概念
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。下面我将对一个项目的html,css,js以及image进行整体的打包概述。
一.安装全局环境
1.安装node.js(在node官网直接下载即可)。
2.安装淘宝镜像:npm i -g cnpm --registry=https://registry.npm.taobao.org。
3.安装webpack:cnpm install webpack -g(这里为了快速安装所以使用了淘宝镜像)。
4.验证是否安装完成:webpack -h

二.安装局部环境
1.新建文件夹 mkdir webpack
2.cnpm init (创建package.json)
(可以看到里面一堆东西,主要是对项目的一些简介,名字版本号,描述以及等等,如果不想看可以傻瓜式直接回车)

创建成功以后目录中就会自动创建一个项目依赖的package.json文件

3.安装项目依赖包cnpm install webpack --save-dev

可以发现文件夹已经多了一个node_modules。
小插曲
从 webpack v4.0.0 开始,可以不用引入一个配置文件。然而,webpack 仍然还是高度可配置的。在开始前你需要先理解四个核心概念:
-------入口(entry)
-------输出(output)
-------loader
-------插件(plugins)
上边我们已经安装好了webapck打包之前的环境,根据官网上的这四个核心来讲,下边我们开始依次配置:
4.创建入口文件index.js
(入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack 会找 出有哪些模块和库是入口起点(直接和间接)依赖的。)
但是光有入口文件是不可能输出的,所以这里需要个中间人进行配置
5.创建webpack.config.js
这个js文件是一个配置文件,这里可以配置指定入口,规则配置,插件配置等等。
如图可以看到已经多了两个js文件(这两个文件手动创建的)

6.现在全局和局部环境已经完成,开始引进自己的项目,我的项目里有(js,css,image,html这些东西)如图所示:

可以看到我已经把我自己需要打包的东西引进来了,当然了,看起来东西比较乱,如果爱美的小童鞋可以自己整理一下路径。另外这里只有一个index.html文件,如果多的也无关紧要,后面多个html也可以一起打包。
三.开始进行打包配置
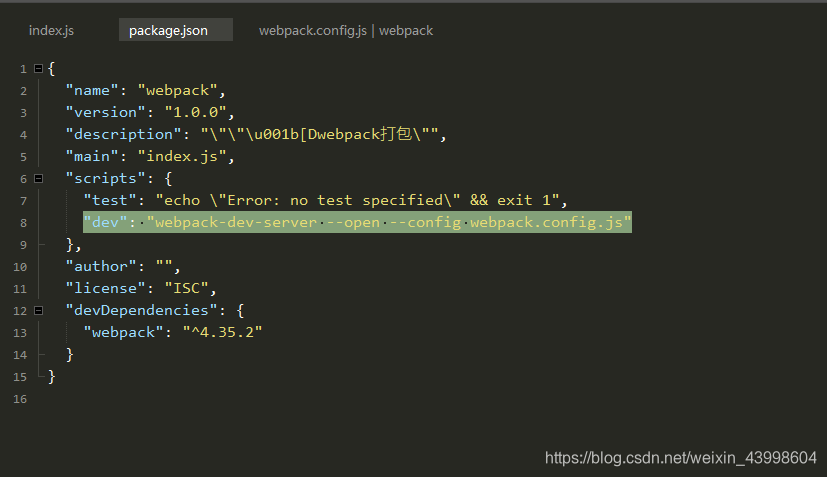
1.为了方便实时测试你可以在package.json里加句这个
"dev": "webpack-dev-server --open --config webpack.config.js"

