单个切角

<div class="shape top-left"></div>
<div class="shape top-right"></div>
<div class="shape bottom-left"></div>
<div class="shape bottom-right"></div>
.shape{
width:150px;
height: 100px;
background: #58a;
}
.top-right{
background: linear-gradient(-135deg, transparent 15px, #58a 0);
}
.top-left{
background: linear-gradient(135deg, transparent 15px, #58a 0);
}
.bottom-right{
background: linear-gradient(-45deg, transparent 15px, #58a 0);
}
.bottom-left{
background: linear-gradient(45deg, transparent 15px, #58a 0);
}
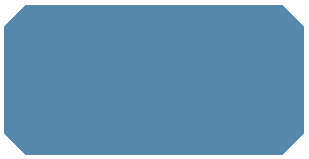
多个切角

<div class="shape"></div>
.shape{
width:300px;
height: 150px;
background: linear-gradient(-135deg, transparent 15px, #58a 0) top right,
linear-gradient(135deg, transparent 15px, #58a 0) top left,
linear-gradient(-45deg, transparent 15px, #58a 0) bottom right,
linear-gradient(45deg, transparent 15px, #58a 0) bottom left;
background-size: 50% 50%;
background-repeat:no-repeat;
}
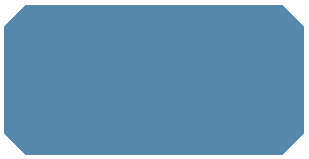
弧形切角

<div class="shape"></div>
.shape{
width:250px;
height: 150px;
background: radial-gradient(circle at top right, transparent 15px, #58a 0) top right,
radial-gradient(circle at top left, transparent 15px, #58a 0) top left,
radial-gradient(circle at bottom right, transparent 15px, #58a 0) bottom right,
radial-gradient(circle at bottom left, transparent 15px, #58a 0) bottom left;
background-size: 50% 50%;
background-repeat:no-repeat;
}