项目引入的框架自带图标库未必能完全满足项目需求,必要时还是需要引入第三方icon。对于我们来说,首选的当然是阿里icon库。
iconfont官网
创建项目

项目名称随便写。前缀注意,不要跟element-ui等UI框架自带的icon(前缀为:el-icon)重名了。

将购物车的图标添加到我的项目中
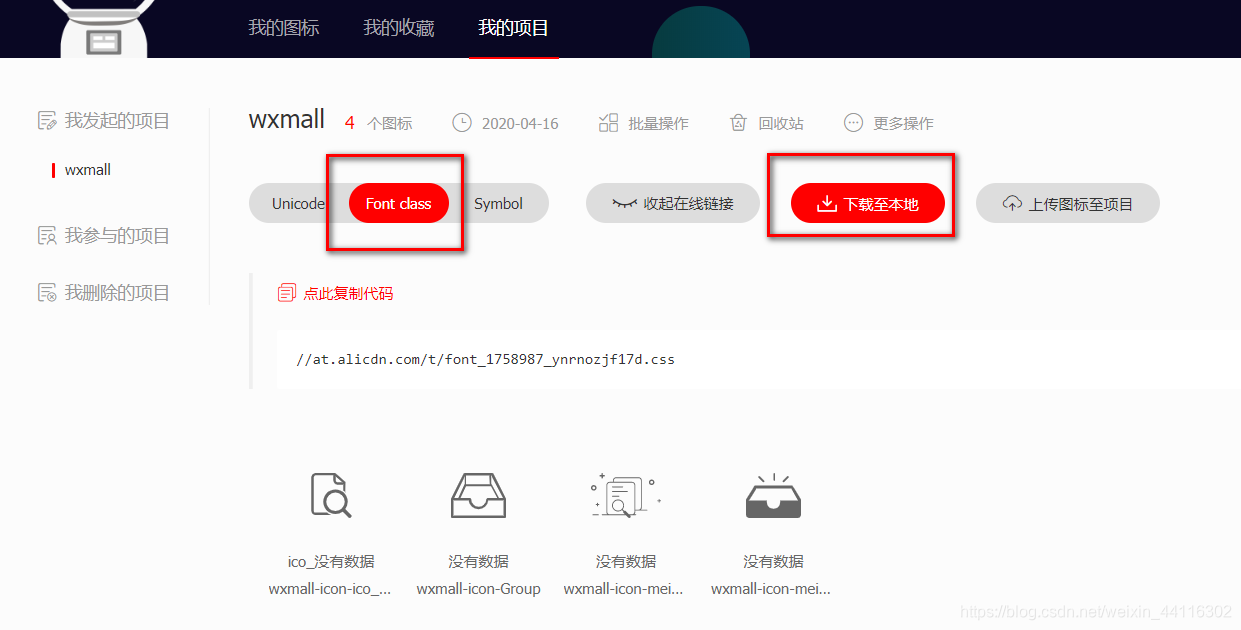
下载到本地

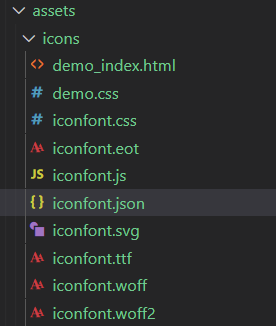
解压,拷贝到src/asserts/icons下

main.js中引用
// 使用阿里的icon
import './assets/icons/iconfont.css'
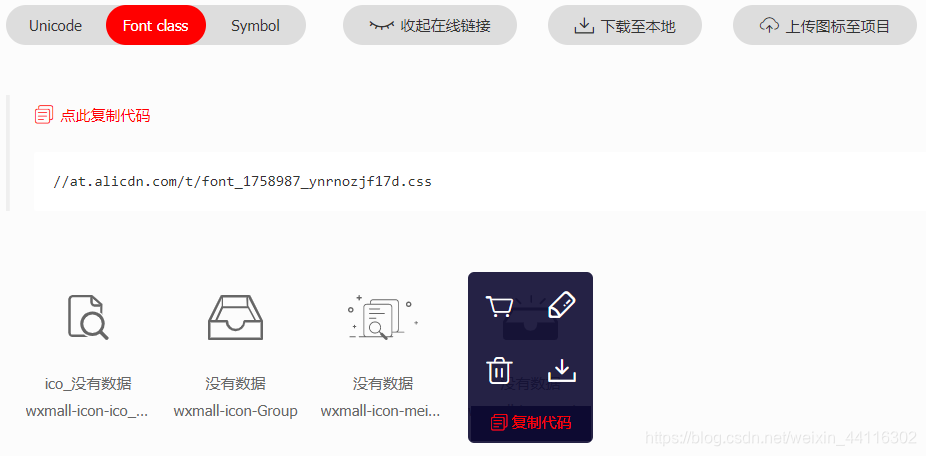
icon名称复制

组件中使用
<i class="iconfont wxmall-icon-ico_meiyoushuju"></i>
<i class="iconfont wxmall-icon-Group"></i>
<i class="iconfont wxmall-icon-meiyoushuju"></i>
<i class="iconfont wxmall-icon-meiyoushuju1"></i>
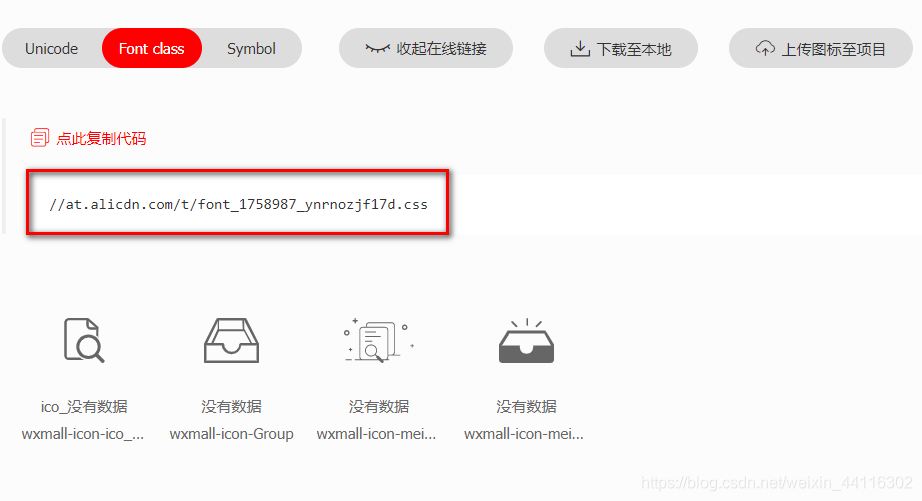
使用iconfont在线地址替代本地引入

在index.html中引入iconfont远程地址,删除main.js中本地引入代码,组件中引用于之前一致
<link rel="stylesheet" href="//at.alicdn.com/t/font_1758987_ynrnozjf17d.css">
iconfont详细介绍

下载的压缩包解压后能看到demo_index.html文件,双击打开此文件。则能看到iconfont中有关Unicode Font class Symbol异同详细介绍
Unicode

Font class

Symbol