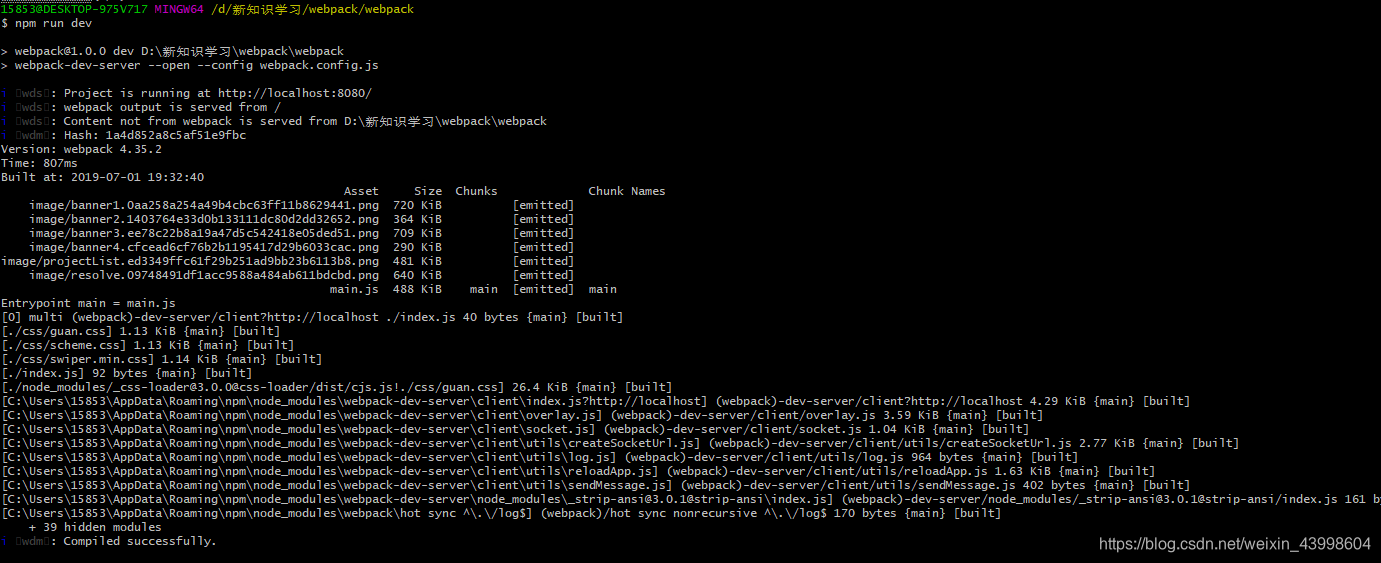
然后执行npm run dev

就会像vue一样自动打开以index前缀的网页,这样就可以实时检测你下面打包配置是否出错了。
2.打包css
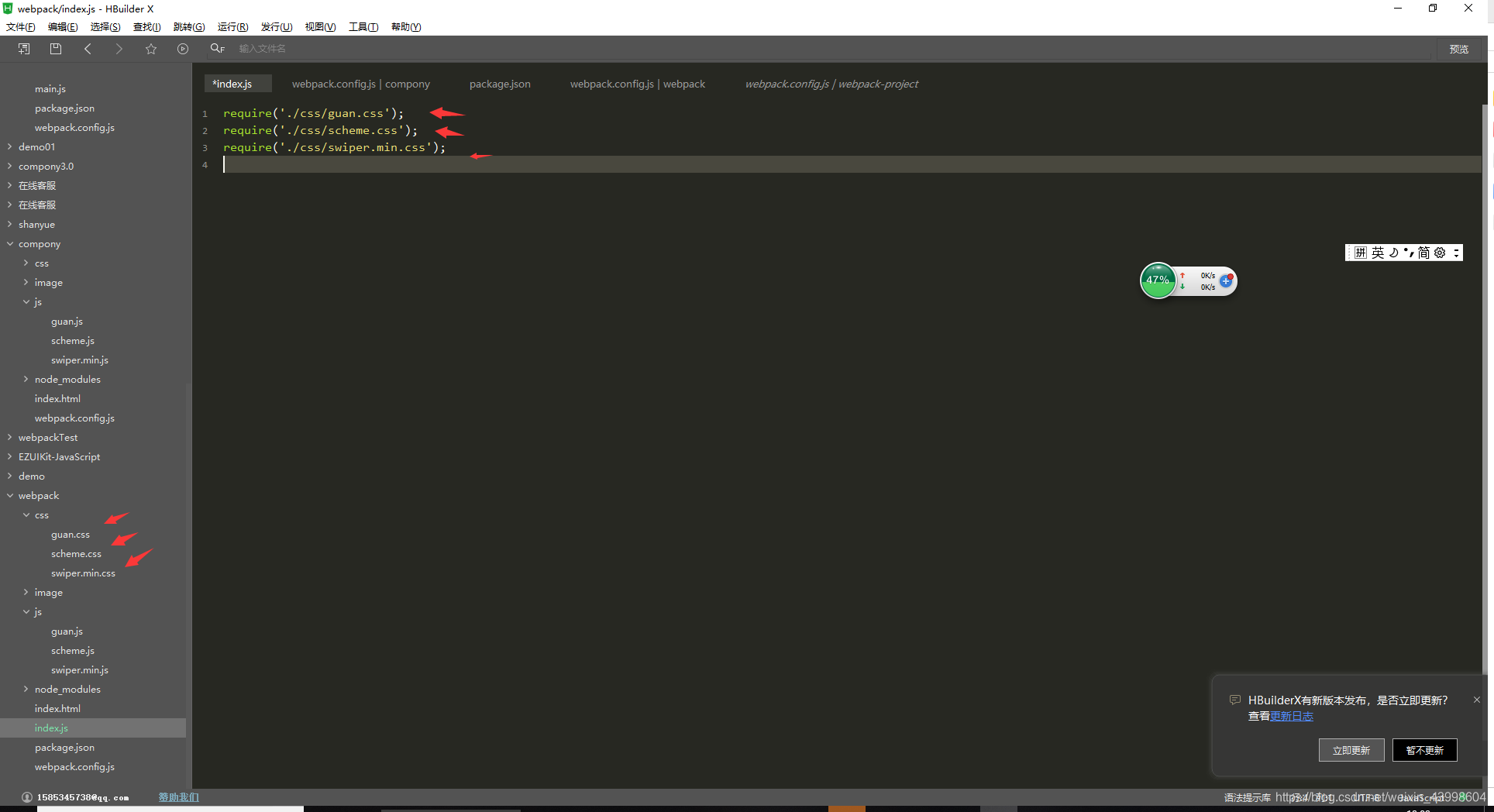
首先打开index.js引一下我们需要打包的css如图所示:

给一下代码:require('./css/guan.css');
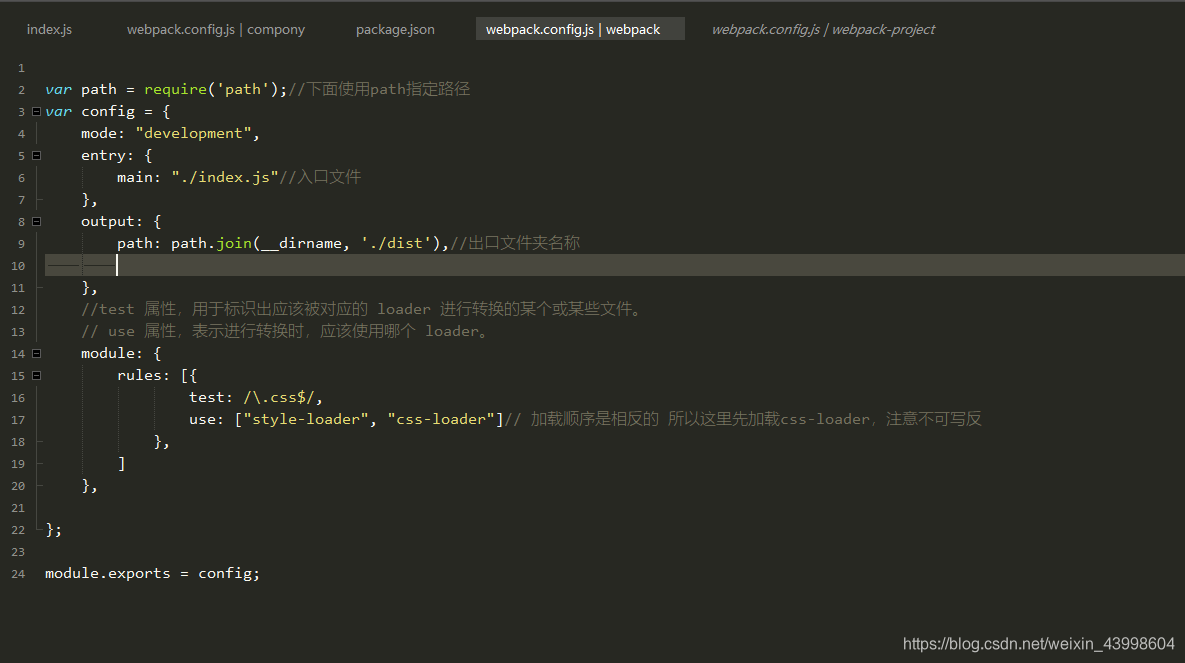
然后开始配置webpack.config.js

给下代码:
var path = require('path');//下面使用path指定路径
var config = {
mode: "development",
entry: {
main: "./index.js"//入口文件
},
output: {
path: path.join(__dirname, './dist'),//出口文件夹名称
},
//test 属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。
// use 属性,表示进行转换时,应该使用哪个 loader。
module: {
rules: [{
test: /\.css$/,
use: ["style-loader", "css-loader"]// 加载顺序是相反的 所以这里先加载css-loader,注意不可写反
},
]
},
};
module.exports = config;
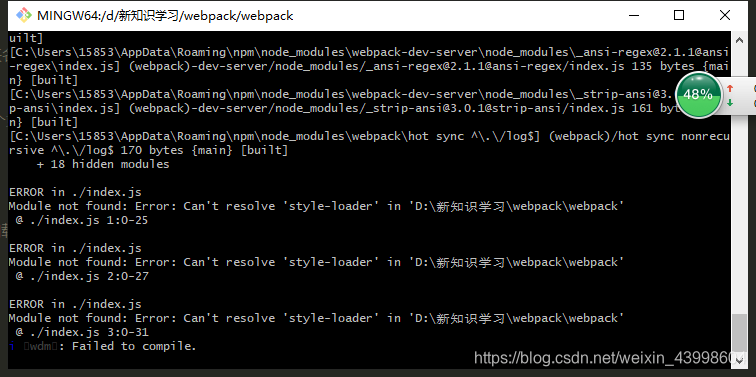
保存以后会发现有报错:

