0. 前言:
项目简介
项目名称:MINITALK
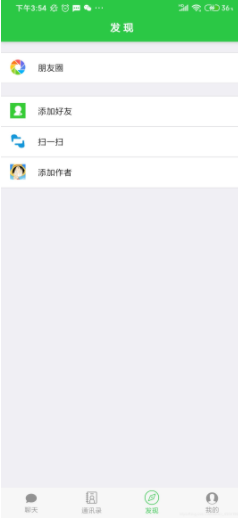
项目基本功能:仿照微信实现一款基于 Netty 的聊天通信 APP,包含聊天功能,扫码添加好友功能,FastDFS 文件系统实现头像上传下载功能。
项目待完善功能:朋友圈功能,图片发送功能等,好友详细信息展示功能之后会完善(主要是学校课比较多没足够的时间),后续完成后会再发一篇博客进行补充,完整代码之后会传到GitHub 和 Gitee 上分享。
注意事项:如果该项目对您有帮助,请点赞关注加收藏,之后我也会更新一些其他开源项目的笔记或文档供大家参考,感激不尽!
- Gitee 码云地址:https://gitee.com/caoshipeng
1. 项目简介:
开发工具介绍
前端开发工具:HBuilderX
后端开发工具:IDEA 2020.1
数据库可视化工具:Navicate Premium (Navicate For MySQL、SQLyog 也可以)
技术选型:前后端分离
技术栈介绍
后端:SpringBoot2.x + Netty4.x + WebSocket + Mybatis
前端:H5 Plus + MUI + VUE + Axios
数据库:MySQL
文件存储:Nginx + FastDFS 搭建分布式服务器(先在自己的虚拟机进行搭建,项目扩展功能实现后再部署服务器中)
项目部署:腾讯云/阿里云/七牛云
项目基本要求
- 可以独立使用 Spring SpringMVC SpringBoot Mybatis 等常用企业级开发框架
- 熟悉 MySQL
- 了解 Linux 常用基本命令
- 必备前端基础,HTML5 CSS JavaScript VUE Axios
- 了解 Nginx FastDFS 等分布式常用中间件(完全没接触过的读者,先知道是用来做什么的会用即可,Nginx FastDFS 在本地虚拟机中具体部署和使用操作我会单独写一篇博客进行介绍)
- 了解 Netty WebSocket 等通信框架
- 熟练使用 IDEA HbuilderX 开发工具
前端框架 API 官方文档
MUI 官网开发文档:https://dev.dcloud.net.cn/mui/ui/
HTML5 PLUS 官方文档:http://www.html5plus.org/doc/
所有坐标依赖
<dependencies>
<!--netty-->
<dependency>
<groupId>io.netty</groupId>
<artifactId>netty-all</artifactId>
<version>4.1.49.Final</version>
</dependency>
<!--google QRcode 二维码生成插件-->
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>javase</artifactId>
<version>3.3.0</version>
</dependency>
<!--FastDFS-Client 分布式文件存储系统客户端-->
<dependency>
<groupId>com.github.tobato</groupId>
<artifactId>fastdfs-client</artifactId>
<version>1.27.2</version>
</dependency>
<!--fastjson-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>
<!--druid-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.19</version>
</dependency>
<!--thymeleaf(项目中并未使用,只是用于测试,可不加)-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--mybatis-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.3</version>
</dependency>
<!--IDEA 热部署-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<!--mysql-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.45</version>
</dependency>
<!--lombok 非常好用的插件 帮助减少实体类的代码量-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!--内置tomcat-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>5.2.8.RELEASE</version>
</dependency>
2. 效果展示:




3. 项目完整源码地址:
Gitee:https://gitee.com/caoshipeng
GitHub:https://github.com/CodeFarmer1999
4. 项目需要的运行环境:
项目需要如下环境支持:

其中jdk8 也是可以的,我自己用的就是jdk8
相关环境文件获取链接:
链接:https://pan.baidu.com/s/10DS0W-owS5Xg8Di5B-2k9A
提取码:m197
5. 项目运行步骤:
- 将项目前后端下载到本地
- 前端导入HbuilderX
- 后端代码导入IDEA,并测试本机启动
注意事项
前端运行环境比较复杂:
-
首先需要手机和电脑同时处于同一WIFI 条件下,主要是因为真机调试的时候需要同网段IP 才能找到移动端设备,如果项目部署 并 打包发布APP 后就可以将后端地址改为服务器ip即可。
-
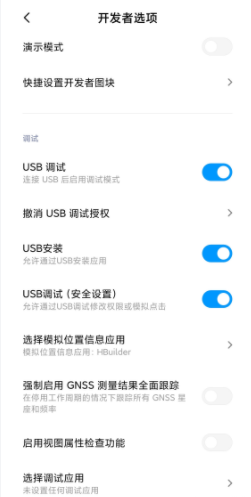
手机和电脑通过USB 线进行连接,手机需要打开开发者模式并开启USB 调试,如图:


- 与此同时,因为我们的头像上传下载都是存在本机的CentOS7 虚拟机中 FastDFS 分布式文件系统中,因此这时候需要启动虚拟机并运行 niginx 和 fastDFS (虚拟机中配置FastDFS 和 Nginx 参考我的另一篇博客:
- https://blog.csdn.net/weixin_43591980/article/details/108856814
- 也可以使用PC 端手机模拟器运行app ,参考文章:
-https://blog.csdn.net/qq_41870483/article/details/106456202 (进行聊天功能测试的时候如果没有两台手机连接电脑 ,这时候就可以使用一台手机和mumu 手机模拟器运行)