档流的定位。
- 如果想要改变一个DOM元素的字体颜色,不在它本身上进行操作?
- 给父元素设置属性
- 用的最多的css属性是啥?
- 自己想,自己总结
- line-height和height的区别
- 设置一个元素的背景颜色,背景颜色会填充哪些区域?
- 1,一般的盒子,设置背景元素的颜色,填充的区域是content, padding, border。不包括margin
- 2,body元素,填充范围包含margin。
- 3,如果是html元素,和一般的盒子一样,只填充到border。但是它包含了body元素的外围区域。
- 用css实现一个硬币旋转的效果
<!DOCTYPE html>
<html>
<title>硬币旋转动画</title>
<meta charset="utf-8" />
<head>
<style>
@keyframes turn {
0% {
transform: rotate(0deg); // 旋转开始的角度
}
100% {
transform: rotate(360deg); // 旋转结束的角度
}
}
.img1 {
animation: turn; // 旋转动画的名称
animation-duration: 3s; // 旋转一周耗时3s
animation-iteration-count: infinite; // 动画循环无限次
animation-timing-function: linear; // 匀速旋转
}
</style>
</head>
<body>
<img src='./img/yingbi.jpg' alt="硬币" width="100px" class="img1" />
</body>
</html>
-
- 绕Y轴旋转请参考博文:绕Y轴旋转的硬币
- 了解重绘和重排吗,知道怎么去减少重绘和重排吗,让文档脱离文档流有哪些方法
- 重绘:浏览器重新绘制受影响的几何属性
- 重排:渲染树重新构建渲染树的过程。
- 重排一定重绘,重绘不一定重排。几何属性的变化,才会重排。
- 参考博文: 重绘重排
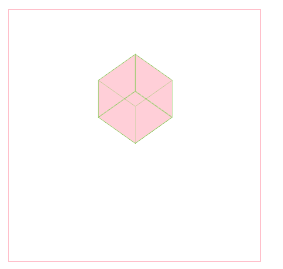
- CSS画正方体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>正方体</title>
<style>
.cube {
height: 200px;
width: 200px;
border: 1px solid pink;
}
.cube-3D {
width: 41px;
height: 41px;
margin: auto;
margin-top: 50px;
transform: rotateX(45deg) rotateY(-45deg);
transform-style: preserve-3d;
font-size: 0;
}
.cube-3D div {
width: 41px;
height: 41px;
position: absolute;
left: 0;
top: 0;
opacity: 0.5;
background-color: pink;
border: 0.5px solid #82C14C;
}
.front {
transform: translateZ(21px);}
.rear {
transform: translateZ(-21px);}
.left {
transform: translateX(-21px) rotateY(-90deg);}
.right {
transform: translateX(21px) rotateY(-90deg);}
.top {
transform: translateY(-21px) rotateX(90deg);}
.foot {
transform: translatey(21px) rotateX(-90deg);}
</style>
</head>
<body>
<div class="cube">
<div class="cube-3D">
<div class="front">前</div>
<div class="rear">后</div>
<div class="left">左</div>
<div class="right">右</div>
<div class="top">上</div>
<div class="foot" >下</div>
</div>
</div>
</body>
</html>

-
- 参考博文: 3D正方形
-
overflow清除浮动的原理
- 核心原理是overflow触发了BFC
- 参考博文:原理
-
box-sizing的语法和基本用处
- 参考博文: 2个主要值的用法
-
css预处理器有什么
- 参考博文: 预处理器3种和比较
-
bootstrap清除浮动的方法
-
请你说一下Bootstrap
- 参考博文:介绍