这是因为我们引了"style-loader", "css-loader"但是没有安装,所以开始安装一下:
安装命令:
cnpm install style-loader
cnpm install css-loader
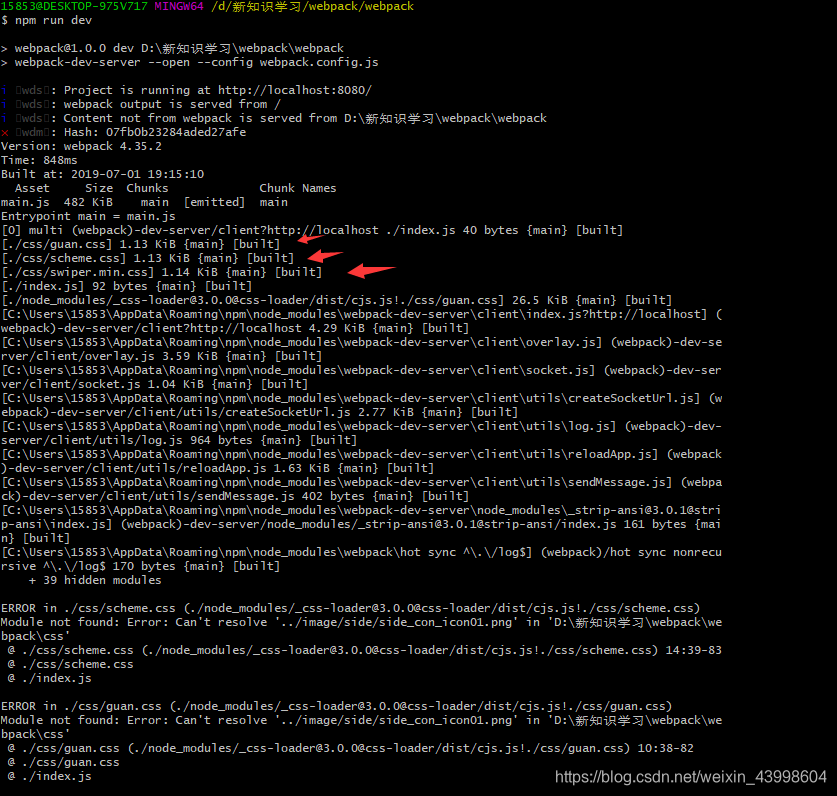
安装完成以后再次执行npm run dev会发现css已经成功引进来了,(注意:这里还没有真正打包,只是一个实时查看)如图:

但是细心的小朋友会发现下边有很多.png报错,这是因为css里用了背景图片,所以现在我们要开始配置下图片了

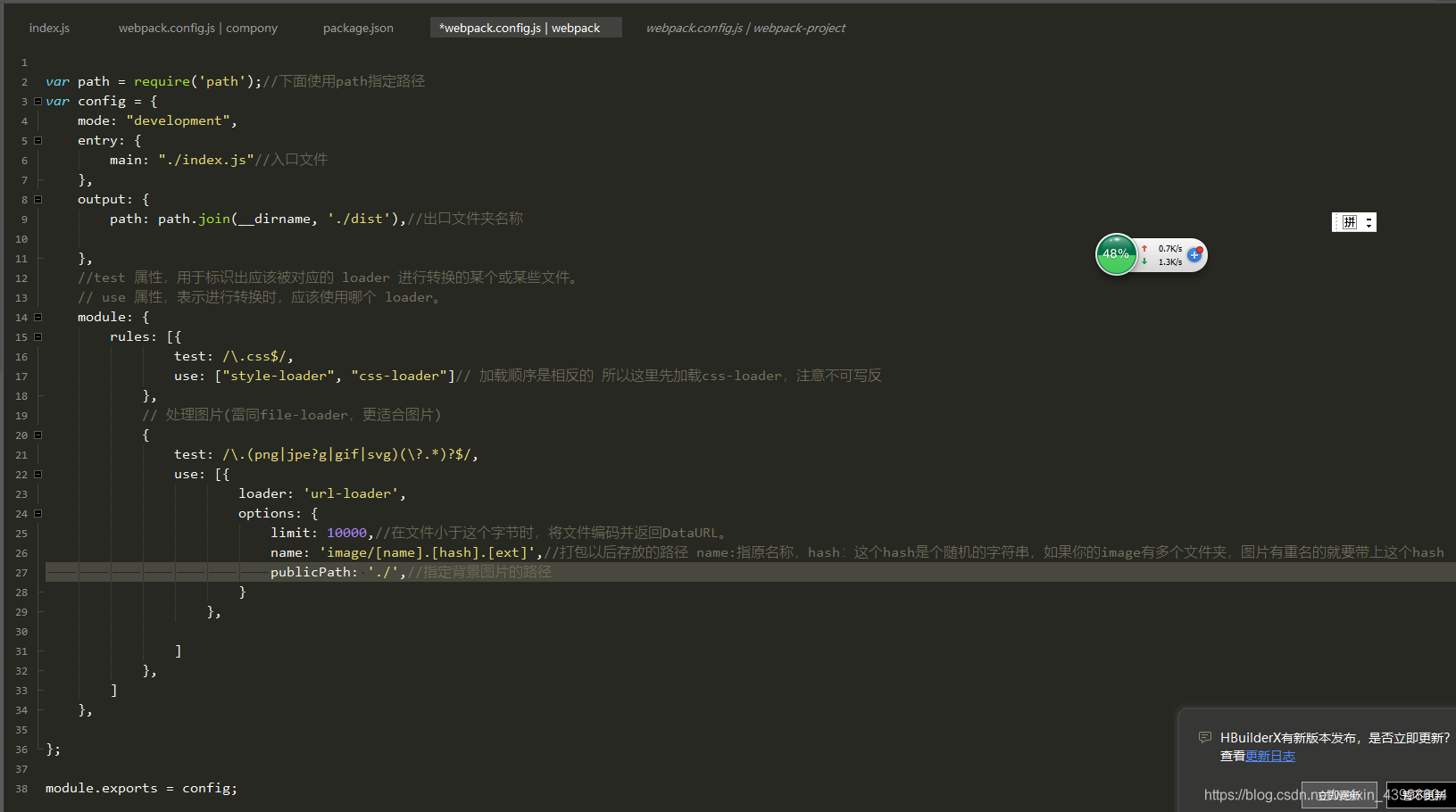
给下代码:
var path = require('path');//下面使用path指定路径
var config = {
mode: "development",
entry: {
main: "./index.js"//入口文件
},
output: {
path: path.join(__dirname, './dist'),//出口文件夹名称
},
//test 属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。
// use 属性,表示进行转换时,应该使用哪个 loader。
module: {
rules: [{
test: /\.css$/,
use: ["style-loader", "css-loader"]// 加载顺序是相反的 所以这里先加载css-loader,注意不可写反
},
// 处理图片(雷同file-loader,更适合图片)
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [{
loader: 'url-loader',
options: {
limit: 10000,//在文件小于这个字节时,将文件编码并返回DataURL。
name: 'image/[name].[hash].[ext]',//打包以后存放的路径 name:指原名称,hash:这个hash是个随机的字符串,如果你的image有多个文件夹,图片有重名的就要带上这个hash
publicPath: './',//指定背景图片的路径
}
},
]
},
]
},
};
module.exports = config;
同样可以看到在webpack.config.js里面多加了一条图片规则,规则里我们使用了url-loader除了这个我们也可以使用file-loader
具体两者之间的区别可以参见这位大神的讲解:https://blog.csdn.net/zwkkkk1/article/details/88848968
所以这里为了顺利打包图片我们还是要安装下url-loader但是由于他是依赖于file-loader所以两者都要装一下,不然会报错
安装命令:
cnpm install url-loader
cnpm install file-loader
注意:有些时候安装完成以后发现不起作用,可以多执行几次cnpm install 来更新下node_modules;
好了,下面执行npm run dev如图所示:

