来来来,实现一个简单的布局.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
*{
padding: 0px;margin: 0px;}
.header
{
width: 980px;
height: 100px;
background: red;
margin:auto;
margin-bottom: 10px;
}
.content
{
width: 980px;
height: 500px;
background: green;
margin: auto;
margin-bottom: 10px;
}
.footer
{
width: 980px;
height: 100px;
background: blue;
margin: auto;
}
.logo
{
width: 200px;height: 50px;background: pink;
float: left;margin: 20px;
}
.nav
{
width: 600px;
height: 50px;
background: yellow;
float: right;
margin: 20px;
}
.aside{
width: 250px;
height: 460px;
background: purple;
float: left;
margin: 20px;
}
.article{
width: 650px;
height: 460px;
background: deepskyblue;
float: right;
margin: 20px;
}
</style>
</head>
<body>
<div class="header">
<div class="logo"></div>
<div class="nav"></div>
</div>
<div class="content">
<div class="aside"></div>
<div class="article"></div>
</div>
<div class="footer"></div>
</body>
</html>
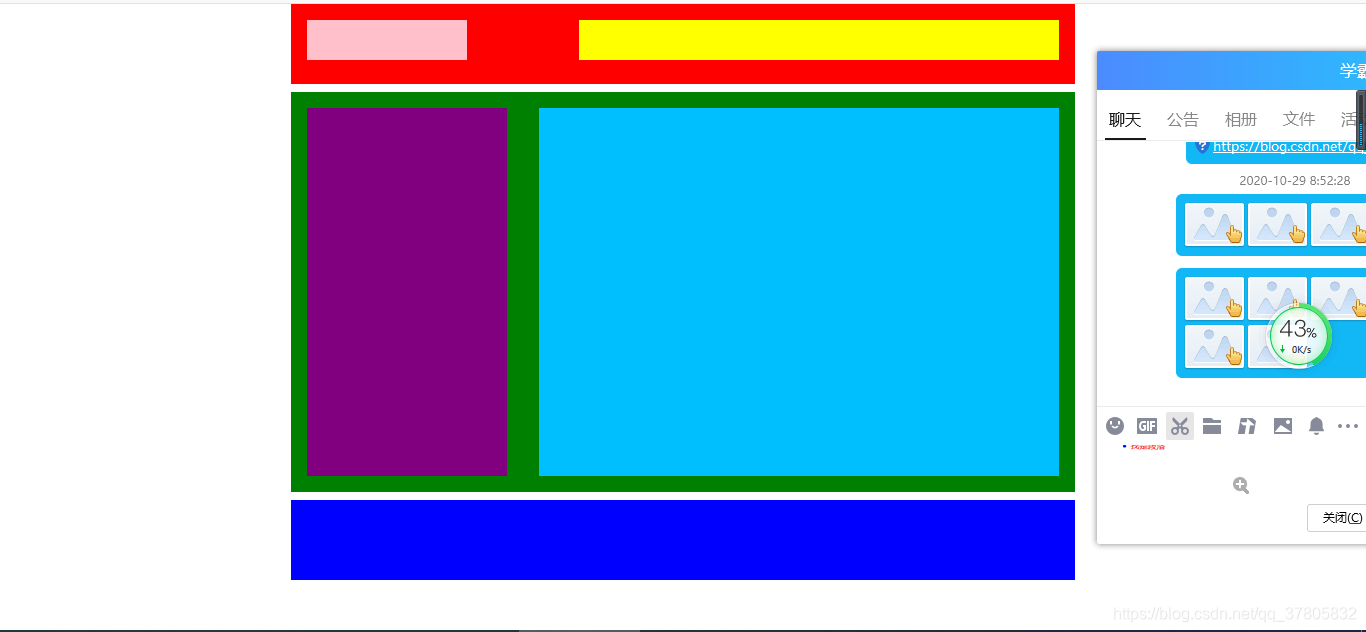
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
span
{
color: red;
}
</style>
</head>
<body>
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
</body>
</html>
其特点:
div和span有什么区别?
div会单独的占领一行,而span不会单独占领一行
div是一个容器级的标签, 而span是一个文本级的标签
容器级的标签中可以嵌套其它所有的标签
文本级的标签中只能嵌套文字/图片/超链接
容器级的标签
div h ul ol dl li dt dd …
文本级的标签
span p buis strong em ins del …
行内与块级的区别:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
div{
background: red;
width: 200px;
height: 200px;
}
span{
background: blue;
width: 200px;
height: 200px;
}
img{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div>我是div</div>
<p>我是段落</p>
<h1>我是标题</h1>
<hr>
<span>我是span</span>
<b>我是加粗</b>
<strong>我是强调</strong>
<hr>
<img src="images/picture.jpg" alt="">
<img src="images/picture.jpg" alt="">
</body>
</html>
注意点:
特点:
优点:行内不会独占一行.行内元素的宽度高度等于文字的宽高与高度.
缺点:(不可以设置width与height).
特点:
优点:可以设置宽高,
缺点:块级元素会独占一行
因为这些缺点.创造了行内块级标签:
特点在于不会独占一行,又能设置宽高.

CSS元素显示模式转换;
```css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>31-CSS元素显示模式转换</title>
<style>
div{
display: inline;
background: red;
width: 200px;
height: 200px;
}
span{
display: block;
background: green;
width: 200px;
height: 200px;
}
.cc{
background: blue;
width: 200px;
height: 200px;
display: inline-block;
}
</style>
</head>
<body>
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
<p class="cc">我是段落</p>
<b class="cc">我是加粗</b>
</body>
</html>
1.如何转换CSS元素的显示模式?
设置元素的display属性
2.display取值
block 块级
inline 行内
inline-block 行内块级






最终效果:
