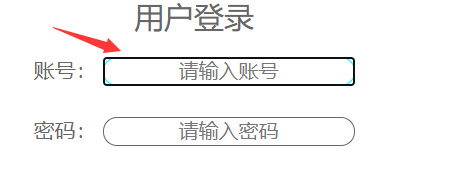
今天在练习用纯JS写登录页面的时候遇到了样式问题,就是我设置边框是青色的,但是鼠标悬浮、和鼠标点击时候竟然多出了一个难看的黑色边框,以前都是用各种UI框架,从不会出现这个问题。经查才发现竟然有个CSS属性较outline。简单记录下方便下回用。具体如下图:
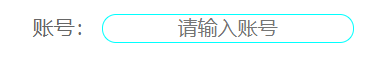
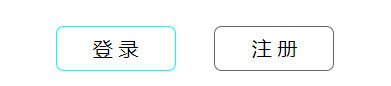
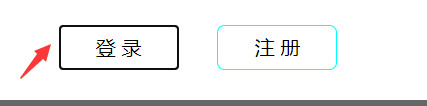
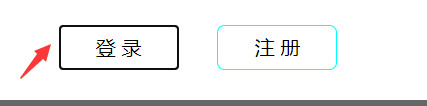
1.问题描述图


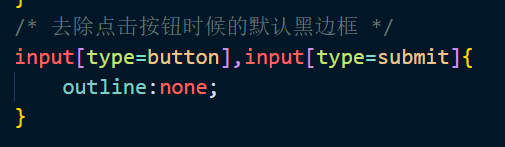
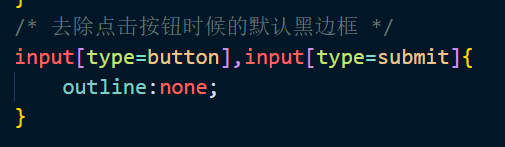
2.问题解决办法
加上outline:none


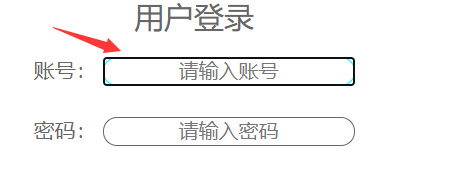
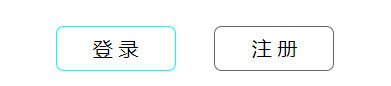
3.解决后效果


今天在练习用纯JS写登录页面的时候遇到了样式问题,就是我设置边框是青色的,但是鼠标悬浮、和鼠标点击时候竟然多出了一个难看的黑色边框,以前都是用各种UI框架,从不会出现这个问题。经查才发现竟然有个CSS属性较outline。简单记录下方便下回用。具体如下图:


加上outline:none