发现css和图片已经完美执行,好了,先打包测试一下,打包的命令如下:
webpack //对项目进行打包
webpack -p //会去除html空格
webpack --watch // 自动监控文件的改变
webpack --display-modules //打包时显示隐藏的模块
webpack --display-chunks //打包时显示chunks
webpack --display-error-details //显示详细错误信息
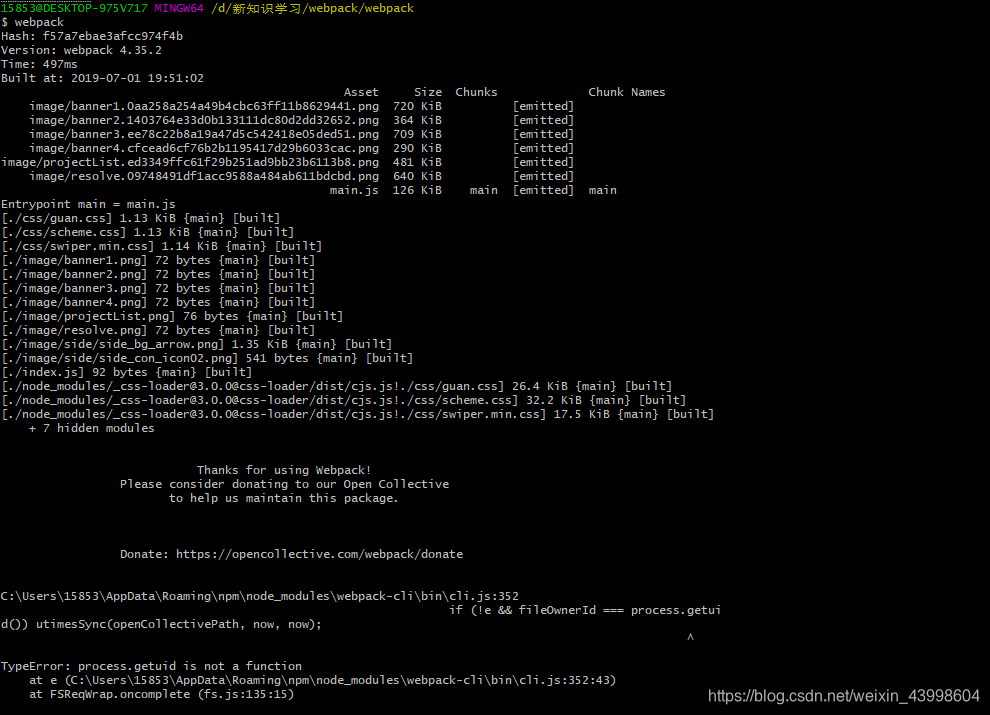
我们先用简单webpack试一下,如图所示:


