uni-app组件
“titleNView”:false//禁用原声导航栏
自定义组件(标签):
自定义组件不要忘记注册,在exprot default{}对象的最后一个组件最下方添加compoments{}注册
其他笔记
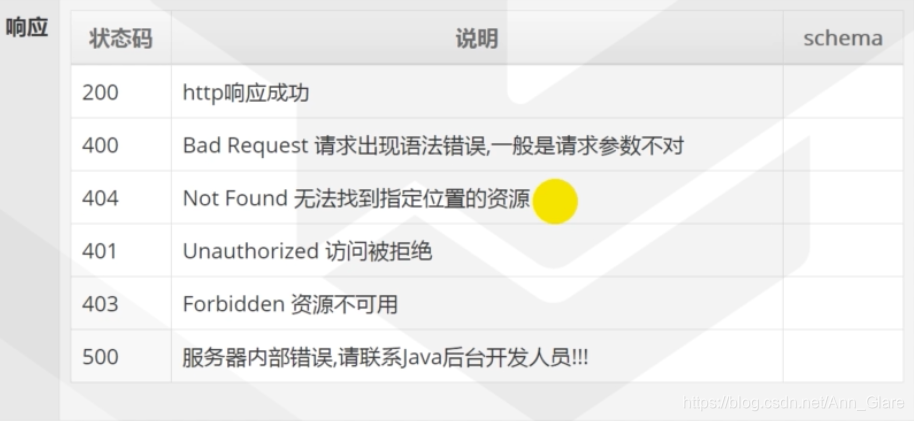
API接口响应

url请求的数据,从后端传来的都在data中。
从后端获取真实数据之前,务必判断状态是否为200.
想要将获取的数据传递给this的时候,需要 var me = this;
var me = this;
...
uni.request({
success:function(){
if(res.data.status == 200){
var testList = res.data.status//获取数据
me.testList = testList ;
}
}
})
//使用箭头函数的时候直接使用this
//箭头函数 ES6中
uni.request({
success:(res)=>{
if(res.data.status == 200){
var testList = res.data.status//获取数据
this.testList = testList ;
}
}
})
实现全局变量
1、引入组件实现全局变量:
例:新建common文件 --》 新建xxx.js文件 --》定义服务器地址 —》服务器地址在页面引用
var serverUrl = common.serverUrl
2、利用挂载实现全局变量:通过挂载到main.js中获取服务器地址,作为全局变量
main.js文件下输入 Vue.prototype.serverUrl = 地址
在手机端测试微信小程序
需要注册