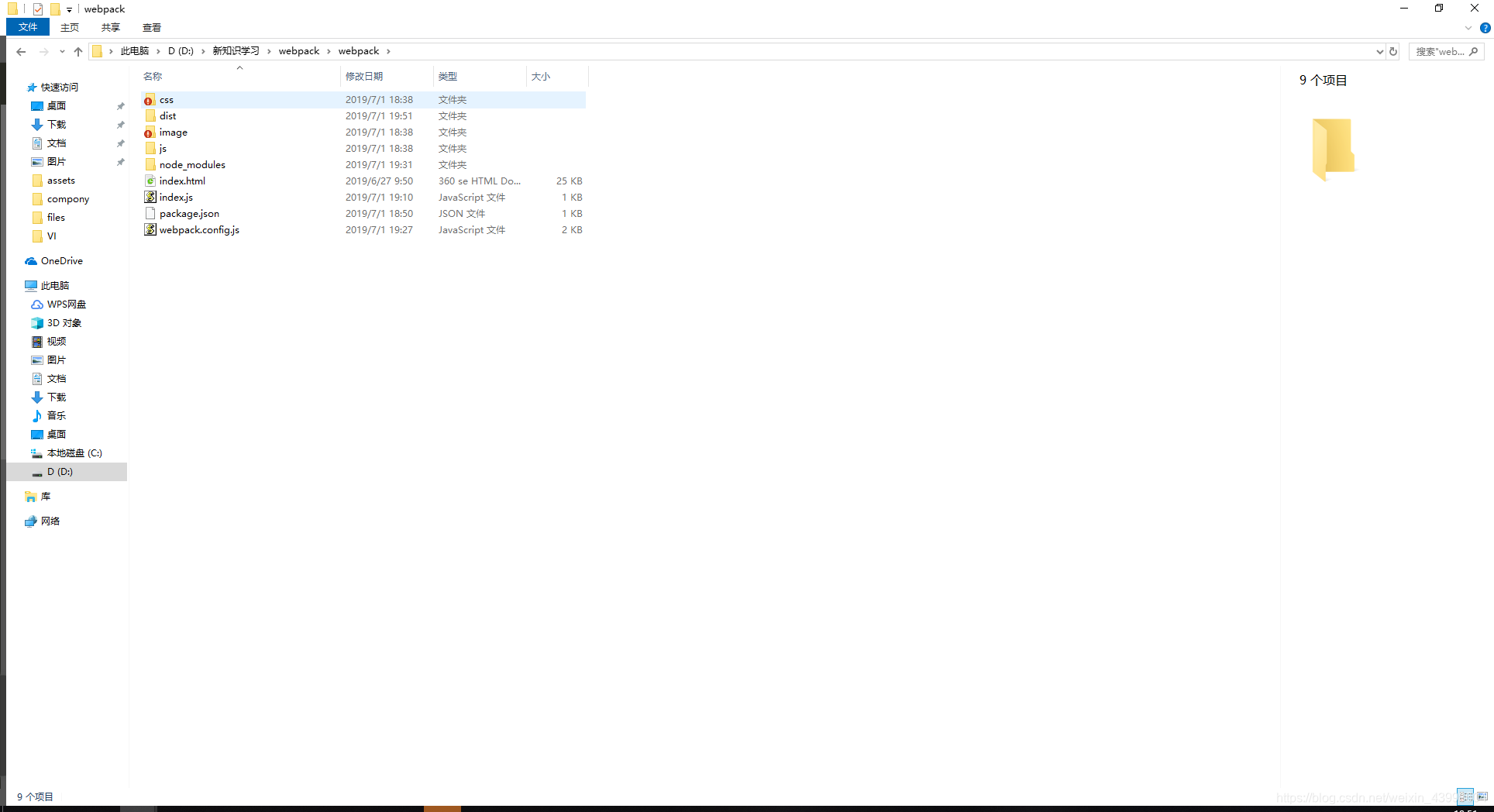
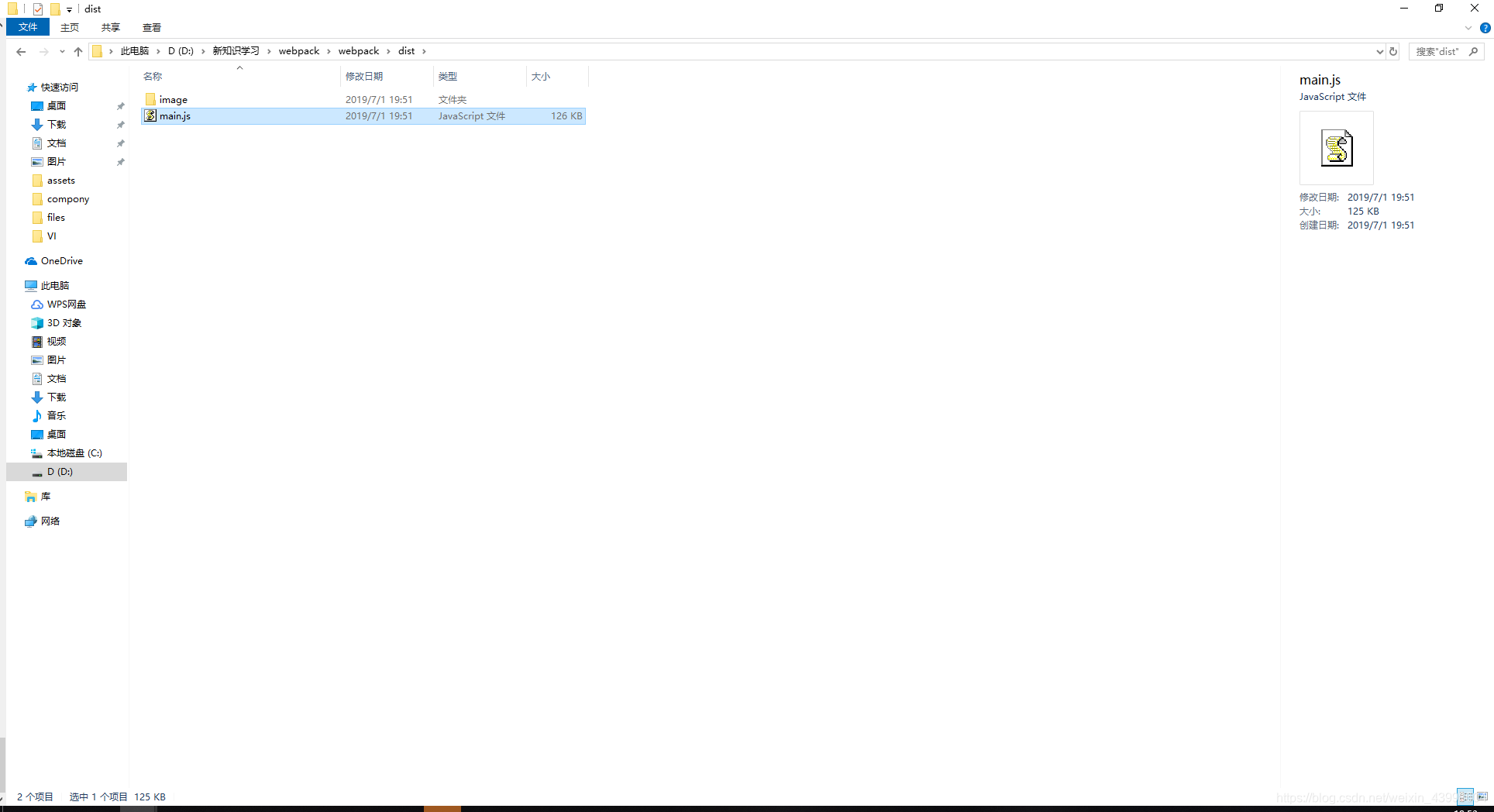
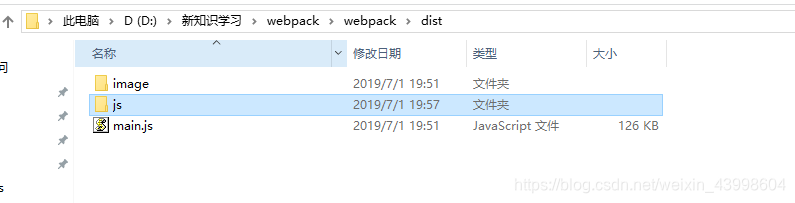
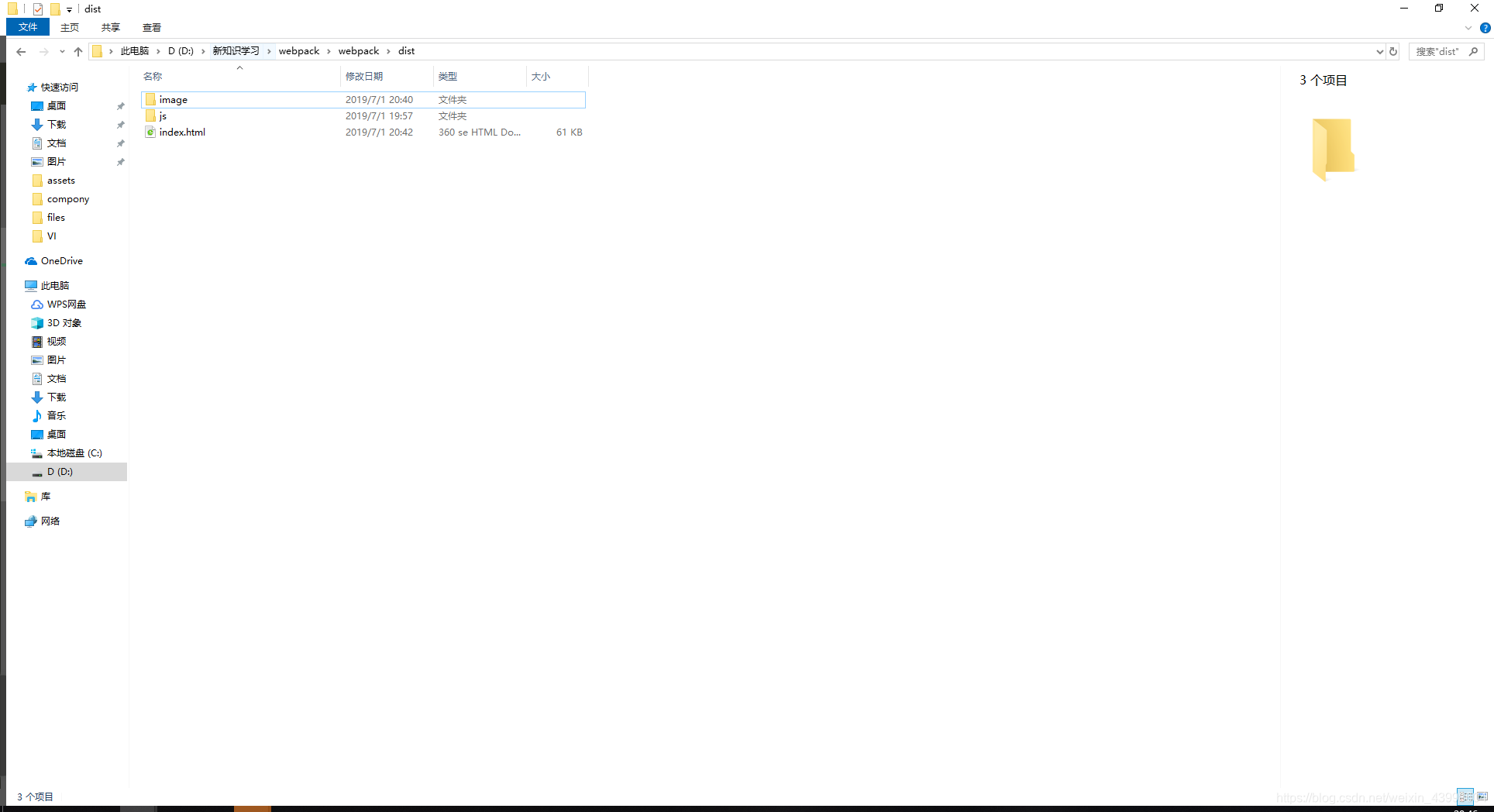
很明显,文件夹多出来一个dist文件夹,这说明我们已经打包成功,我们看下里面的文件,如图:

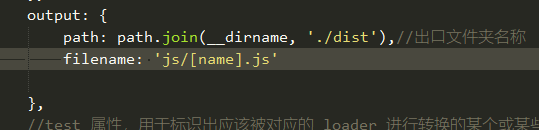
和我们预想的一样,image里面是我们需要的背景图片,(不包含html里的图片)main.js就是出口文件,这里的main.js是默认名字,你可以这样配置名字,如图:

打包后:

先前的main.js不会自动覆盖,所以你只能手动删除,现在我们已经打包了css和背景图片,现在我们开始打包js和html,
3.打包js
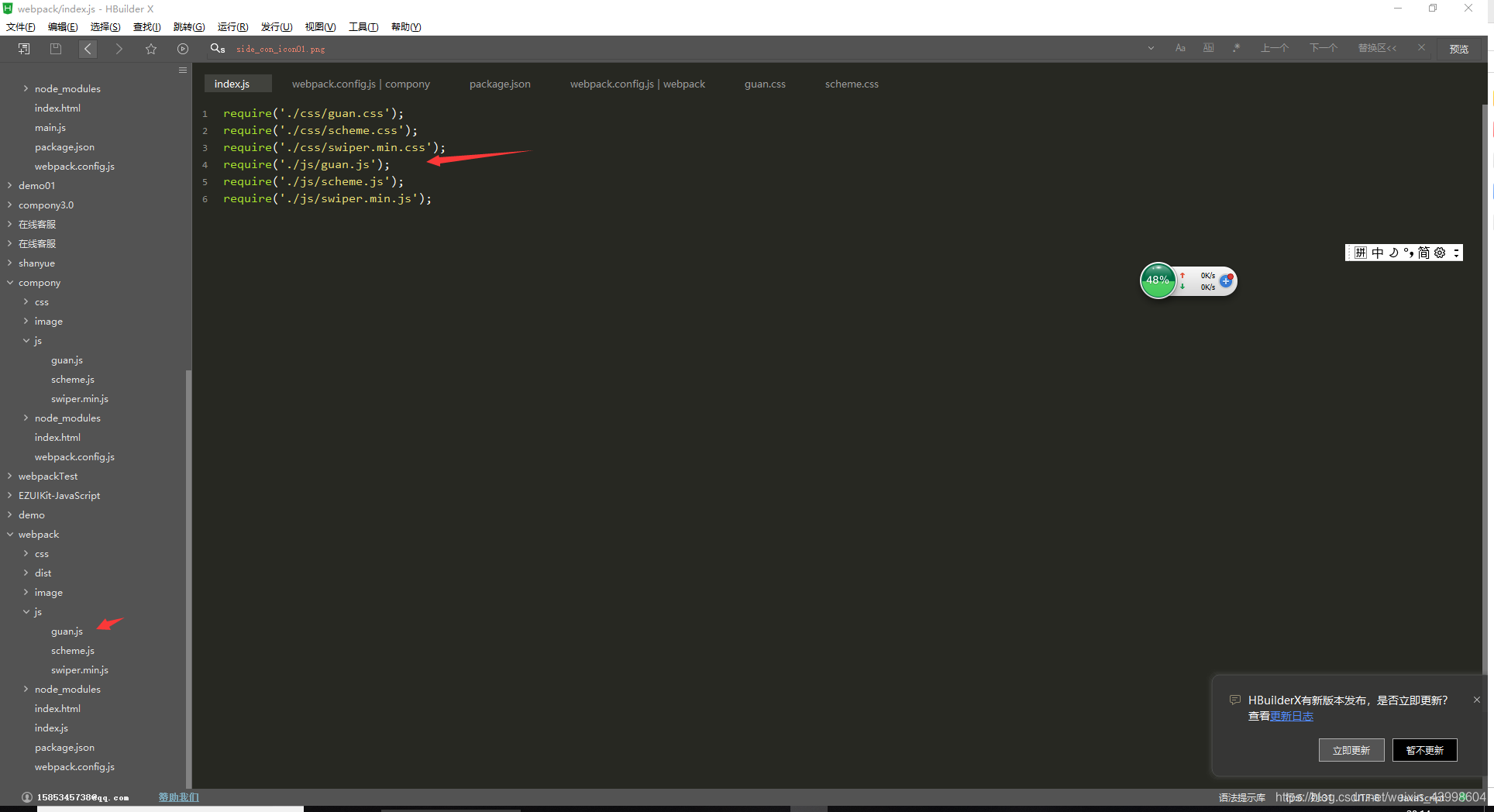
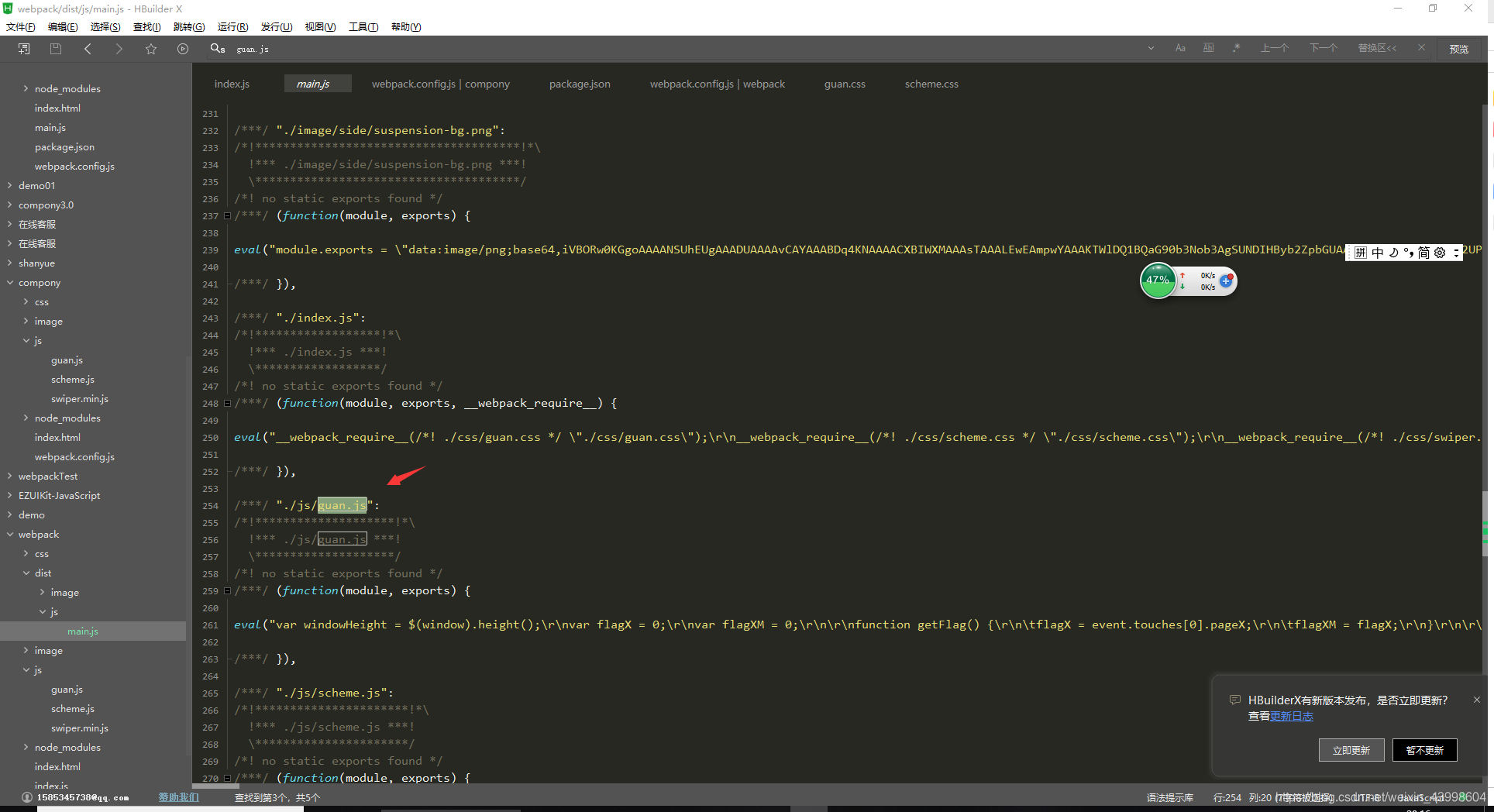
打包js并没有css那么复杂,只要在index.js入口文件里引下你需要打包的js就可以,如图所示:

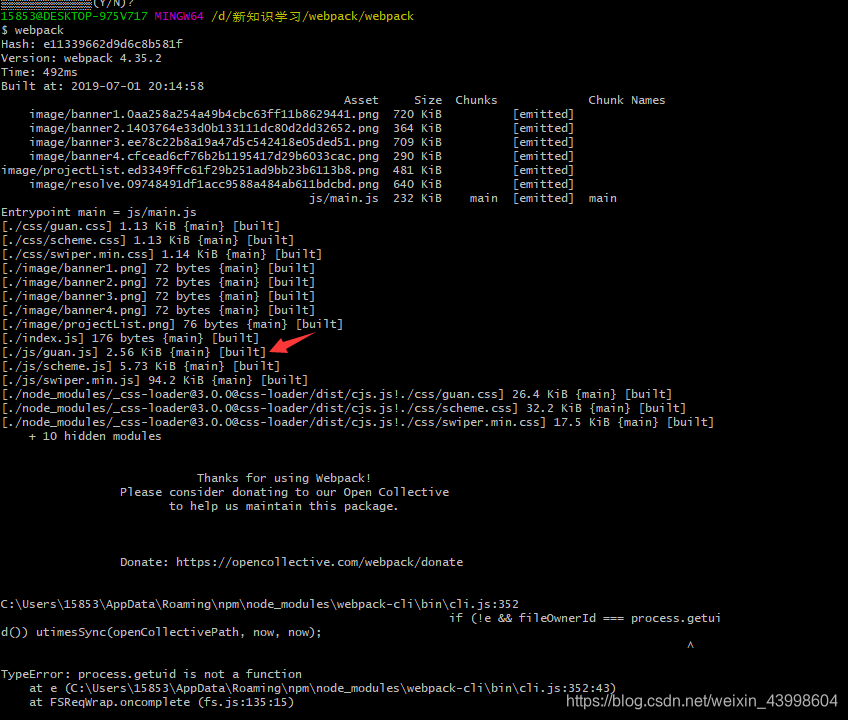
通过上边的步骤我们已经很熟练了,所以就可以直接webpack如图所示:


可以看到,很顺利就打包成功了,这里我们是把js和css全部打包到main.js里面了,想把css独立出来,可以参考这个大神的博客:https://www.jb51.net/article/141857.htm
4.打包html


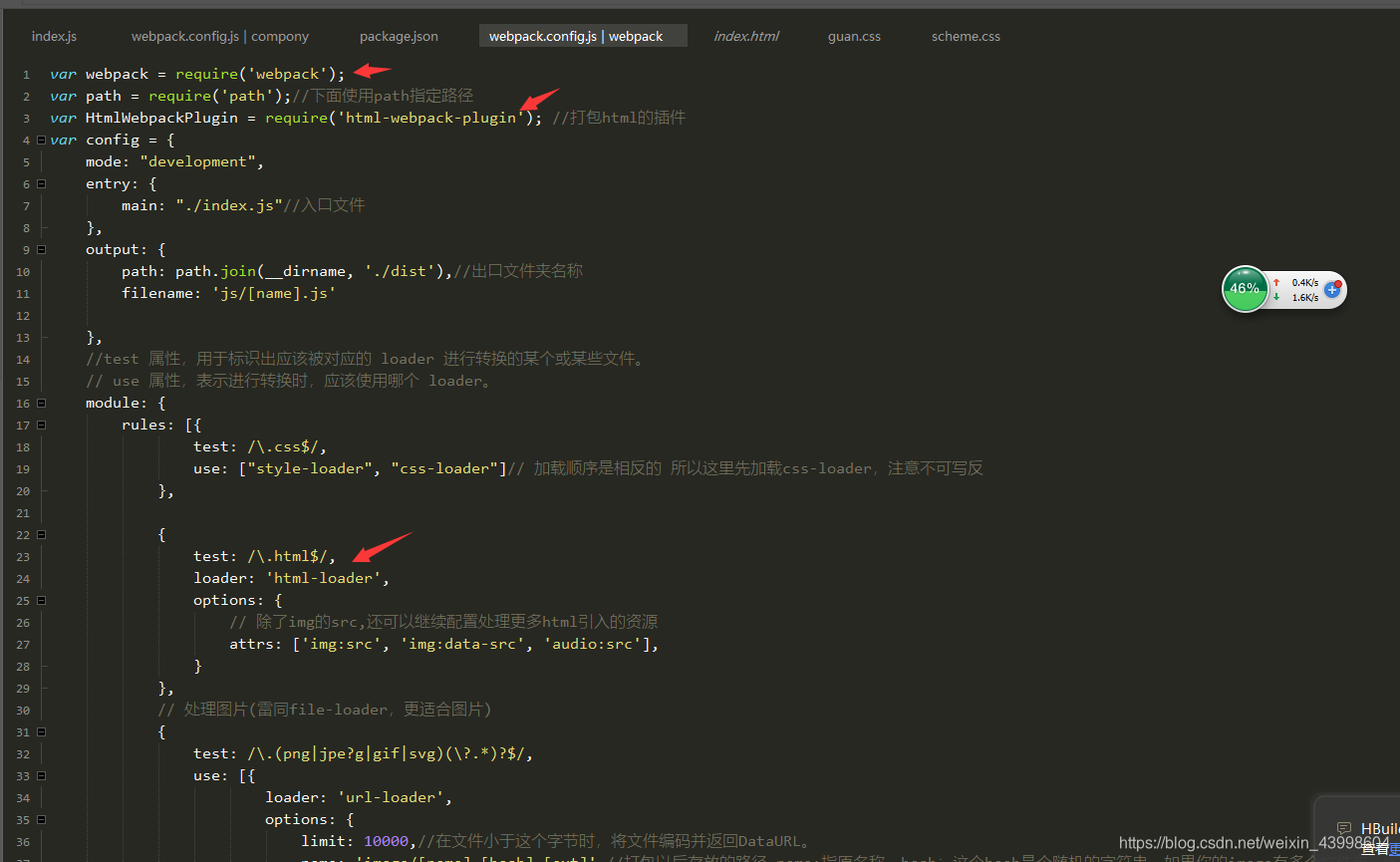
给下代码:
var webpack = require('webpack');
var path = require('path');//下面使用path指定路径
var HtmlWebpackPlugin = require('html-webpack-plugin'); //打包html的插件
var config = {
mode: "development",
entry: {
main: "./index.js"//入口文件
},
output: {
path: path.join(__dirname, './dist'),//出口文件夹名称
filename: 'js/[name].js'
},
//test 属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。
// use 属性,表示进行转换时,应该使用哪个 loader。
module: {
rules: [{
test: /\.css$/,
use: ["style-loader", "css-loader"]// 加载顺序是相反的 所以这里先加载css-loader,注意不可写反
},
{
test: /\.html$/,
loader: 'html-loader',
options: {
// 除了img的src,还可以继续配置处理更多html引入的资源
attrs: ['img:src', 'img:data-src', 'audio:src'],
}
},
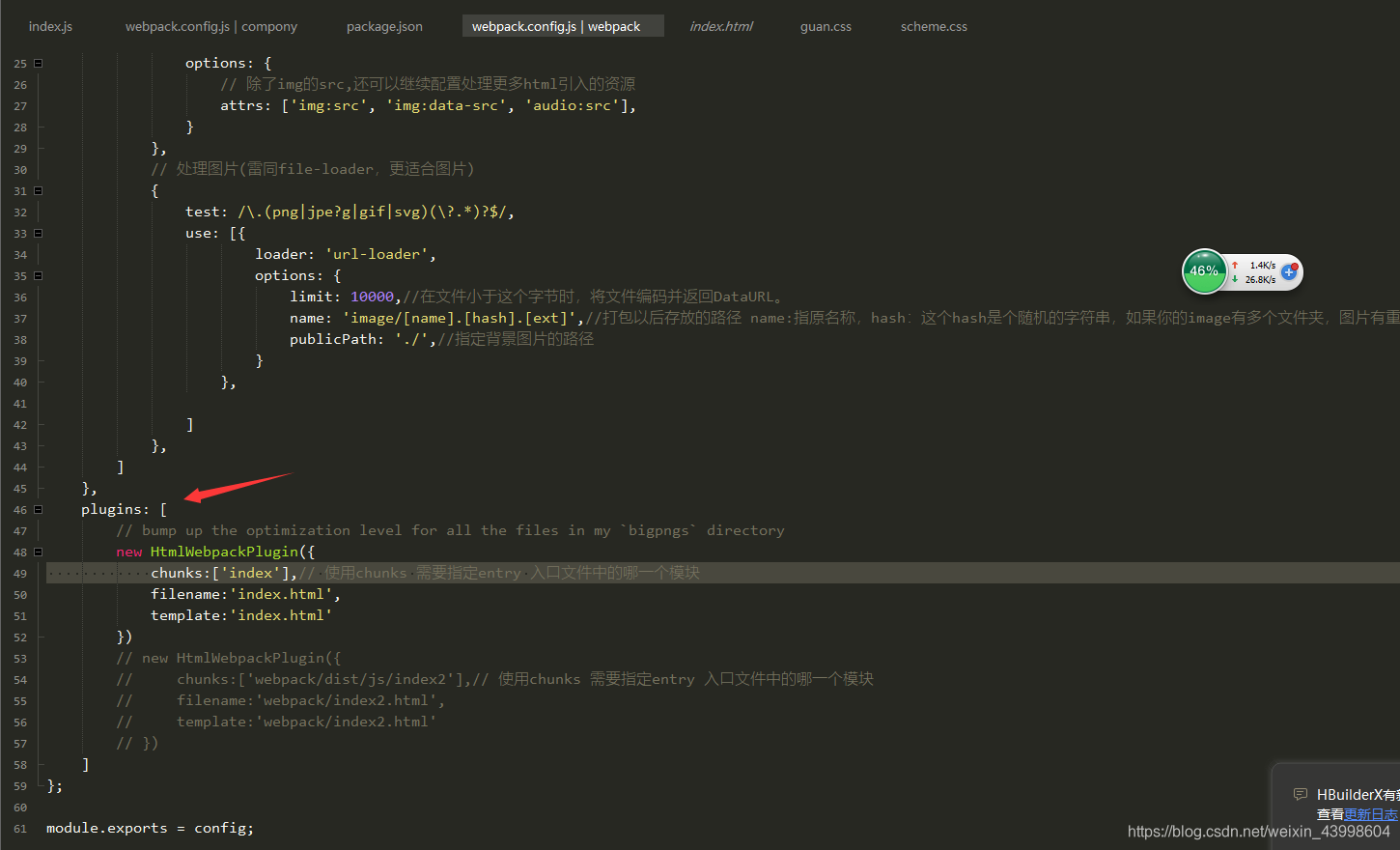
// 处理图片(雷同file-loader,更适合图片)
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [{
loader: 'url-loader',
options: {
limit: 10000,//在文件小于这个字节时,将文件编码并返回DataURL。
name: 'image/[name].[hash].[ext]',//打包以后存放的路径 name:指原名称,hash:这个hash是个随机的字符串,如果你的image有多个文件夹,图片有重名的就要带上这个hash
publicPath: './',//指定背景图片的路径
}
},
]
},
]
},
plugins: [
// bump up the optimization level for all the files in my `bigpngs` directory
new HtmlWebpackPlugin({
chunks:['index'],// 使用chunks 需要指定entry 入口文件中的哪一个模块
filename:'index.html',
template:'index.html'
})
// new HtmlWebpackPlugin({
// chunks:['webpack/dist/js/index2'],// 使用chunks 需要指定entry 入口文件中的哪一个模块
// filename:'webpack/index2.html',
// template:'webpack/index2.html'
// })
]
};
module.exports = config;
由于图片有点长我就分两下截图了,可以看到我们引了一下webpack和html-webpack-plugin并且配置了一下html的规则,可以看到下面有个plugins可以配置html,如果多了就可以照着那个我注释的方式,往下累积。
好了,老规矩,上边用了html-webpack-plugin 和html-loader就要安装插件:
cnpm install html-webpack-plugin
cnpm install html-loader
安装完成以后直接webpack命令打包

可以看到dist多了一个index.html,但是打开index.html会发现他并没有自己引main.js而且之前引的一些东西还在,所以这里我是手动引了一下main.js,如图所示:

打开index.html,如图所示:

和打包之前没有任何变化,至此我们已经打包了html css js以及图片,也算是简单做了一个小项目的打包,对新手来讲有些帮助,如果有大神,欢迎对里面的一些问题加以讲解。